Tengo una página hecha con React 18 en Vite (también estoy usando TypeScript y TailwindCSS), y al querer mostrar un mensaje con SweetAlert2, no se muestran correctamente los estilos, ya que, al desplegar la alerta, esta no se muestra correctamente, sino que solo se ve como un texto al final de la página.
El código para desplegar la alerta la tengo en un archivo llamado "toast.ts".
import Swal from 'sweetalert2'
import withReactContent from 'sweetalert2-react-content'
const MySwal = withReactContent(Swal)
export function handleError(message:string){
return MySwal.fire('Error', message, 'error')
}
export function showSuccess(message:string){
return MySwal.fire('Listo', message, 'success')
}
Y en mi componente, que es una página de Login, tengo el componente Login, en el cual tengo la siguiente función que se ejecuta al presionar el botón de "Iniciar Sesión":
const handleLogin = async () => {
try{
setLoading(true)
const cleanEmail = email.toLowerCase().trim()
if(cleanEmail === '' || password === ''){
throw new Error('Ingrese sus datos para poder iniciar sesión')
}
await login(email, password)
}
catch(err){
if(err instanceof Error){
handleError(err.message)
}
}
finally{
setLoading(false)
}
}
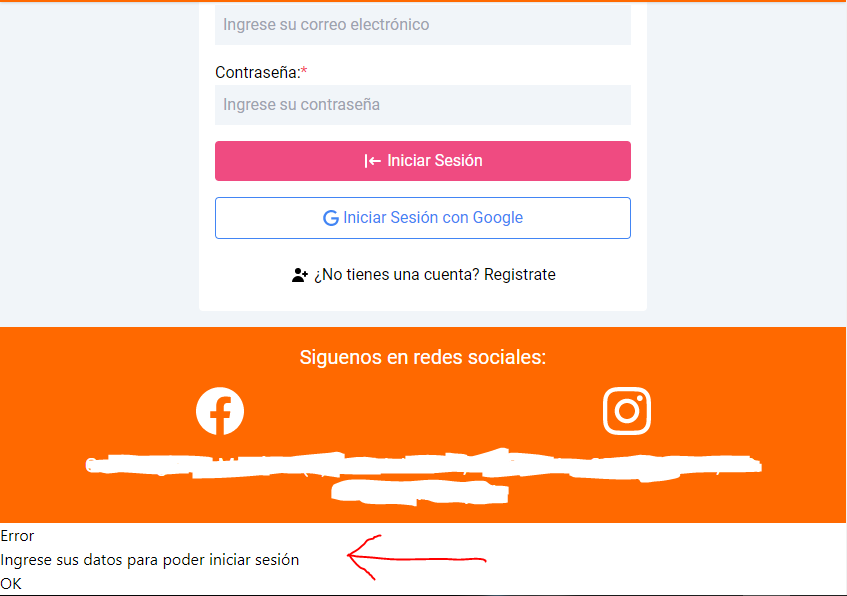
Estoy consciente de que "validar" en el front-end no es seguro, pero en este momento solo estoy haciendo pruebas; mi problema es que, al ocurrir un error en la función, la alerta se muestra, pero no como debería, sino que se ve al final de la página como un texto:
¿Saben que tengo qué hacer para que se despliegue la alerta con los estilos correctos?