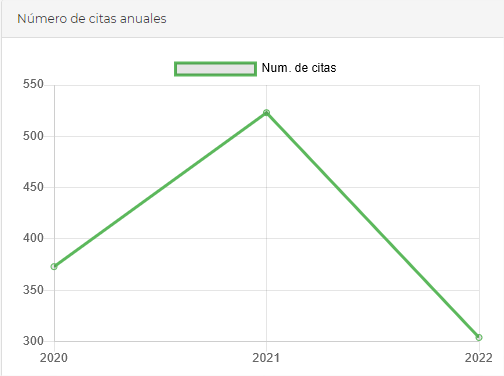
Estoy usando chart.js y creando un grafico line. Los datos que quiero mostrar son {"2020":"373","2021":"523","2022":"304"} El grafico se muestra de la siguiente forma
La configuración que tengo es:
var lineChartCitasTotales = new Chart("speedCanvas", {
type: 'line',
data: {"2020":"373","2021":"523","2022":"304"},
options:
legend: {
display: true,
position: 'top',
labels: {
boxWidth: 80,
fontColor: 'black'
}
}
});
¿Cómo puedo configurar el gráfico para que el eje Y, empiece desde 0, y no desde el valor más pequeño que quiero mostrar?. Muchas gracias