estoy realizando un crud consumiendo una api rest, no estoy usando ninguna base de datos, todo es a través de peticiones, y quisiera saber como puedo eliminar los datos tanto en mi tabla, como en la petición de la api, es decir, que en el dashboard de la api también se vea reflejado la eliminación de ese dato. les comparto mi código:
Lo que quiero es lo siguiente:
Quiero eliminar una campaña tanto en mi tabla, como en el dashboard de la api de tiktok.
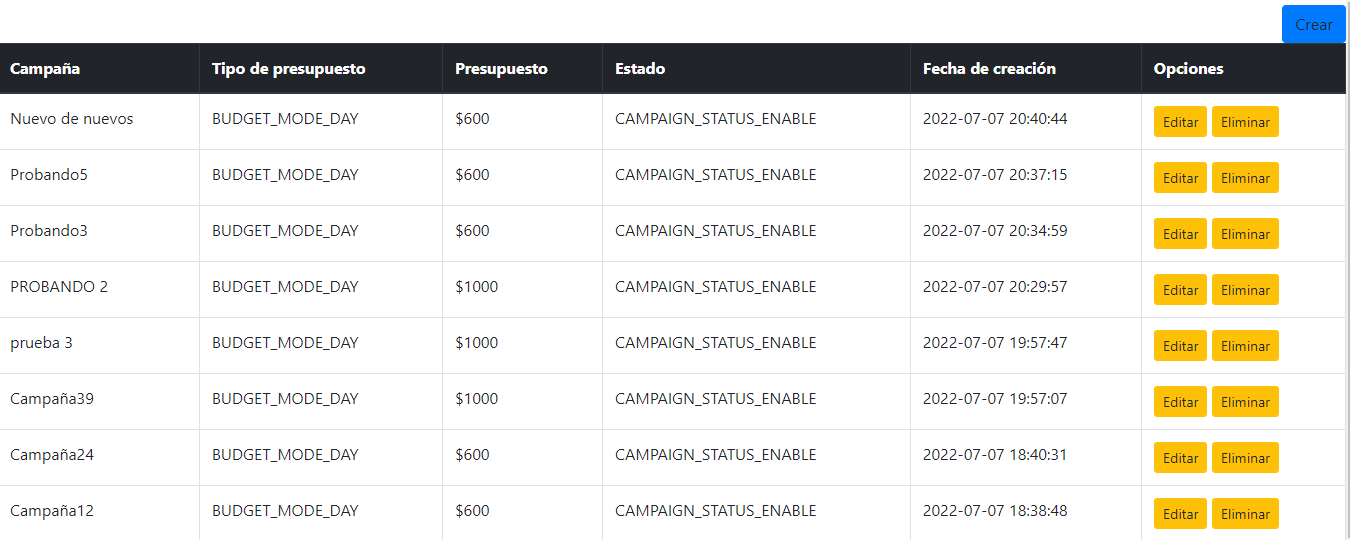
Mi tabla:
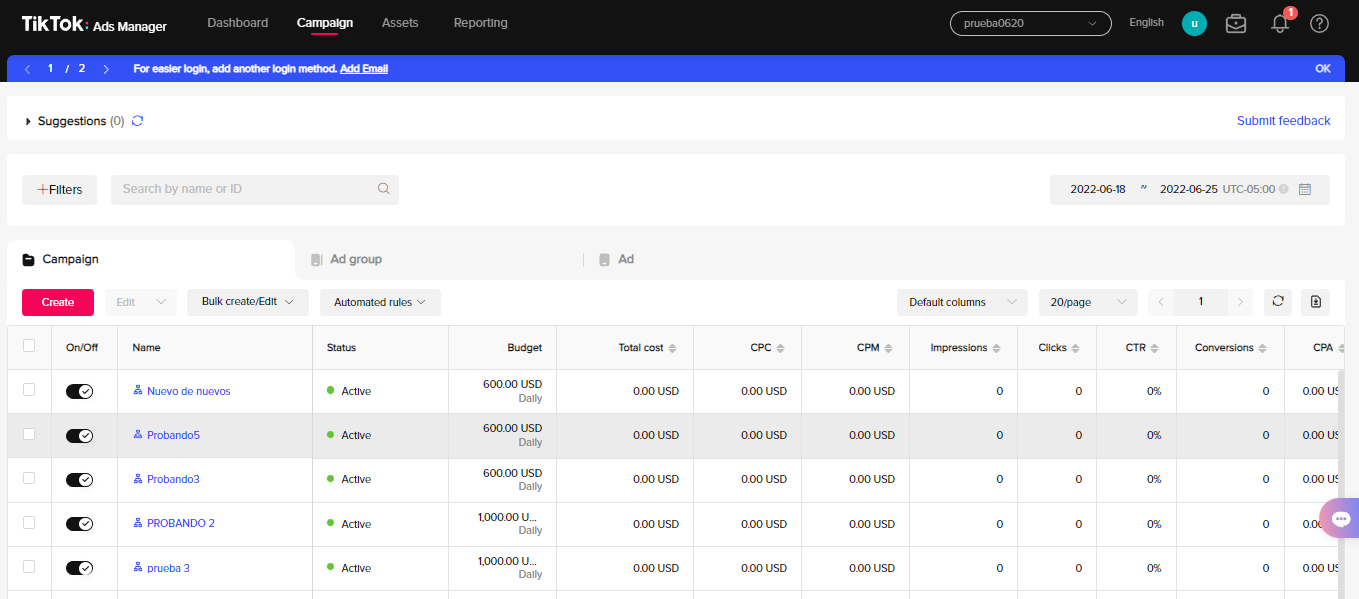
Dashboard de tiktok
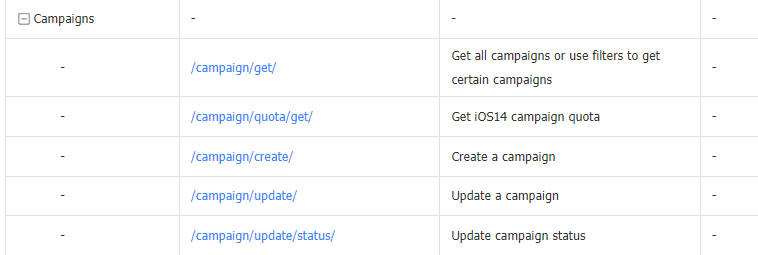
Los endpoints que me proporciona la api, no hay una para eliminar.
Les comparto mi código, si alguien me puede ayudar, se lo agradecería mucho :D
MIS RUTAS:
Route::resource('/Campanas', ApiController::class);
Route::get('cargar-formulario-crear-campana-tiktok', [App\Http\Controllers\ApiController::class , 'cargar_formulario_crear_campana_tiktok'] );
Route::get('cargar-formulario-editar-campana-tiktok', [App\Http\Controllers\ApiController::class , 'cargar_formulario_crear_campana_tiktok'] );
Route::get('cargar-formulario-eliminar-campana-tiktok', [App\Http\Controllers\ApiController::class , 'eliminar_campana_tiktok'] );
Mi controlador:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use GuzzleHttpClient;
class ApiController extends Controller
{
private $cliente;
public function __construct()
{
$this->cliente= new \GuzzleHttp\Client();
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$respuesta = $this->cliente->get('https://business-api.tiktok.com/open_api/v1.2/campaign/get/', [
'headers' => [
'Content-Type' => 'application /json' ,
'Access-Token' => 'f27f4f76d1a86fb8db36ee94c7baba16505a2b82'
],
'query'=> [
'advertiser_id'=> '7111473168799301633'
]
]);
$respuesta->getStatusCode(); // devuelve el Código de estado HTTP
$cuerpo = json_decode($respuesta->getBody()); // Devuelve el contenido de la respuesta.
