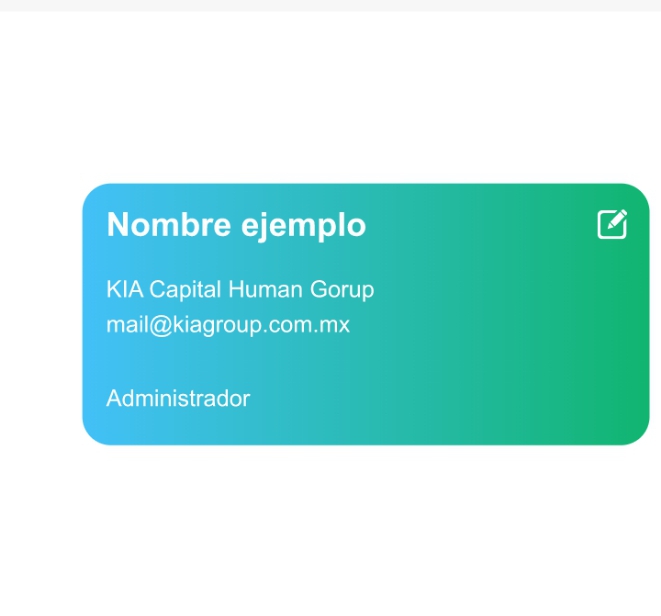
Soy desarrollador Junior que esta desarrollando formularios en React. En uno de esos formularios debo hacer un evento que al darle click a un icon cambie a otro evento. Por ejemplo:

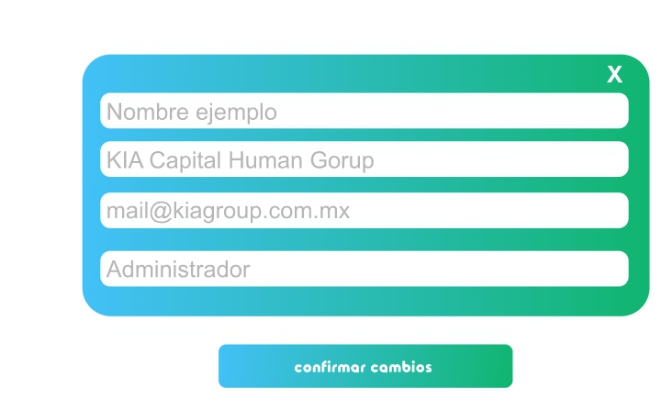
Que cuando le des click al icono del lápiz cambie a otro componente en la misma pantalla. Por ejemplo:
Yo investigue sobre los hooks, eventos y states y se que la solución va por ahí, pero los casos no se aplica a este especifico. Entonces me gustaría que alguien me explicara y me diera unos ejemplos de como podría res ver esto, así comí de darme alguien a documentación.
Gracias y que tenga buen día!