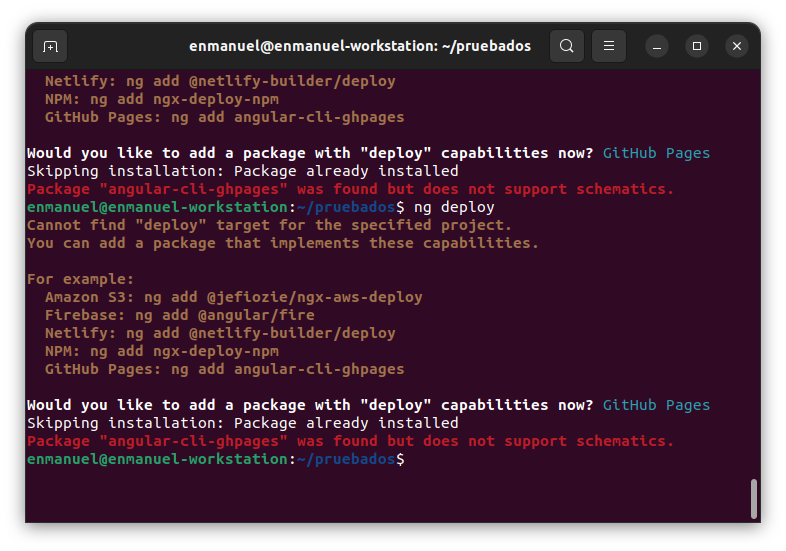
Asi es al ejecutar ng add angular-cli-ghpages -->Package
"angular-cli-ghpages" was found but does not support schematics
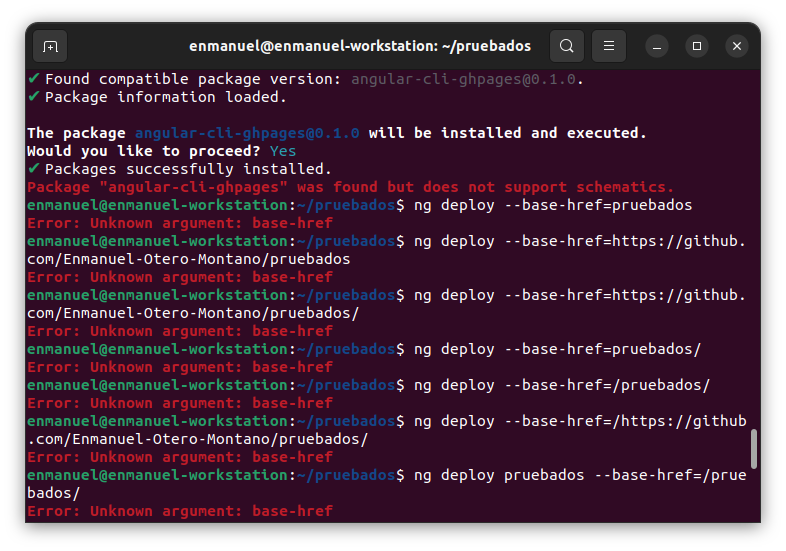
Para poder desplegar la aplicación debido al problema anterior con angular-cli-ghpages
lo uso de esta forma en Angular 14
porque no se
puede agregar mediante ng add a ese paquete con capacidades
de implementacion y asi usar luego ng deploy
1.Creo un repositorio cuyo nombre tenga estas características nombreUsuario.github.git
2.Creo un proyecto en github al que llame gh
3.Creo proyecto en V.S.C al que llame angular-gh
4.git remote add origin https://github.com/nestdanchia/gh.git
5.ng build --base-href "https://nestdanchia.github.io/gh/"
6.npx angular-cli-ghpages --dir=dist/angular-gh
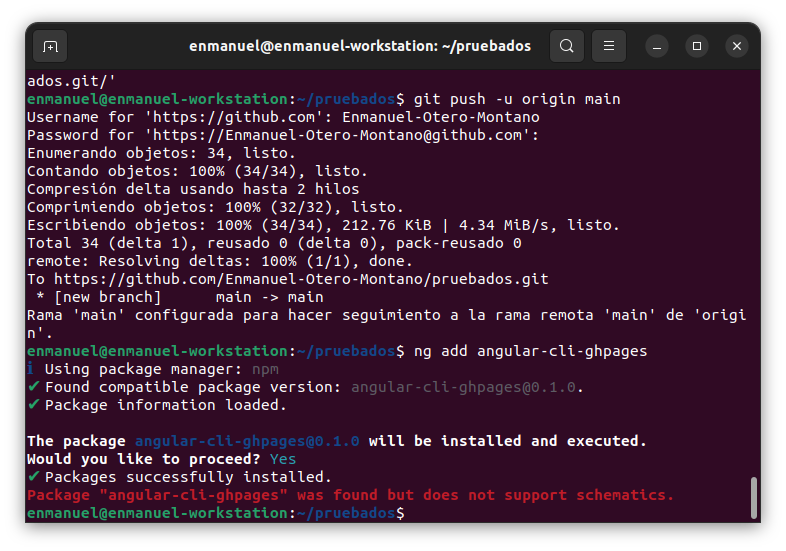
Te dirá que debe instalar angular-cli-ghpages lo aceptas.
