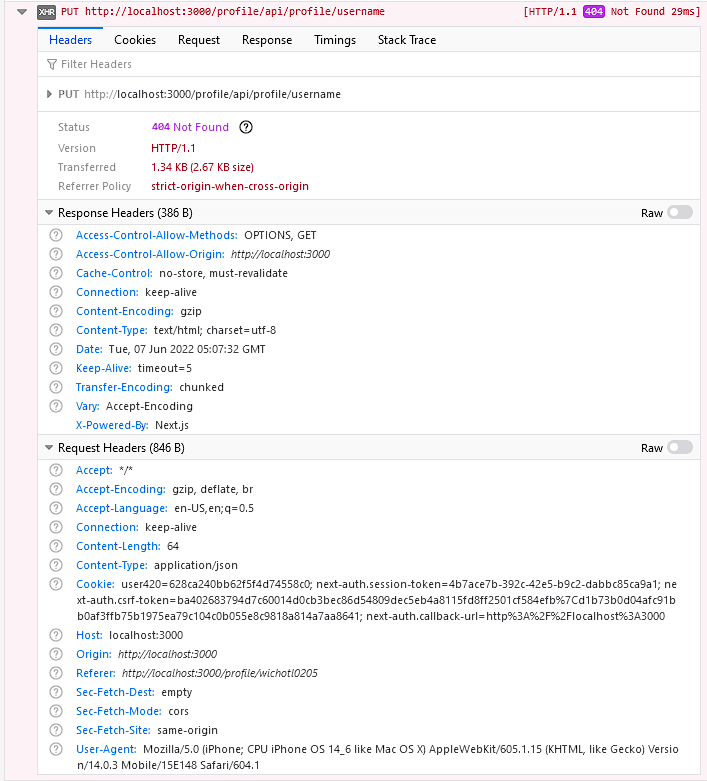
Tengo un componente en pages/profile/[profile].js en el cual quiero hacer una peticion fetch a la ruta pages/api/profile/[profile].js, pero al hacerlo me da un error 404
//pages/profile/[profile].js
try {
const resp = await fetch('api/profile/username', {
method: 'PUT',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({
id: userF420._id,
fullname,
}),
})
} catch (error) {
console.error(error)
}// pages/api/profile/[profile].js
export const handler = async (req, res) => {
try {
console.log(req.body.fullname)
const { method, body } = req
if (method === 'PUT') {
if (body.fullname) {
await UserSchema.findOneAndUpdate(
{ _id: body.id },
{ fullname: body.fullname }
)
res.status(200).json({ message: 'Nombre actualizado' })
}
}
} catch (error) {
console.error(error)
res.status(500).json({ message: 'Error al actualizar el nombre' })
}
}Alguien sabe como puedo solucionar esto, no puedo hacer peticiones a mi backend por lo mismo

fetch('/api/profile/username', { ... })