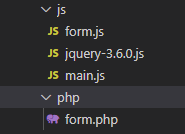
La estructura del proyecto es la que sigue:
El documento form.js se encarga de recoger los datos pertinentes de la página web y enviarlos a form.php, el cual manipulará esos datos y mandará un correo a una persona concreta.
El caso es que la URL que debería conectar a form.js con form.php a través de ajax falla. Este es el código correspondiente:
$.ajax({
type: "POST",
url: "../php/form.php",
data: datos,
success: function (res) {
if (parseInt(res) == 1) {
$(".alert-enviar-3").css('display', 'block');
} else {
$(".alert-enviar-2").css('display', 'block');
}
},
error: function (res) {
$(".alert-enviar-2").css('display', 'block');
}
});
La URL funciona bien si ponemos form.php en la misma carpeta que form.js y escribimos la URL "./form.php". Sin embargo, la URL que podéis ver en el código falla. ¿Por qué? Gracias.