Estoy capturando un id de unos proyectos mediante el click, ya que los id vienen de un forEach. Almaceno ese id en una variable en javascript luego la envio por fetch a php mediante POST, pero cuando voy a mi archivo php y hago un var dump a la varible enviado por post me arroja un null y que ademas dicha varible no esta definida. Si llegaste hasta aqui muchísimas gracias por tomarte el tiempo de leer esto y de comentar la solución
HTML donde estoy imprimiendo el id mediante el forEach
<aside class="contenedor-proyectos">
<div class="panel crear-proyecto">
<a href="#" class="boton">Nuevo Proyecto <i class="fas fa-plus"></i> </a>
</div>
<div class="panel lista-proyectos">
<h2>Proyectos</h2>
<ul id="proyectos">
<?php
$proyectos=obtenerProyectos();
if ($proyectos) {
foreach ($proyectos as $proyecto) { ?>
<li class="lista-proyectos2">
<a href="index.php?id_proyecto=<?php echo $proyecto['id']?>" id='<?php echo $proyecto['id']?>' class='enlace'>
<?php echo $proyecto['nombre']?>
</a>
</li>
<?php }
}
?>
</ul>
</div>
</aside>
Javascript donde capturo el id cuando doy click
var enlaces=document.getElementsByClassName('enlace');
for(let el of enlaces){
el.addEventListener('click', obtener_id_proyecto);
}
function obtener_id_proyecto(e){
e.preventDefault();
console.log('presionaste en un proyecto');
var id_p=this.id;
//Enviando datos por Fetch
let datos=new FormData();
datos.append('id', id_p);
fetch('./inc/funciones/funciones.php',{
method: 'POST',
body: datos
})
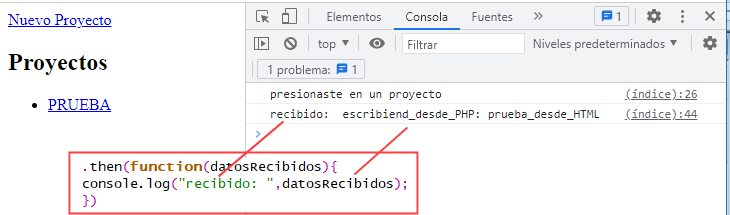
.then(function(response) {
if(response.ok) {
return response.text()
} else {
throw "Error en la llamada Ajax";
}
});
// alert(this.id);
console.log(datos);
}
PHP
function obtenerNombreProyecto(){
$id_proyecto=$_POST['id'];
include 'conexion.php';
try{
return mysqli_query($conexion,"SELECT nombre FROM proyectos WHERE id = {$id_proyecto}");
} catch(Exception $e){
echo "Error! : ". getMessage($e);
return false;
}
}