return view('MCampanas')->with('campanas', $cuerpo->data->list);
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
$campana= new \stdClass;
$campana->advertiser_id="7111473168799301633";
return view('Crear', compact('campana'));
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
if($request->campaign_id != ""){
//dd($request->campaign_name);
$response= $this->cliente->post('https://business-api.tiktok.com/open_api/v1.2/campaign/update/',[
'headers' => [
'Content-Type' => 'application /json' ,
'Access-Token' => 'f27f4f76d1a86fb8db36ee94c7baba16505a2b82'
],
'query' => $request->except(['_token'])
]);
$response = json_decode($response->getBody());
}
else{
$response= $this->cliente->post('https://business-api.tiktok.com/open_api/v1.2/campaign/create/',[
'headers' => [
'Content-Type' => 'application /json' ,
'Access-Token' => 'f27f4f76d1a86fb8db36ee94c7baba16505a2b82'
],
'query' => $request->except(['_token'])
]);
$response = json_decode($response->getBody());
$request->campaign_id=$response->data->campaign_id;
}
if(isset($response->code)&& $response->code=='40002'){
return response()->json(["rpt"=>"off", "respuesta"=> $response->message]);
}
$array = ['advertiser_id' => env('TIKTOK_ADVERTISER_ID'),
'filtering' => [
'campaign_ids' => [$request->campaign_id]
]];
/* Values of querystring is also in JSON format */
foreach ($array as $key => $value) {
$array[$key] = is_string($value) ? $value : json_encode($value);
}
sleep(3);
$respuesta = $this->cliente->get("https://business-api.tiktok.com/open_api/v1.2/campaign/get/", [
'headers' => [
'Content-Type' => 'application /json' ,
'Access-Token' => 'f27f4f76d1a86fb8db36ee94c7baba16505a2b82'
],
'query' => $array
]);
$campanas=json_decode($respuesta->getBody())->data->list;
//dd($campanas);
$campana = sizeof($campanas)>0 ? $campanas[0] : null ;
//dd($campana);
return response()->json(["rpt"=>"ok", "respuesta"=>"se registro todo bien" , "objeto"=> $campana]);
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
public function cargar_formulario_crear_campana_tiktok(Request $request){
$campana= new \stdClass;
if(isset($request->campana_id)&&$request->campana_id!=""){
$array = ['advertiser_id' => env('TIKTOK_ADVERTISER_ID'),
'filtering' => [
'campaign_name' => $request->campana_name
]];
/* Values of querystring is also in JSON format */
foreach ($array as $key => $value) {
$array[$key] = is_string($value) ? $value : json_encode($value);
}
$respuesta = $this->cliente->get("https://business-api.tiktok.com/open_api/v1.2/campaign/get/", [
'headers' => [
'Content-Type' => 'application /json' ,
'Access-Token' => 'f27f4f76d1a86fb8db36ee94c7baba16505a2b82'
],
'query' => $array
]);
$campanas=json_decode($respuesta->getBody())->data->list;
//dd($campanas);
$campana = sizeof($campanas)>0 ? $campanas[0] : null ;
$view= view('Crear', compact('campana'))->render();
return response()->json(['rpt' => 'ok' , 'view' => $view]);
}
$campana->advertiser_id= env('TIKTOK_ADVERTISER_ID');
$view= view('Crear', compact('campana'))->render();
return response()->json([
'rpta' => 'ok',
'view' => $view
]);
}
public function eliminar_campana_tiktok(){
}
}
Mi vista:
@extends('principal')
@section('metas')
<title>Listar campañas</title>
@endsection
@section('content')
<div style="display:block;width:100%; padding:10 30; margin-bottom:20px;">
<table id="tabla_campana" class="table table-bordered">
<thead class="thead-dark">
<tr>
<th scope="col">Campaña</th>
<th scope="col">Tipo de presupuesto</th>
<th scope="col">Presupuesto</th>
<th scope="col">Estado</th>
<th scope="col">Fecha de creación</th>
<th scope="col">Opciones</th>
</tr>
</thead>
<tbody>
@foreach ($campanas as $key => $campana)
