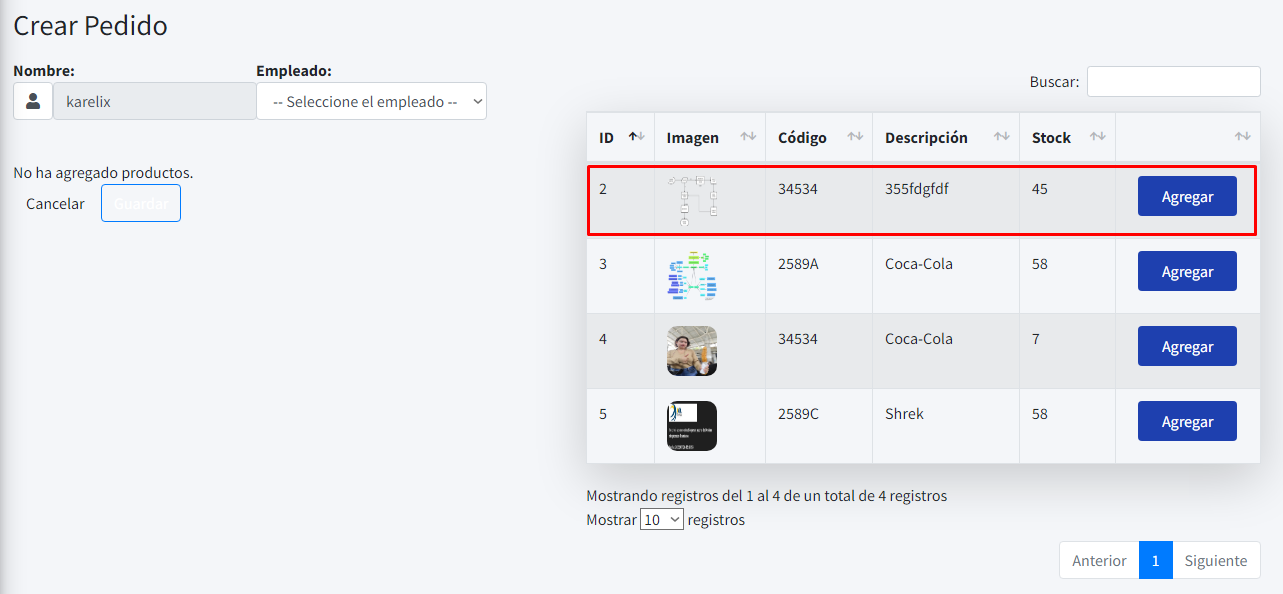
estoy utilizando el paquete de ShoppingCart de DarrylCode y estoy teniendo un inconveniente en cuanto a el agregado al carrito, ya que por alguna razón no me agrega el primer producto de la tabla, pero cuando agrego otro de cualquier otra posición ya me deja agregarlo.
Mi función de agregar:
public function add(Request $request){
$producto = Producto::find($request->id);
Cart::add(
$producto->id,
$producto->descripcion,
$producto->quantity = 1,
);
return back();
}
Mi tabla:
<table id="productosexistentes" class="table table-striped table-bordered shadow-lg nt-4">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Imagen</th>
<th scope="col">Código</th>
<th scope="col">Descripción</th>
<th scope="col">Stock</th>
<th scope="col"></th>
</tr>
</thead>
<tbody>
@foreach ($productos as $producto)
<tr>
<td>{{$producto->id}}</td>
<td>
<img src="/imagen/{{$producto->imagen}}" style="height: 50px; width: 50px; border-radius: 20%;">
</td>
<td>{{$producto->codigo}}</td>
<td>{{$producto->descripcion}}</td>
<td>{{$producto->cantidad}}</td>
<td>
<form action="{{route('cart.add')}}" method="POST" enctype="multipart/form-data">
@csrf
<input type="hidden" value="{{ $producto->id }}" name="id">
<input type="hidden" value="{{ $producto->descripcion }}" name="descripcion">
<input type="hidden" value="{{ $producto->cantidad }}" name="cantidad">
<input type="hidden" value="{{ 1 }}" name="quantity">
<div class="flex justify-center rounded-lg" role="group">
<button class="px-4 py-2 text-white bg-blue-800 rounded">Agregar</button>
</div>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
Solo tengo ese problema con el primer dato, y no entiendo qué me puede estar ocurriendo. He tratado de borrarlo y ver si era un error con ese producto, pero no me agrega es el primer producto que esté en la tabla.
Al darle al botón agregar no me hace ninguna función, pero solo en el primer dato. Si agrego otro y luego intento agregar el primero sí me deja agregarlo.

$producto->quantity = 1,