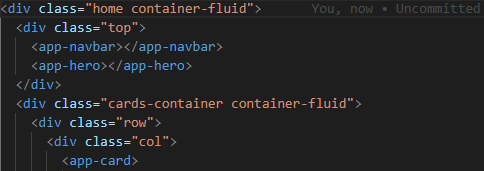
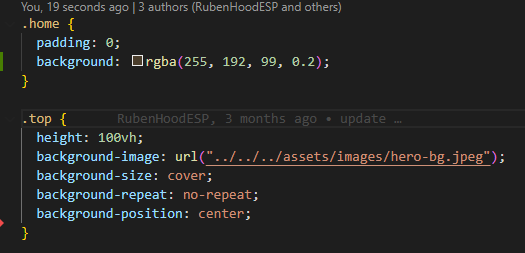
Para añadir el efecto que buscas(creo que esto es lo que quieres), por ejemplo sobre el bloque de clase home, prueba con el siguiente código:
.home::before {
content: "";
background-color: /*Aquí tendrás que buscar el color quieres en formato rgba, y recuerda que el último parámetro es la opacidad*/;
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
Lo que estamos haciendo con este código (el cual es responsive) es añadir un bloque sobre .home (para más detalles, busca after y before en Internet) y posicionarlo en el centro. Es importante la sentencia content=""; para que el bloque tenga contenido, pues, de lo contrario, no existiría el bloque al ser un bloque vacío sin medidas especificadas (técnicamente existiría, pero sería infinitamente pequeño y no lo veríamos).
Te muestro un ejemplo propio:
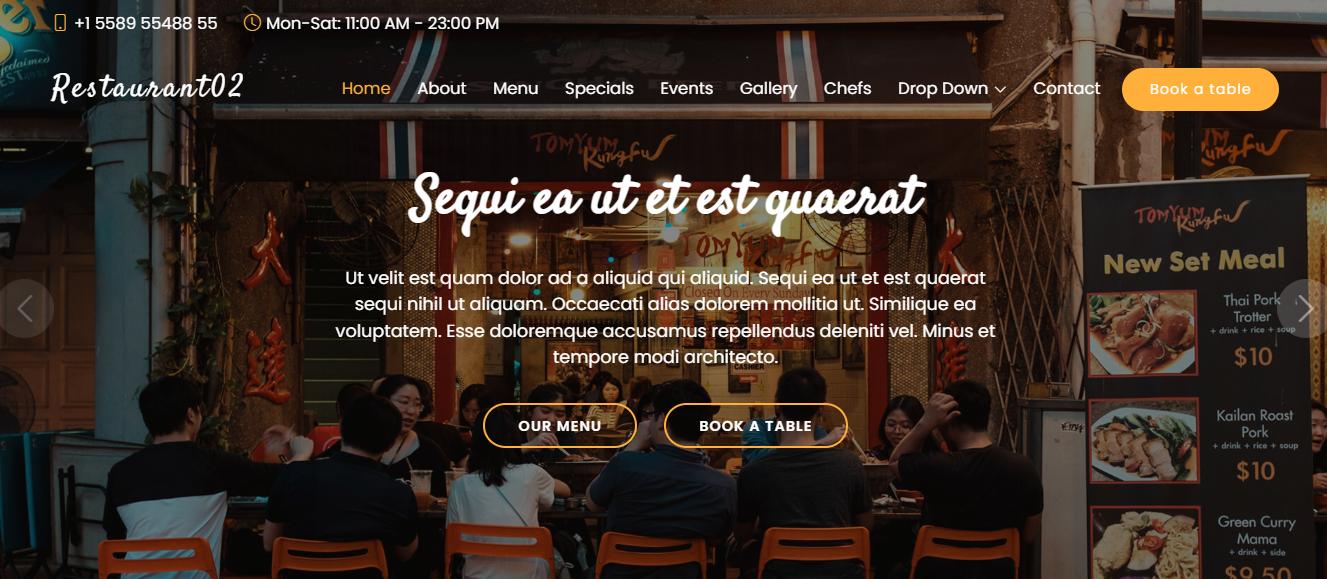
Antes

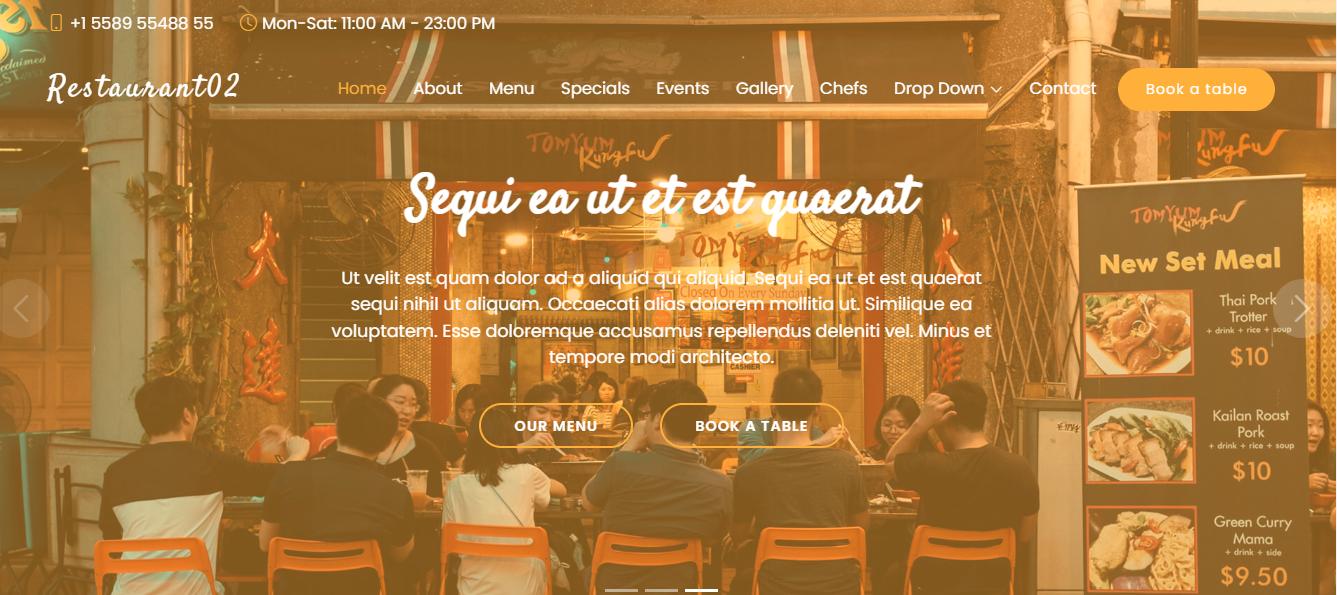
Después

Puedo jugar con el color y la transparencia del nuevo bloque para ajustar el efecto a cómo quiero que se vea.
Cualquier cosa, pregunta.






<>). Lee Cómo preguntar.