¡Hola Comunidad! :)
Tengo una lista no ordenada < ul > con la siguiente estructura:
- Frutas
* Manzana
* Cereza
- Vegetales
* Espinaca
* Apio
* Cebolla
- Lácteos
Quiero aplicar un estilo (font-weight / color) únicamente a los < li > principales (Frutas / Vegetales / Lácteos) sin afectar a los < li > anidados (Manzana / Cereza / Espinaca / Apio / Cebolla). Aquí el HTML que estoy usando:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<link href="miestilo.css" rel="stylesheet"/>
<title>LISTAS</title>
</head>
<body>
<ul id="principal">
<li>Frutas
<ul>
<li>Manzana</li>
<li>Cereza</li>
</ul>
</li>
<li>Vegetales
<ul>
<li>Espinaca</li>
<li>Apio</li>
<li>Cebolla</li>
</ul>
</li>
<li>Lácteos</li>
</ul>
</body>
</html>
Esto en el archivo css ("miestilo.css")
body {
background-color: #444;
font-family: sans-serif;
color: #fff;
}
ul#principal > li{
font-weight:bold;
color: #EE91AA;
}
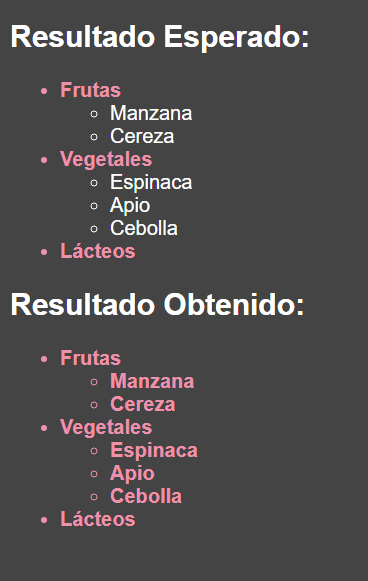
Al verlo en el navegador el estilo aparece aplicado a todos los < li > incluyendo los que están anidados, hice la prueba en diferentes navegadores y se visualiza igual; también intente agregando un id a los < ul > anidados ya que mi regla css hace referencia al id=principal y con esto esperaba que excluyera a los < ul > anidados pero el resultados no cambió. vi este caso en el siguiente video: https://www.youtube.com/watch?v=5iotayt_CC0 (00:46)
¿Les ha ocurrido algo similar usando listas anidadas y el child selector?¿Cómo lo resolvieron? ¡Muchas gracias desde ya! :D