Autocomplete presenta algunas dificultades, según dice Mozilla.
Ellos sugieren las siguientes formas, se puede probar una por una, ya que según el tipo de navegador que uses y si tu formularios pide datos del tipo password funcionará una u otra:
1. autocomplete="off"
2. autocomplete="nope" //una cadena aleatoria cualquiera
3. autocomplete="new-password" //formularios que piden password
Ahora explico, según Mozilla, por qué las posibilidades 2 y 3.
In some cases, the browser will keep suggesting autocompletion values
even if the autocomplete attribute is set to off. This unexpected
behavior can be quite puzzling for developers. The trick to really
forcing the no-autocompletion is to assign a random string to the
attribute:
En algunos casos, el explorador seguirá sugiriendo valores de autocompletado incluso si el atributo autocompletar está desactivado. Este comportamiento inesperado puede ser muy desconcertante para los desarrolladores. El truco para forzar a que no use autocompletar es asignar una cadena aleatoria al atributo, por ejemplo:
autocomplete="nope"
El atributo autocomplete y los campos de inicio de sesión
Modern browsers implement integrated password management: when the user enters a username and password for a site, the browser offers to remember it for the user. When the user visits the site again, the browser
autofills the login fields with the stored values.
Additionally, the browser enables the user to choose a master password
that the browser will use to encrypt stored login details.
Even without a master password, in-browser password management is
generally seen as a net gain for security. Since users do not have to
remember passwords that the browser stores for them, they are able to
choose stronger passwords than they would otherwise.
For this reason, many modern browsers do not support
autocomplete="off" for login fields:
If a site sets autocomplete="off" for a form, and the form includes
username and password input fields, then the browser will still offer
to remember this login, and if the user agrees, the browser will
autofill those fields the next time the user visits the page. If a
site sets autocomplete="off" for username and password input fields,
then the browser will still offer to remember this login, and if the
user agrees, the browser will autofill those fields the next time the
user visits the page. This is the behavior in Firefox (since version
38), Google Chrome (since 34), and Internet Explorer (since version
11).
If an author would like to prevent the autofilling of password fields
in user management pages where a user can specify a new password for
someone other than themself, autocomplete="new-password" should be
specified, though support for this has not been implemented in all
browsers yet.
Los navegadores modernos implementan la gestión integrada de contraseñas:
cuando el usuario introduce un nombre de usuario y una contraseña para
un sitio, el navegador ofrece recordarlo para el usuario. Cuando el
usuario vuelve a visitar el sitio, el navegador rellena
automáticamente los campos de inicio de sesión con los valores
almacenados.
Además, el navegador permite al usuario elegir una contraseña maestra
que el explorador utilizará para cifrar los datos de inicio de sesión
almacenados.
Incluso sin una contraseña maestra, la administración de contraseñas
en el navegador suele considerarse como una ganancia neta para la
seguridad. Dado que los usuarios no tienen que recordar las
contraseñas que el navegador almacena para ellos, pueden elegir
contraseñas más fuertes de lo que lo harían de otro modo.
Por esta razón, muchos navegadores modernos no admiten autocomplete =
"off" para los campos de inicio de sesión:
Si un sitio establece autocomplete = "off" para un formulario, y el
formulario incluye campos de entrada de nombre de usuario y
contraseña, el navegador seguirá ofreciendo recordar este inicio de
sesión y si el usuario acepta, el navegador los rellenará
automáticamente la próxima vez que el El usuario visita la página. Si
un sitio establece autocomplete = "off" para los campos de entrada de
nombre de usuario y contraseña, el navegador seguirá ofreciendo
recordar este inicio de sesión y, si el usuario lo acepta, el
navegador los rellenará automáticamente la próxima vez que el usuario
visite la página. Este es el comportamiento en Firefox (desde la
versión 38), Google Chrome (desde 34) e Internet Explorer (desde la
versión 11).
