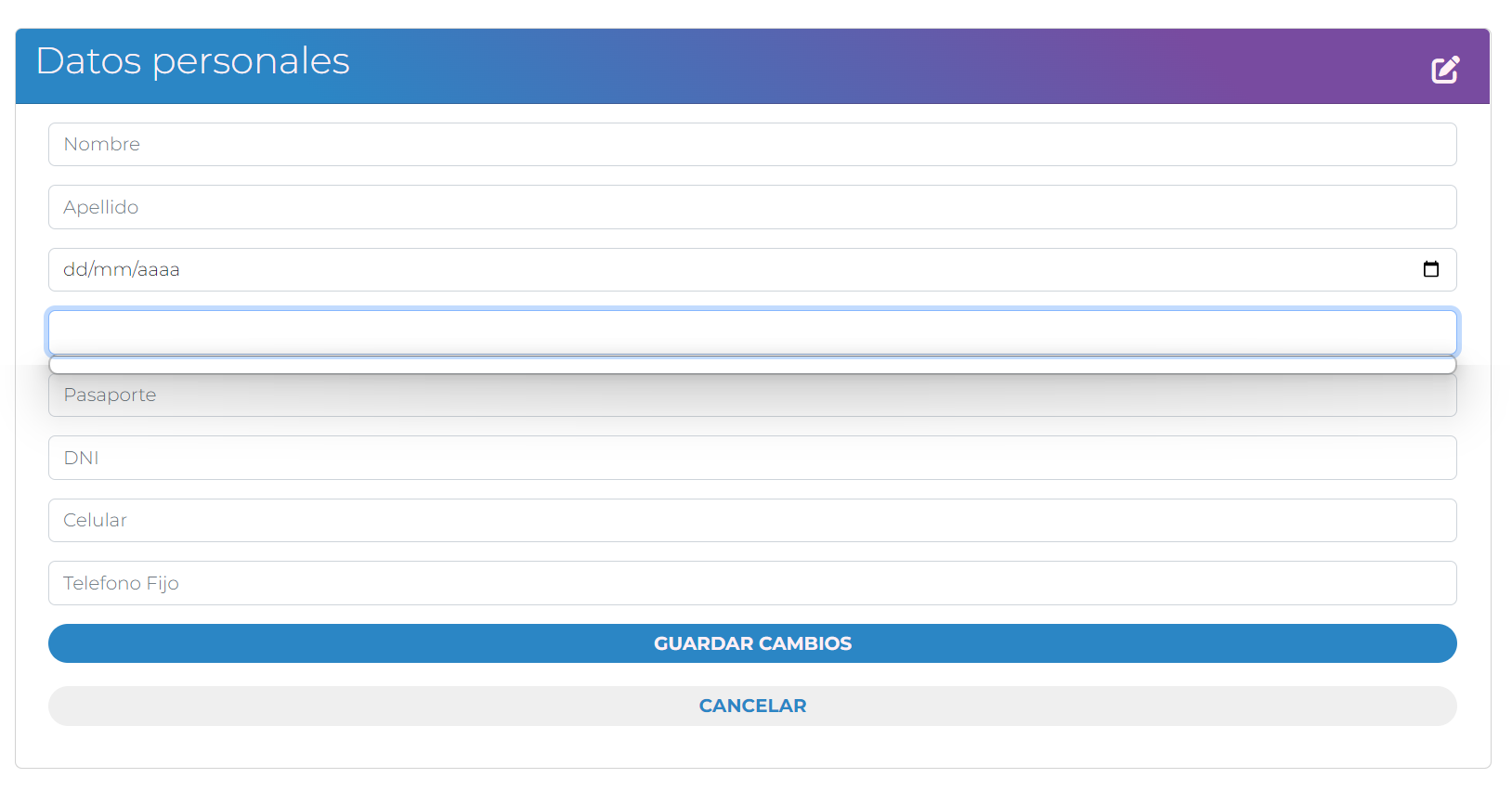
Estoy atascado en esta problematica. No se como cargar los datos en el SELECT de html. estuve probando varias opciones, como hacerlo dentro del archivo html mediante un script o hacer por rutas al estar usando Noje.js, pero no logro realizarlo de ninguna manera. adjunto codigo y foto a ver si me pueden ayudar!.
Codigo HTML:
<div id="containerSelect" class="container mb-3">
<select class="form-control" name="nacionalidad" id="nacionalidad" disabled="disabled">
</select>Codigo JS (index.js)
// routes
app.use(require('./routes/index'));
app.use(require('./routes/authentication'));
app.use('/profile', require('./routes/personalInfo'));
app.use('/profile', require('./routes/paises'));Codigo JS (paises.js)
const express = require('express');
const router = express.Router();
const pool = require('../database');
router.get('/personal-info', (req, res) => {
document.getElementById('nacionalidad').addEventListener(
'click', () => {
const rows = pool.query('SELECT id,gentilicio FROM paises');
console.log(rows);
for (let i in rows) {
document.getElementById('nacionalidad').innerHTML += "<option value='" + rows[i] + "'>" + rows[i] + "</option>";
}
});
res.render('recibido')
});
module.exports = router;Codigo JS (routes)
const express = require('express');
const router = express.Router();
router.get('/', (req, res) => {
res.render('../views/index.html', { title: 'Index' });
});
router.get('/vuelos', (req, res) => {
res.render('../views/vuelos.html', { title: 'Vuelos' });
});
router.get('/login', (req, res) => {
res.render('../views/login.html', { title: 'Login' });
});
router.get('/register', (req, res) => {
res.render('../views/registro.html', { title: 'Register' });
});
router.get('/profile/personal-info', (req, res) => {
res.render('../views/perfil.html', { title: 'Profile' });
});
router.get('/profile/configuration', (req, res) => {
res.render('../views/configuraciones.html', { title: 'Configuración' });
});
<select class="form-control" name="nacionalidad" id="nacionalidad" disabled="disabled">