Cordial saludo.
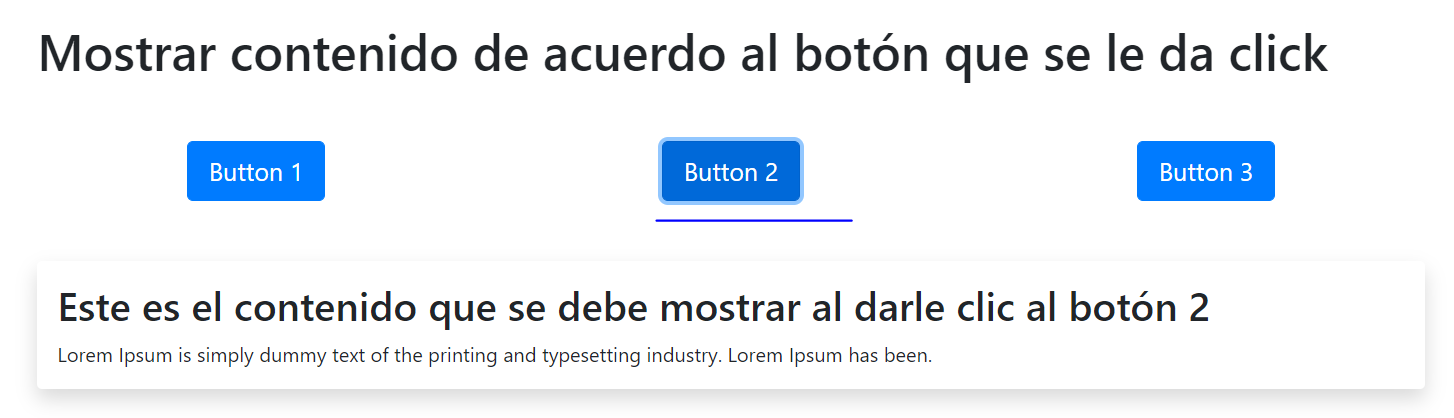
Espero me puedan ayudar con lo siguiente, tengo 3 botones y cuando selecciono uno de ellos muestro el respectivo contenido.
 Lo he conseguido utilizando un switch case, obteniendo y comparando el id del botón seleccionado, pero no creo que se la manera más optima de hacerlo, quisiera que esto sea más dinámico ya que estoy pensando si en el futuro desean añadir más botones, entonces tendría problemas con le código que tengo actualmente, les dejo el código de lo que implementado.
Lo he conseguido utilizando un switch case, obteniendo y comparando el id del botón seleccionado, pero no creo que se la manera más optima de hacerlo, quisiera que esto sea más dinámico ya que estoy pensando si en el futuro desean añadir más botones, entonces tendría problemas con le código que tengo actualmente, les dejo el código de lo que implementado.
const buttons = document.querySelectorAll(".go-content");
const contents = document.querySelectorAll(".content-item");
const contentsArray = Array.from(contents);
//Obtengo el botón selccionado y le quito la clase d-none al div donde tengo el contenido respectivo
const getContent = function (event) {
const buttonSelect = this.getAttribute("id");
switch (buttonSelect) {
case "button-1":
contentsArray[0].classList.toggle("d-none");
contentsArray[1].classList.add("d-none");
contentsArray[2].classList.add("d-none");
break;
case "button-2":
contentsArray[0].classList.add("d-none");
contentsArray[1].classList.toggle("d-none");
contentsArray[2].classList.add("d-none");
break;
case "button-3":
contentsArray[0].classList.add("d-none");
contentsArray[1].classList.add("d-none");
contentsArray[2].classList.toggle("d-none");
break;
default:
break;
}
};
//Agrego el evento a cada botón.
buttons.forEach((button) => {
button.addEventListener("click", getContent);
});<div class="container">
<h1 class="my-4">Mostrar contenido de acuerdo al botón que se le da click</h1>
<div class="row text-center my-5">
<div class="col-4">
<button type="button" class="btn btn-primary btn-lg go-content" id="button-1">Button 1</button>
</div>
<div class="col-4">
<button type="button" class="btn btn-primary btn-lg go-content" id="button-2">Button 2</button>
</div>
<div class="col-4">
<button type="button" class="btn btn-primary btn-lg go-content" id="button-3">Button 3</button>
</div>
</div>
<div class="d-none shadow p-3 mb-5 bg-white rounded my-6 content-item" id="contenido-1">
<h2>Este es el contenido que se debe mostrar al darle clic al botón 1</h2>
<span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has.</span>
</div>
<div class="d-none shadow p-3 mb-5 bg-white rounded my-6 content-item" id="contenido-2">
<h2>Este es el contenido que se debe mostrar al darle clic al botón 2</h2>
<span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been.</span>
</div>
<div class="d-none shadow p-3 mb-5 bg-white rounded my-6 content-item" id="contenido-3">
<h2>Este es el contenido que se debe mostrar al darle clic al botón 3</h2>
<span>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley.</span>
</div>
</div>