Si un autor desea evitar el relleno automático de los campos de
contraseña en las páginas de administración de usuarios donde un
usuario puede especificar una nueva contraseña para alguien que no sea
uno mismo, debe especificarse autocomplete = "new-password", aunque el
soporte para esto no se ha implementado en Todos los navegadores
todavía.
Lo que dice en esencia es que, en algunos navegadores, en los formularios que tengan campos de password, autocomplete no hará caso aunque esté en off y seguirá sugiriendo datos... para apagarlo hay que hacer algo un tanto raro :)
autocomplete="new-password"
Prueba esas tres posibilidades.
EDIT
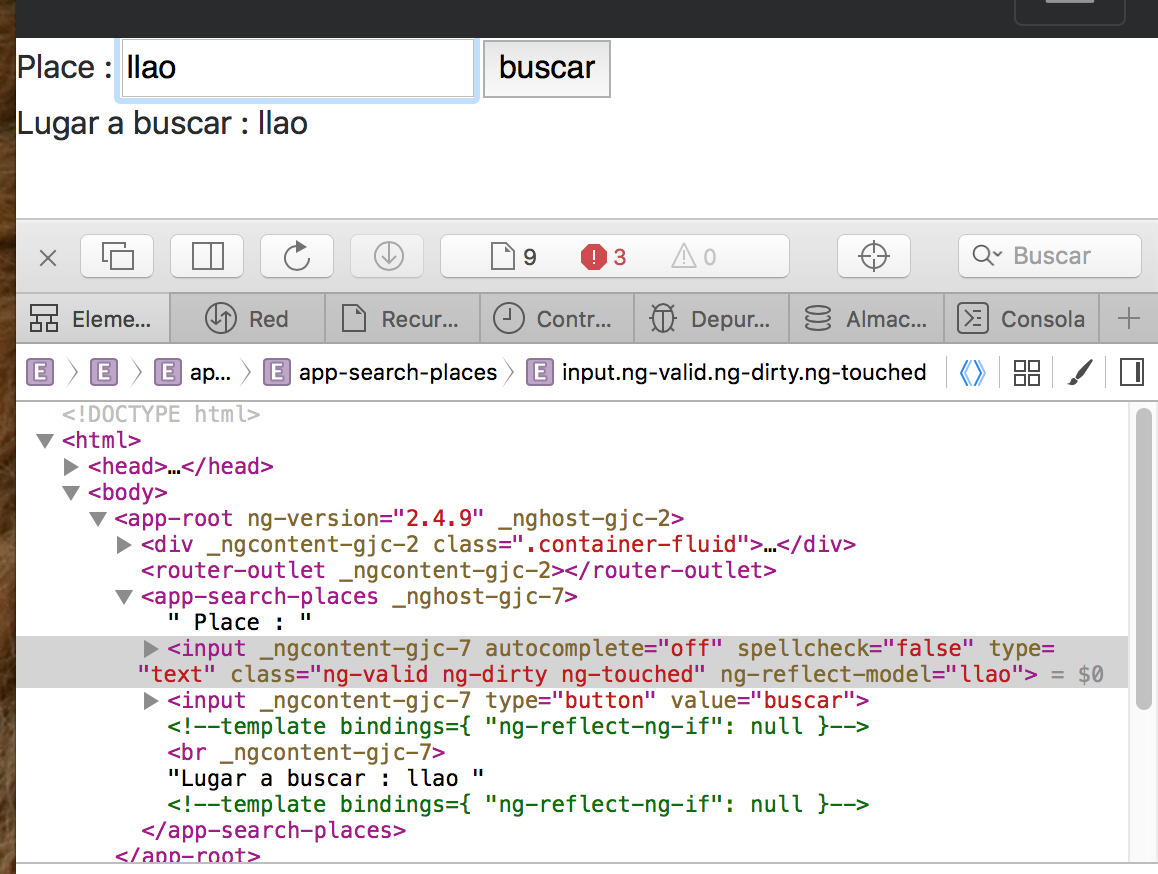
En el caso concreto de esta pregunta, al OP le ha funcionado agregar el siguiente atributo al input en cuestión:
<input .... spellcheck="false"> ... </input>