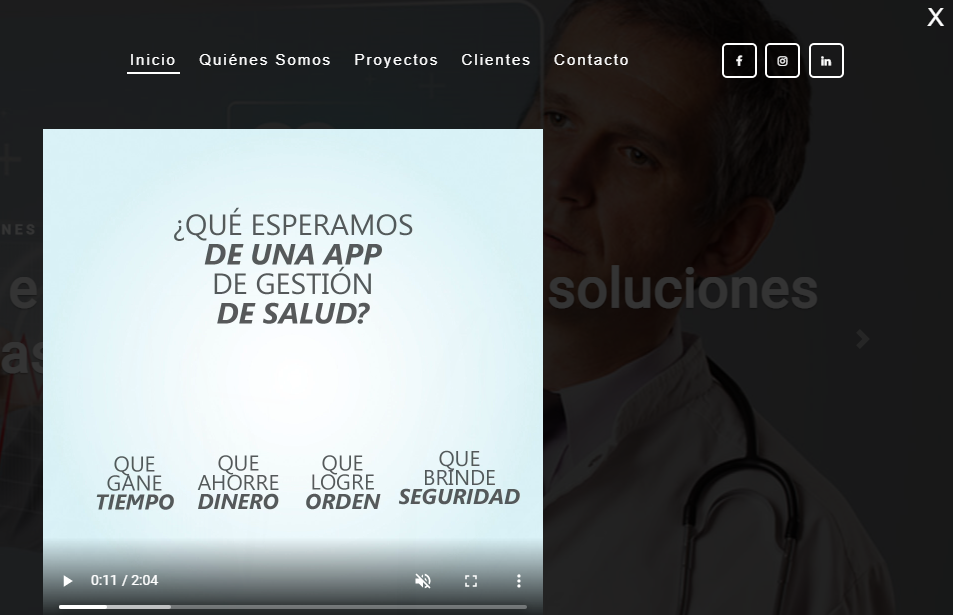
Tengo aplicada en una pagina un video ni bien carga la pagina, es como una especie de pop-up hecho con html y css, el video cuenta con la etiqueta de video y con propiedades en el z-index y position absolute consegui el efecto de pop-up, lo que necesito hacer es que al momento de tocar la cruz en la página que vendria a ser un boton el video se pause o se mutee o se elimine, dado que si alguien pone el video y toca la cruz se sigue escuchando al navegar por la página
HTML
<input type="checkbox" id="cerrar">
<label for="cerrar" id="btnn-cerrar">X</label>
<div class="modall">
<div class="contenido">
<div>
<video src="video/295737495_141450781577377_7521575527376971401_n.mp4" controls width="500px" height="500px" autoplay muted></video>
</div>
</div>
</div>
CSS
.contenido{
margin: auto;
margin-top: 140px;
}
.modall{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.8);
position: absolute;
z-index: 2;
top: 0;
display: flex;
animation: modal 2s;
animation-fill-mode: forwards;
visibility: hidden;
opacity: 0;
}
#cerrar {
display: none;
}
#btnn-cerrar{
padding: 10px;
margin: 0;
}
#cerrar + label{
position: fixed;
color: #fff;
font-size: 25px;
z-index: 50;
height: 40px;
border-radius: 50%;
right: 10px;
cursor: pointer;
animation: modal 2s;
animation-fill-mode: forwards;
visibility: hidden;
opacity: 0;
}
#cerrar:checked + label, #cerrar:checked ~ .modall, #cerrar:checked ~ video{
display: none;
}
@keyframes modal {
100% {
visibility: visible;
opacity: 1;
}
}
@media (max-width: 468px) {
video{
width: 100%;
}
}