- te confirmara mediante Successfully published via angular-cli-ghpages! Have a nice day!
8.Ir a github en settings seleccionar Pages en theme chososer aunque ya esta seleccionadi seleccionar nuevamente mediante change theme
Cayman
9.si vas al link donde tu aplicación se publico la veras
nestdanchia.github.io/gh/
Otra forma descripta en angular.io
Ver Deploy to GitHub Pages
En versiones anteriores de Angular con los pasos que indicas si se puede Ejemplo con Angular 12
En esas versiones si puede modificar al angular.json y publicar en github pages
Ejemplo repo:repositorio
despliegue:despliegue
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"angular-merge": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
},
"@schematics/angular:application": {
"strict": true
}
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/angular-merge",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"inlineStyleLanguage": "scss",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss"
],
"scripts": []
},
"configurations": {
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "500kb",
"maximumError": "1mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "2kb",
"maximumError": "4kb"
}
],
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"outputHashing": "all"
},
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
},
"defaultConfiguration": "production"
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"production": {
"browserTarget": "angular-merge:build:production"
},
"development": {
"browserTarget": "angular-merge:build:development"
}
},
"defaultConfiguration": "development"
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "angular-merge:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js",
"inlineStyleLanguage": "scss",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss"
],
"scripts": []
}
},
"deploy": {
"builder": "angular-cli-ghpages:deploy"
}
}
}
},
"defaultProject": "angular-merge"
}
Modifica el "outputPath" y el builder


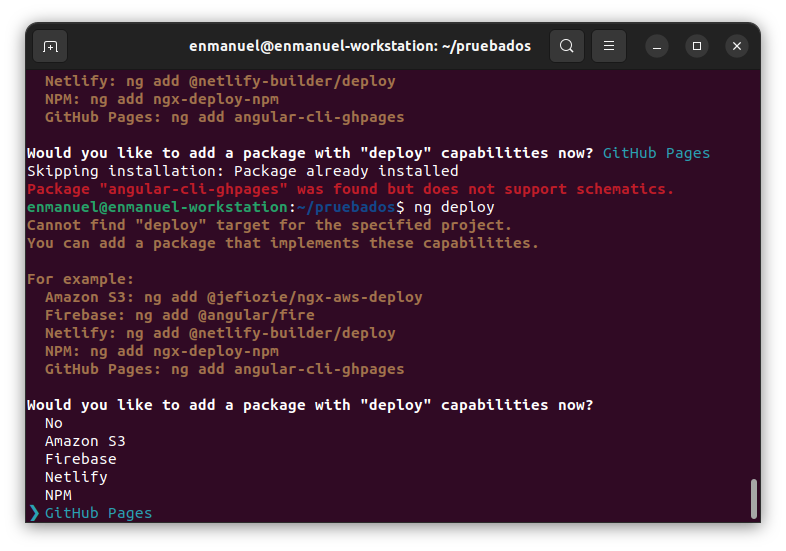
 A continuación selecciono la opción Github Pages y lanza nuevamente el error de la primera imagen:
A continuación selecciono la opción Github Pages y lanza nuevamente el error de la primera imagen: