Hola que tal estoy haciendo una aplicación con React y uno de mis componentes que son notas, serán clickables, y cuando el usuario haga click en una nota aparecerá entonces un modal con el contenido de la nota.
La funcionalidad ya está hecha y en principio todo guay excepto una cosa, si pulsas en el modal que aparece, este se cierra, esa funcionalidad solo debe ocurrir si pulsas en el botón de cerrar modal, o alrededor del modal, pero no encima del contenido.
El problema yo pienso que tiene que estar en los estilos 100%, en algún z-index que se me escape, o una posición absoluta/relativa... Pero le he dado mil vueltas y nada, no consigo saber por qué ocurre esto.
He probado incluso agregar al modal el estilo pointerEvents: 'none', pero no funciona.
Os dejo el código a ver si veis algo que yo no.
import React, { Component } from 'react'
import Portal from './Portal'
export default class Modal extends Component {
render() {
const { children, toggle, active } = this.props;
return (
<Portal>
{active && (
<div style={styles.wrapper}>
<div style={styles.window}>
<button style={styles.closeBtn} onClick={toggle}>X</button>
<div>{children}</div>
</div>
<div onClick={toggle} style={styles.background}/>
</div>
)}
</Portal>
)
}
}
const styles = {
wrapper:{
position: 'absolute',
top: 0,
left: 0,
width: '100%',
height: '100vh',
display: 'flex',
justifyContent: 'center',
alignItems: 'center',
zIndex: 2
},
window:{
borderRadius: 5,
position: 'absolute',
background: '#fff',
padding: 15,
boxShadow: '2px 2px 10px black',
zIndex: 4,
minWidth:620,
minHeight: 600,
},
closeBtn:{
position: 'absolute',
top: 0,
right: 0
},
background:{
width: '100%',
minHeight: '100vh',
top: 0,
left: 0,
background: '#000',
opacity: 0.4,
position: 'absolute',
zIndex: 3
}
}
La estructura es :
<Portal>
<div>
<wrapper>
<window>
<button>
<children> (contenido)
</window>
<background />
</wrapper>
</div>
</Portal>
Este componente Modal lo utilizo en mi componente Notas
import { MdDeleteForever } from 'react-icons/md';
import '../styles/Note.css'
import React, { useState } from 'react';
import Modal from './Modal';
const Note = ({ id, text, date, handleDeleteNote, title }) => {
const [active, setActive] = useState(false);
const toggle = () =>{
setActive(!active);
}
return (
<div className="note" onClick={toggle}>
<h3 className='title'>{title}</h3>
<span className='description'>{text}</span>
<div className="note-footer">
<small>{date}</small>
<MdDeleteForever
className='delete-icon'
onClick={() => handleDeleteNote(id)}
/>
</div>
<Modal active={active} toggle={toggle}>
<div className="modal-container">
<h3 className='title'>{title}</h3>
<span className='description'>{text}</span>
<div className="note-footer">
<small>{date}</small>
</div>
</div>
</Modal>
</div>
)
}
export default Note;
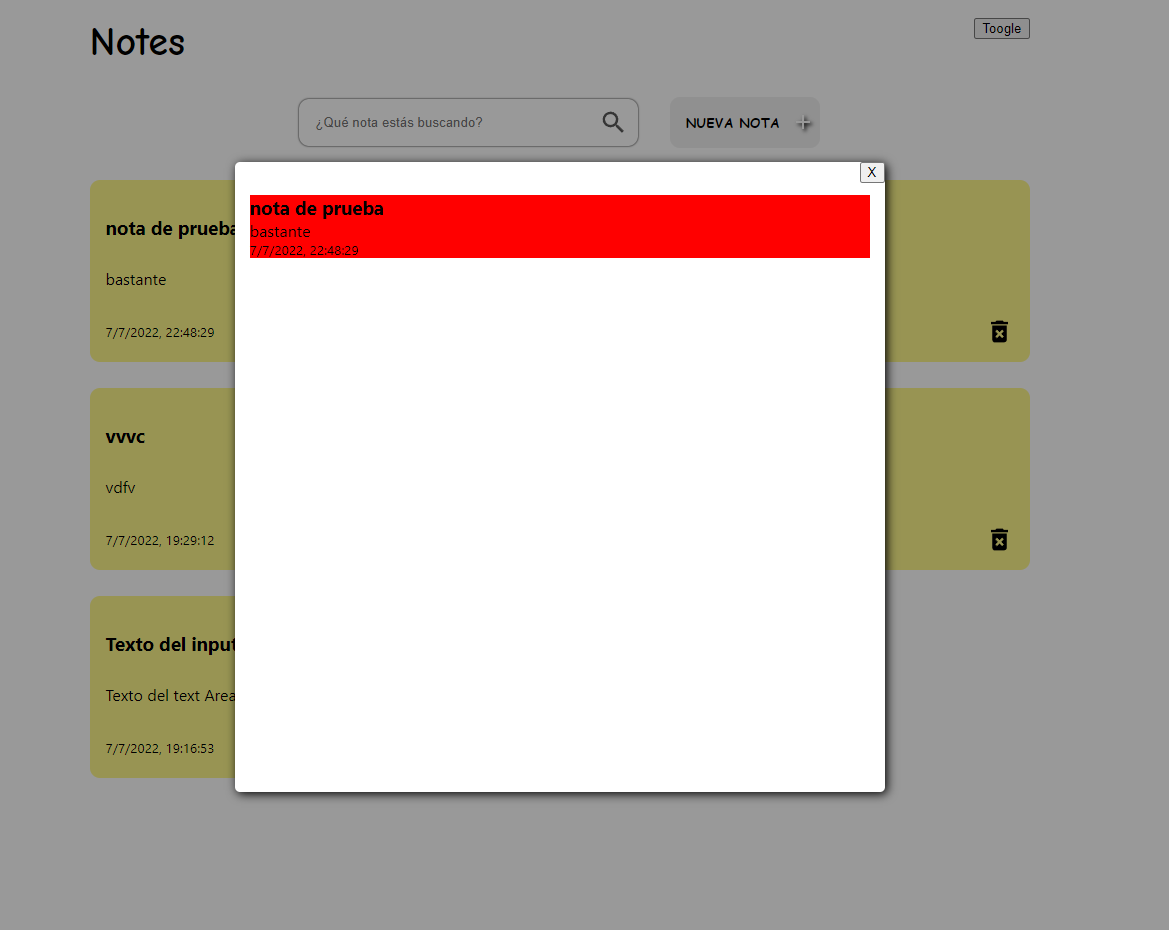
Imagen para dar algo de contexto:
Si pulsas en la X o en lo gris, el modal se cierra, eso guay, pero si pulsas en lo blanco, en el contenido en rojo, también se cierra. :(
Si se os ocurre algo os leo, gracias de antemano.