una consulta,, Necesito ayuda para alterar una variable computada que viene desde un getter en el store?
contexto:
Necesito modificar la variable que obtiene los estados (statuses) para cargarlos en un v-select, el cual se utliza en otras vistas tbn. El tema es que en esta vista en particular, solo necesito los valores que no sean negativos (-). y pasarle statuses modificado al select de este componente.
En mi componente
<script>
export default {
name: "ReasonsCreate",
data() {
return {
loading: false,
fetching: {
status: false,
},
entity: {
statu_id: null,
name: "",
is_only_mobile: false,
order: 1,
},
};
},
computed: {
...mapGetters({
... moreMethods...,
statuses: "status/items",
}),
},
}
</script>
<template>
<v-col cols="6">
<v-select
v-model="entity.statu_id"
:label="$t('Status')"
:items="statuses"
:error-messages="errors.statu ? errors.statu : null"
hide-details="auto"
:loading="fetching.status"
filled
dense
>
</v-select>
</v-col>
</template>
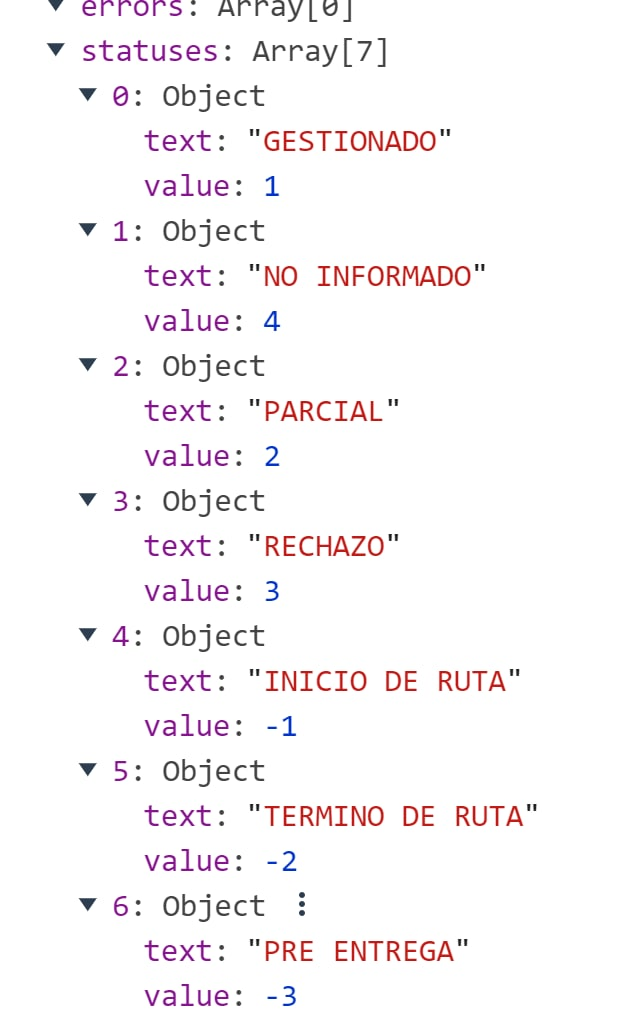
Vue Dev Tools
Esto es lo que viene en statuses si miramos desde vue Devtools (imagen1)

Entonces mi pregunta va por ese lado, para ver como altero "statuses" en este componente, para pasarlo al v-select, ya sin los valores en (-)
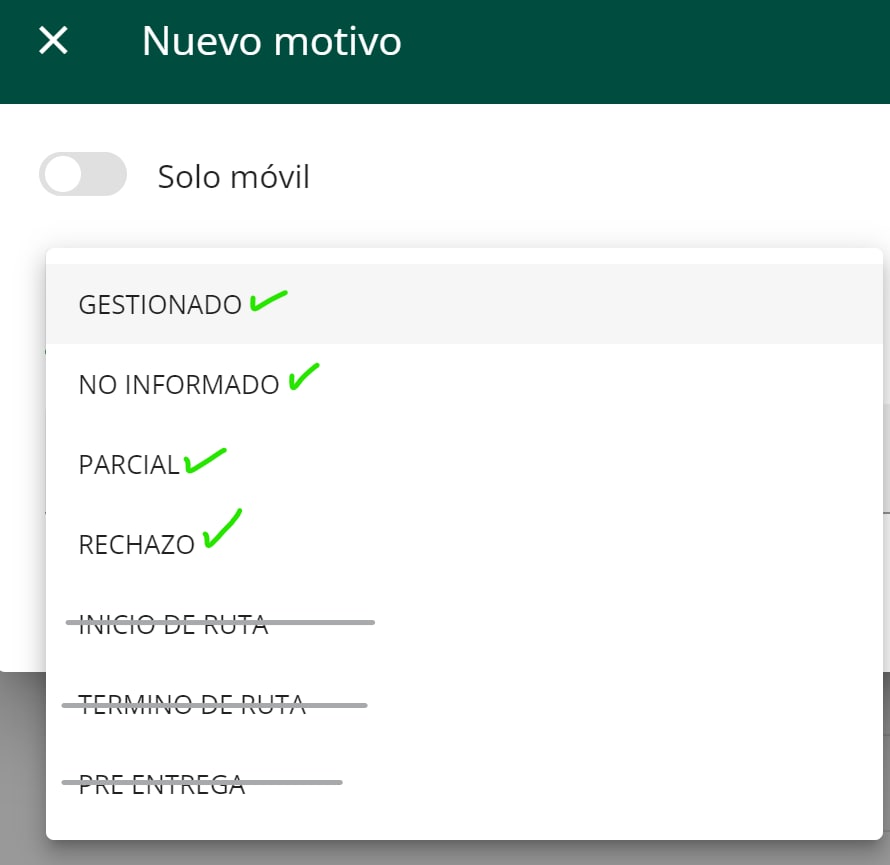
Valores esperados
Gracias de antemano