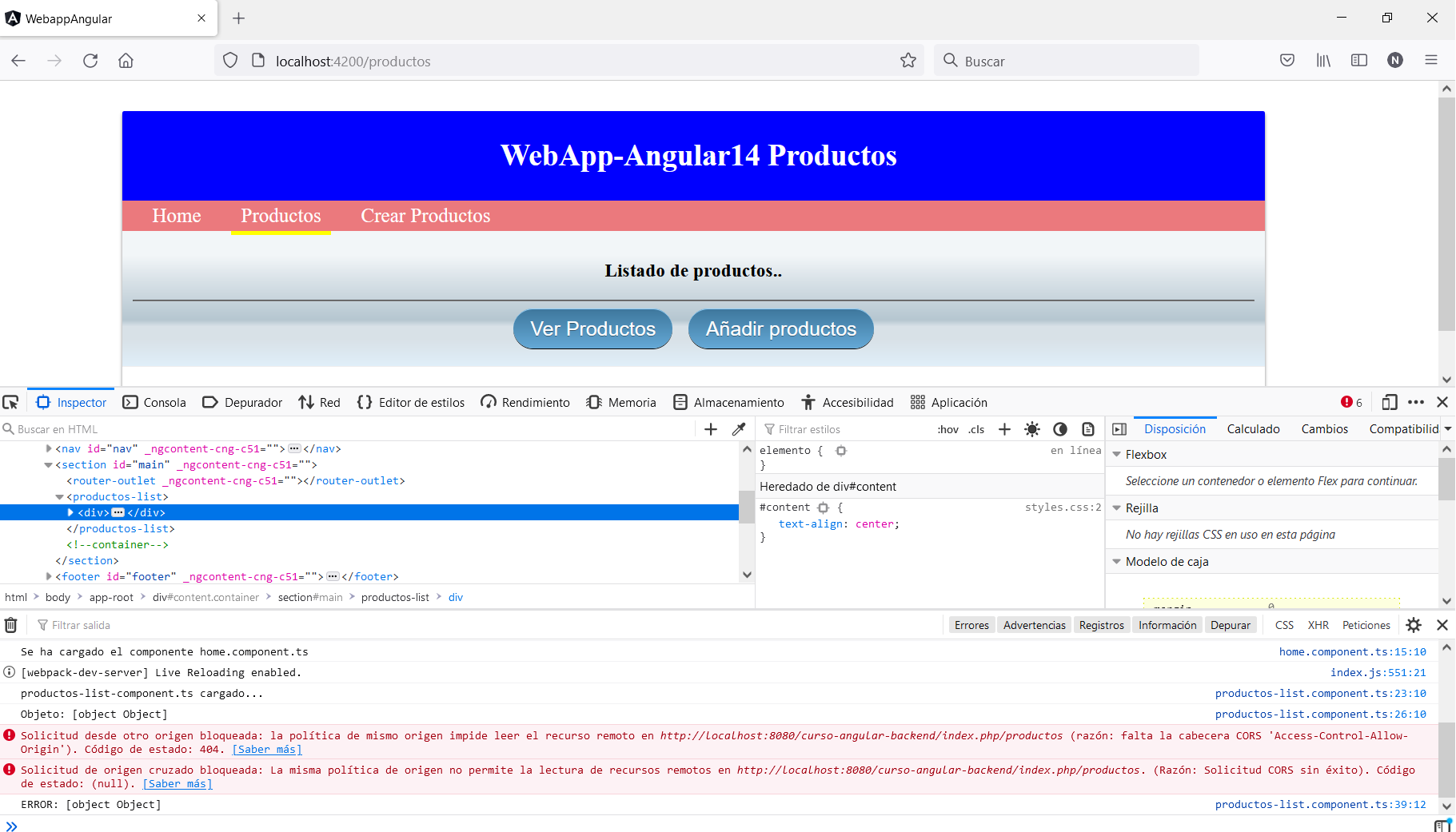
cuando realizo la peticion GET para mostrar un listado de productos, me sale:
Solicitud desde otro origen bloqueada: la política de mismo origen impide leer el recurso remoto en http://localhost:8080/curso-angular-backend/index.php/productos (razón: falta la cabecera CORS 'Access-Control-Allow-Origin'). Código de estado: 404.

Solicitud de origen cruzado bloqueada: La misma política de origen no permite la lectura de recursos remotos en http://localhost:8080/curso-angular-backend/index.php/productos. (Razón: Solicitud CORS sin éxito). Código de estado: (null).
Estoy trabajando con Angular14 con Slim, tambien uso un API REST en Postman Tengo un proyecto backend y otro frontend
adjunto codigo del frontend: producto.service.ts:
import { Routes, RouterModule } from '@angular/router';
import { HttpClient, HttpHeaders } from '@angular/common/http';
import { map } from 'rxjs/operators';
import { Observable } from 'rxjs';
import { Producto } from '../models/producto';
import { GLOBAL } from './global';
@Injectable()
export class ProductoService{
public url: string;
constructor(public _httpClient: HttpClient){
this.url = GLOBAL.url;
}
//metodo de prueba
getPrueba(){
return "Texto desde el servicio...";
}
//metodo listado de productos
getProductos():Observable<any>{
let headers = new HttpHeaders().set('Content-Type', 'application/json');
return this._httpClient.get(this.url+'productos', {headers: headers});
}}
producto.component.ts:
import { Observable } from 'rxjs';
@Component({
selector: 'productos-list',
templateUrl: '../views/productos-list.html',
providers: [ProductoService]
})
export class ProductosListComponent{
public titulo: string;
public productos: Producto[] = [];
constructor(private _productoService: ProductoService){
this.titulo = 'Listado de productos..';
}
ngOnInit(){
console.log('productos-list-component.ts cargado...');
console.log("Objeto: "+this._productoService.getProductos());
this._productoService.getProductos().subscribe(
(result:any) => {
if(result.code != 200){
console.log("result if: "+ result);
}
else{
this.productos = result.data;
}
},
(error:any) =>{
console.log("ERROR: "+ error);
}
);
}
de este codigo directo se pasa a error, ya q devuelve un [object Object]
gracias de antemano por la ayuda!!!