<tr id="{{ $campana-> campaign_id }}">
<td>{{ $campana-> campaign_name }}</td>
<td>{{ $campana-> budget_mode }}</td>
<td>${{ $campana-> budget }}</td>
<td>{{ $campana-> status }}</td>
<td>{{ $campana-> create_time }}</td>
<td><a data-campana_id="{{$campana -> campaign_id }}" data-campana_name="{{$campana -> campaign_name }}" onclick="editarFormulario(this)" class="btn btn-warning btn-sm">Editar</a>
<a data-campana_id="{{$campana -> campaign_id }}" onclick="eliminarCampana(this)" class="btn btn-warning btn-sm">Eliminar</a></td>
</tr>
@endforeach
</tbody>
</div>
<div style="display:block;width:100%; padding:10 30; margin-bottom:20px;">
<a style="float:right;" class="btn btn-primary" onclick="mostrarFormulario()">Crear</a>
<a id="btn_cerrar_formulario_campana" style="float:right; display:none;" class="btn btn-danger" onclick="cerrarFormulario()">Cerrar</a>
</div>
<div id="formulario_tiktok" style="display:block;width:100%; padding:10 30; margin-bottom:20px;">
</div>
@endsection
@section('javascript')
<script>
var tipo_accion="crear"
function mostrarFormulario(){
event.preventDefault()
tipo_accion="crear"
$.ajax({
url:"/cargar-formulario-crear-campana-tiktok",
method:'DELETE',
dataType:'json',
success: function(response){
$('#formulario_tiktok').show()
$('#formulario_tiktok').html(response.view)
$('#btn_cerrar_formulario_campana').show()
},
error:function(response){
}
})
}
function cerrarFormulario(){
$('#formulario_tiktok').hide(400,function(){
$('#formulario_tiktok').html('')
$('#btn_cerrar_formulario_campana').hide()
})
}
function registraCampana(){
event.preventDefault()
let formData=$('#formCampana').serializeArray()
$.ajax({
url:"Campanas",
method:'POST',
data:formData,
dataType:'json',
success: function(response){
if(response.rpt=='off'){
Swal.fire({
icon: 'error',
title: 'ERROR',
text: response.respuesta,
footer: ''
})
}else if(response.rpt=='ok'){
Swal.fire({
icon: 'success',
title: 'TODO BIEN',
text: response.respuesta,
footer: ''
})
console.log(response.objeto)
if(tipo_accion=="crear"){
$("#tabla_campana tbody").prepend(return_html_row_campana(response.objeto))
}else if(tipo_accion="editar"){
let campana = formData.find(f=> f.name == "campaign_id")
console.log(campana.value)
$("#tabla_campana tbody").find("tr#"+response.objeto.campaign_id).replaceWith(return_html_row_campana(response.objeto))
}
}
},
error:function(response){
Swal.fire({
icon: 'error',
title: 'ERROR',
text: response.respuesta,
footer: ''
})}
})
}
function editarFormulario(element){
event.preventDefault()
tipo_accion="editar"
$.ajax({
url:"/cargar-formulario-editar-campana-tiktok",
method:'GET',
data: {
campana_id:$(element).data('campana_id'),
campana_name:$(element).data('campana_name')
},
dataType:'json',
success: function(response){
$('#formulario_tiktok').show()
$('#formulario_tiktok').html(response.view)
$('#btn_cerrar_formulario_campana').show()
},
error:function(response){
}
})
}
function return_html_row_campana(objeto){
return " <tr id='"+objeto.campaign_id+"'>"+
"<td>"+objeto.campaign_name+"</td>"+
"<td>"+objeto.budget_mode+"</td>"+
"<td>$ "+objeto.budget+"</td>"+
"<td>"+objeto.status+"</td>"+
"<td>"+objeto.create_time+"</td>"+
"<td><a data-campana_id='"+objeto.campaign_id+"' data-campana_name='"+objeto.campaign_name+"' onclick='editarFormulario(this)' class='btn btn-warning btn-sm'>Editar</a></td>"+
"</tr>"
}
function eliminarCampana(){
}
</script>
@endsection
La vista de mi eliminar campaña
<!-- Modal Eliminar-->
<div class="modal fade" id="eliminarCampana" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cancelar</button>
<button type="button" class="btn btn-primary">Eliminar</button>
</div>
</div>
</div>
</div>