He montado una web en angular y la he desplegado en GitHub Pages.
Al intentar acceder a las variables de entorno de GitHub me da error, no consigo recuperarlas y claro, necesito esos datos para luego poder llamar a la API.
No encuentro nada en la documentación, ¿Alguien que me arroje algo de luz?
Lo que ahora mismo tengo es esto:
environment.prod.ts
export const environment = {
production: true,
client_id: process.env.NG_APP_CLIENT_ID,
url: process.env.NG_APP_URL,
client_secret: process.env.NG_APP_CLIENT_SECRET,
};
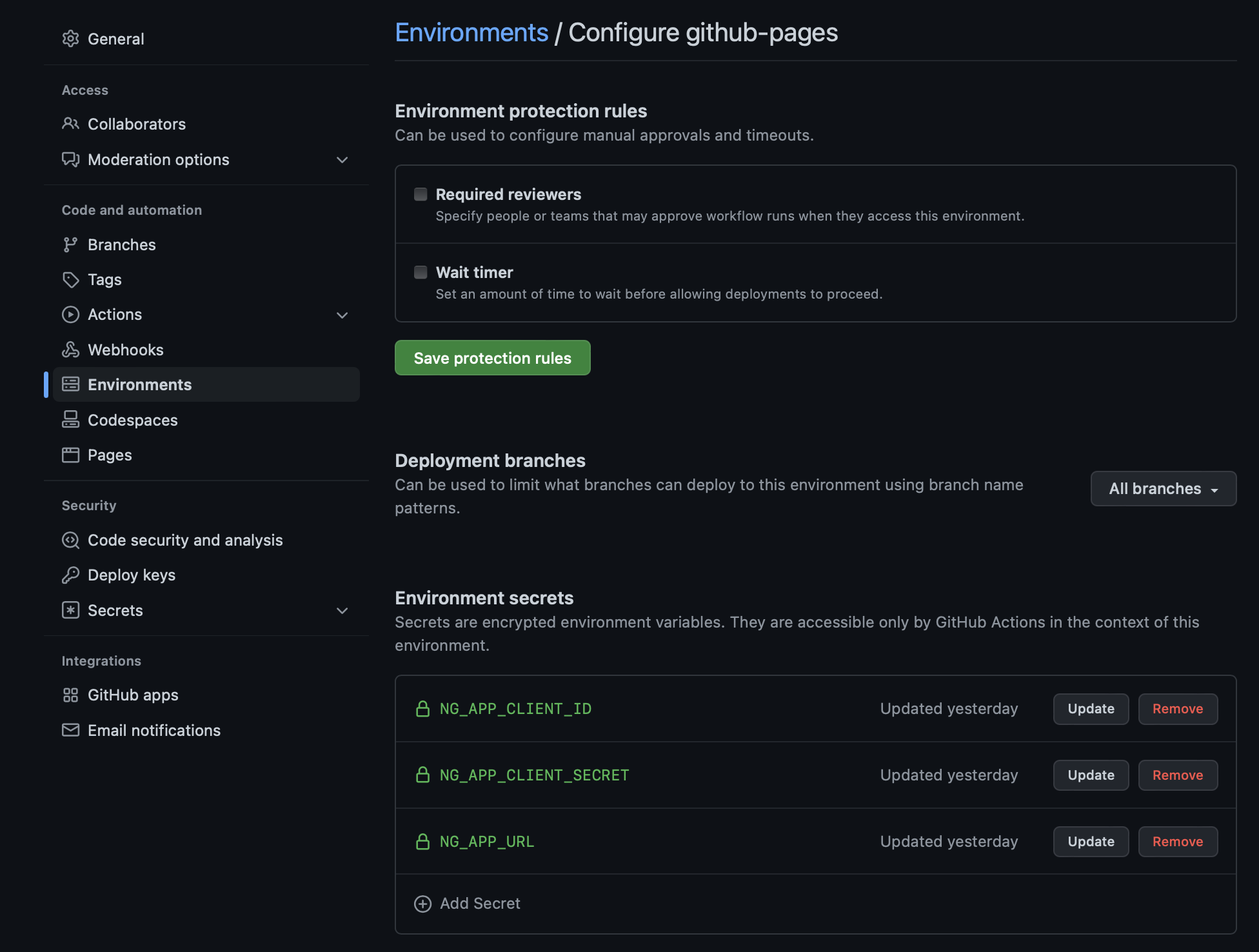
Y la configuración de GitHub