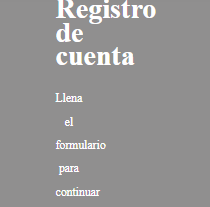
esoty tratando de ajustar estos titulos para que no se vean asi cuando los centro
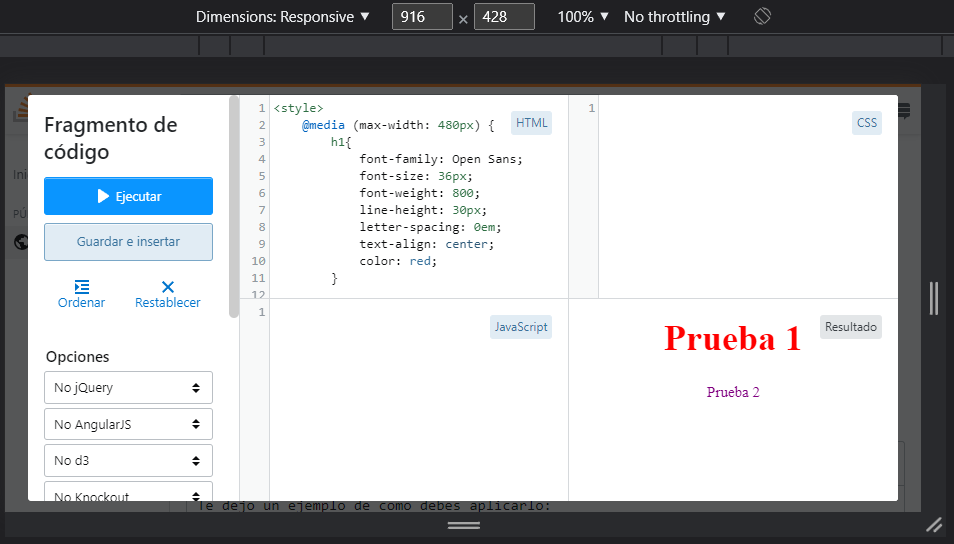
Adjunto codigo:
@media (max-width: 480px ) {
h1{
font-family: Open Sans;
font-size: 36px;
font-weight: 800;
line-height: 30px;
letter-spacing: 0em;
text-align: center;
margin-left: 430px;
color: white;
}
h2{
font-family: Open Sans;
font-size: 15px;
font-weight: 300;
line-height: 30px;
letter-spacing: 0em;
margin-left: 430px;
color: white;
}
}
los tiutlos se distorsonian cuando los centro no se porque pase eso
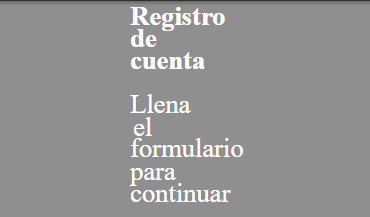
no tendria porque verse asi que tendria que cambiar en el css para que no se vea asi



margin-left: 430px;de h1 y de h2 ya que no tiene sentido debido a que lo estás mandando a centrar. coloca tambien !important entext-align: center;