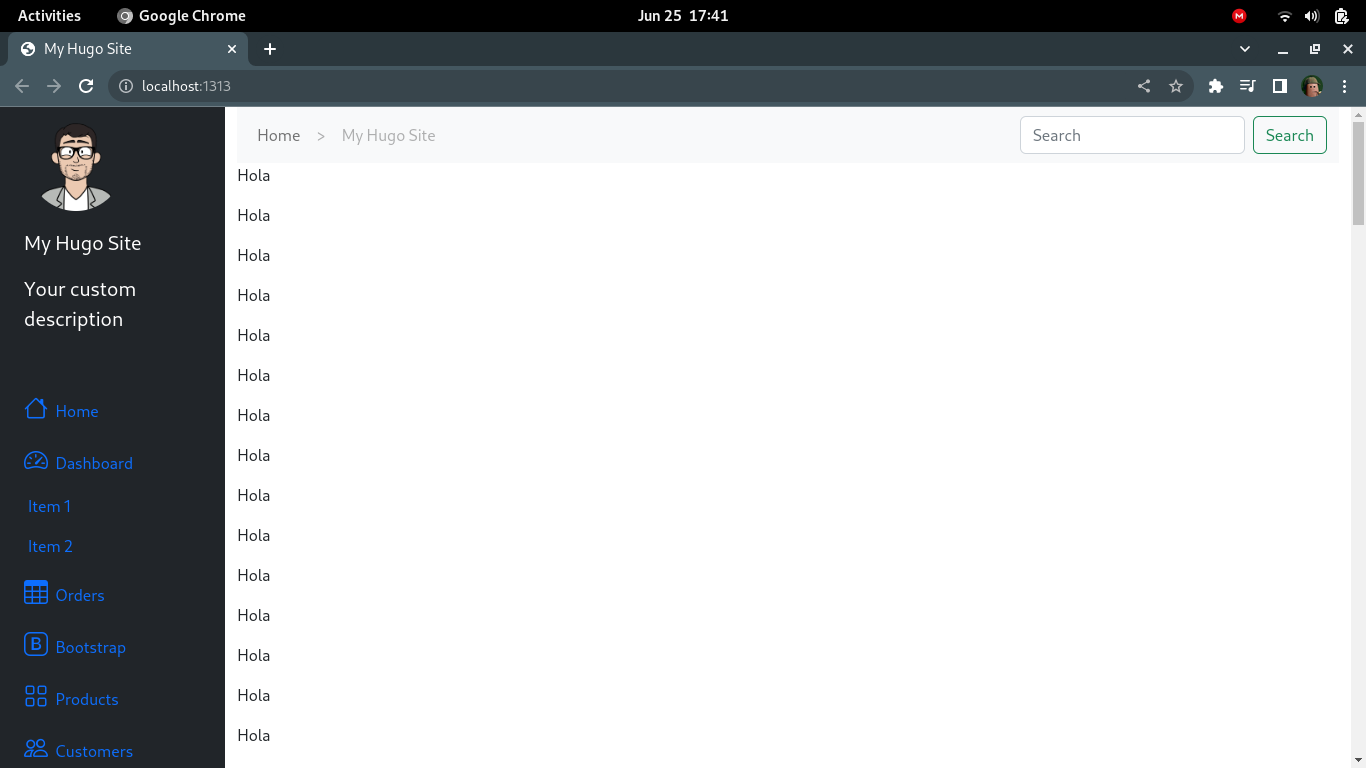
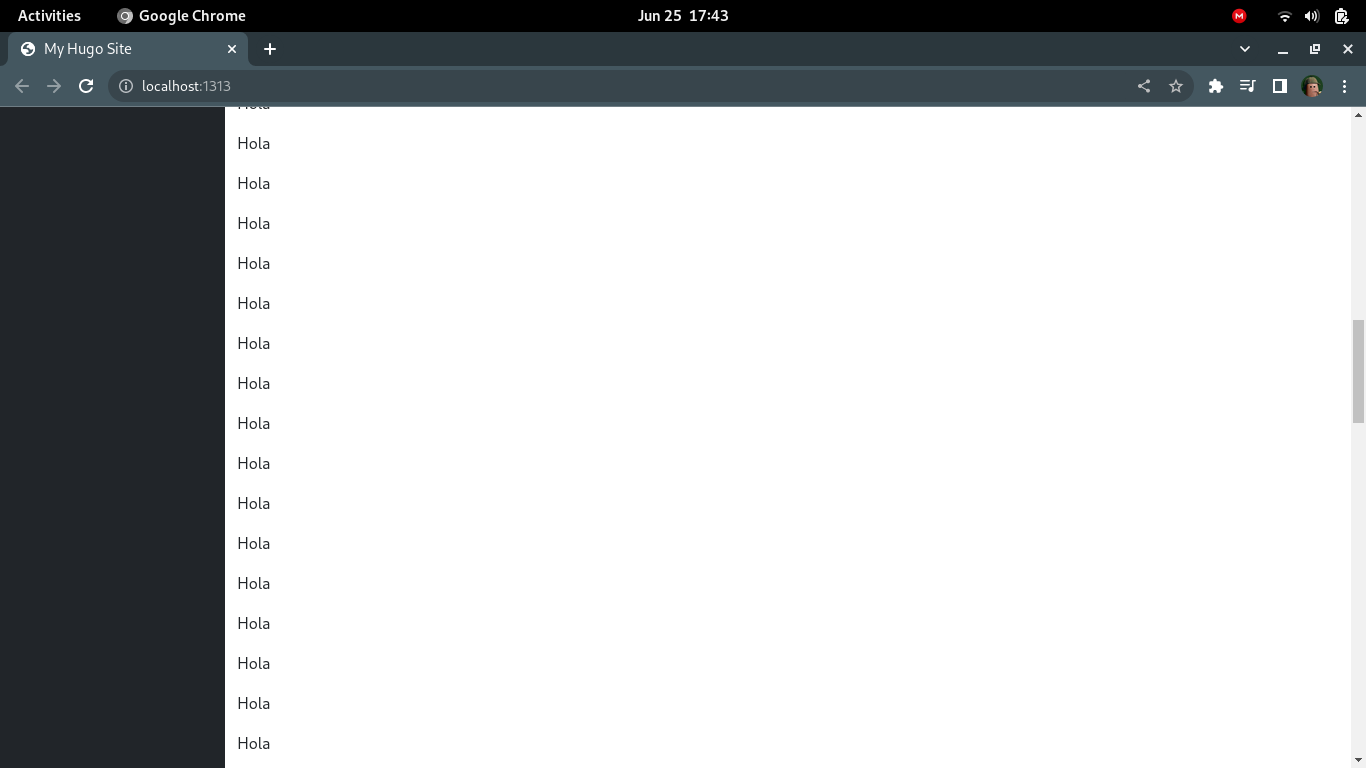
Estoy realizando un sitio con Bootstrap y tengo el siguiente problema, al hacer scroll en el sitio web, el sidebar lo acompaña y el contenido se pierde de la siguiente manera:
El código es el siguiente:
<div class="container-fluid">
<div class="row flex-nowrap">
<div class="col-auto d-none d-sm-block col-md-3 col-xl-2 px-sm-2 px-0 bg-dark">
<div class="d-flex flex-column align-items-center align-items-md-start px-3 pt-2 text-white min-vh-100">
<!-- Sidebar -->
</div>
</div>
<div class="col">
{{- partial "header.html" . }}
<div id="content">
<p>Hola</p>
<p>Hola</p>
<p>Hola</p>
<p>Hola</p>
<p>Hola</p>
<p>Hola</p>
<p>Hola</p>
{{- block "main" . }}{{- end }}
</div>
{{- partial "footer.html" . }}
</div>
</div>
</div>
El objetivo seria que el sidebar mantenga el contenido en el foco de la pantalla ignorando la posición del contenido a la derecha.


position-fixeda las clases de tusidebarpor cierto tienes elementos con clases innecesarias o que se "cancelan" mutuamente, sería bueno que utilizaras el inspector y vieras en qué afecta cada clase