apenas voy empezando en esto, hace poco me pusieron un proyecto escolar que va de una tienda online, estoy usando PHP y siguiendo un tutorial de YT, mi problema es al momento de hacer el carrito de compras, cuando se guarda un producto en el carrito se supone que debería guardarme las ID de los productos en la array de la session de PHP pero no lo hace.
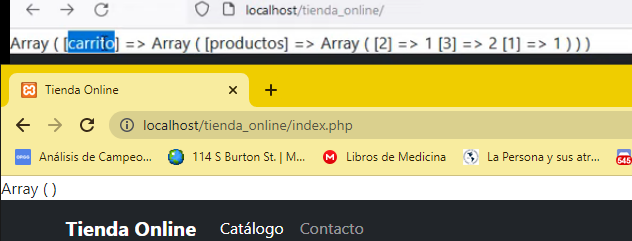
Arriba está como se supone que debería quedar el arreglo y abajo es como me está quedando a mi 
<?php
require '../config/config.php'; //Llama a la configuración del Token
if(isset($_POST['id'])){ //Verificamos que nos estén envíando datos
$id = $_POST['id'];
$token = $_POST['token'];
$token_tmp = hash_hmac('sha1', $id, KEY_TOKEN);
if ($token == $token_tmp) {
if (isset($_SESSION['carrito']['productos'][$id])) {
$_SESSION['carrito']['productos'][$id] += 1;
} else {
$_SESSION['carrito']['productos'][$id] = 1; //producto 1 = 1 cantidad
}
$datos['numero'] = count($_SESSION['carrito']['productos']);
$datos['ok'] = true;
} else {
$datos['ok'] = false;
}
} else {
$datos['ok'] = false;
}
echo json_encode($datos);
Y aquí el JS donde se mandan los datos mediante un POST
function addProducto(id, token){
let url = 'clases/carrito.php' //AJAX
let formData = new FormData()
formData.append('id', id)
formData.append('token', token)
fetch(url, {
method: 'POST',
body: FormData,
mode: 'cors'
}).then(response => response.json()) //Aqui regresa el resultado
.then(data => {
if(data.ok){
let elemento = document.getElementById("num_cart")
elemento.innerHTML = data.numero
}
})
}
Este es el config.php
<?php
define("KEY_TOKEN", "SMILES123");
define("MONEDA", "$");
//Se inicia la session de PHP
session_start();
$num_cart = 0;
if(isset($_SESSION['carrito']['productos'])){
$num_cart = count($_SESSION['carrito']['productos']);
}
?>
$token == $token_tmp?die("la condicion se cumple");"dentro delifde PHP y probar si el mensaje te sale en el request desde el navegador