Estoy haciendo la traduccion de la paginacion en un v-data-table de vuetify. Los textos tipicos de la paginacion tales como: Siguiendo esta guia de la documentacion, pero no tengo exito en el resultado.
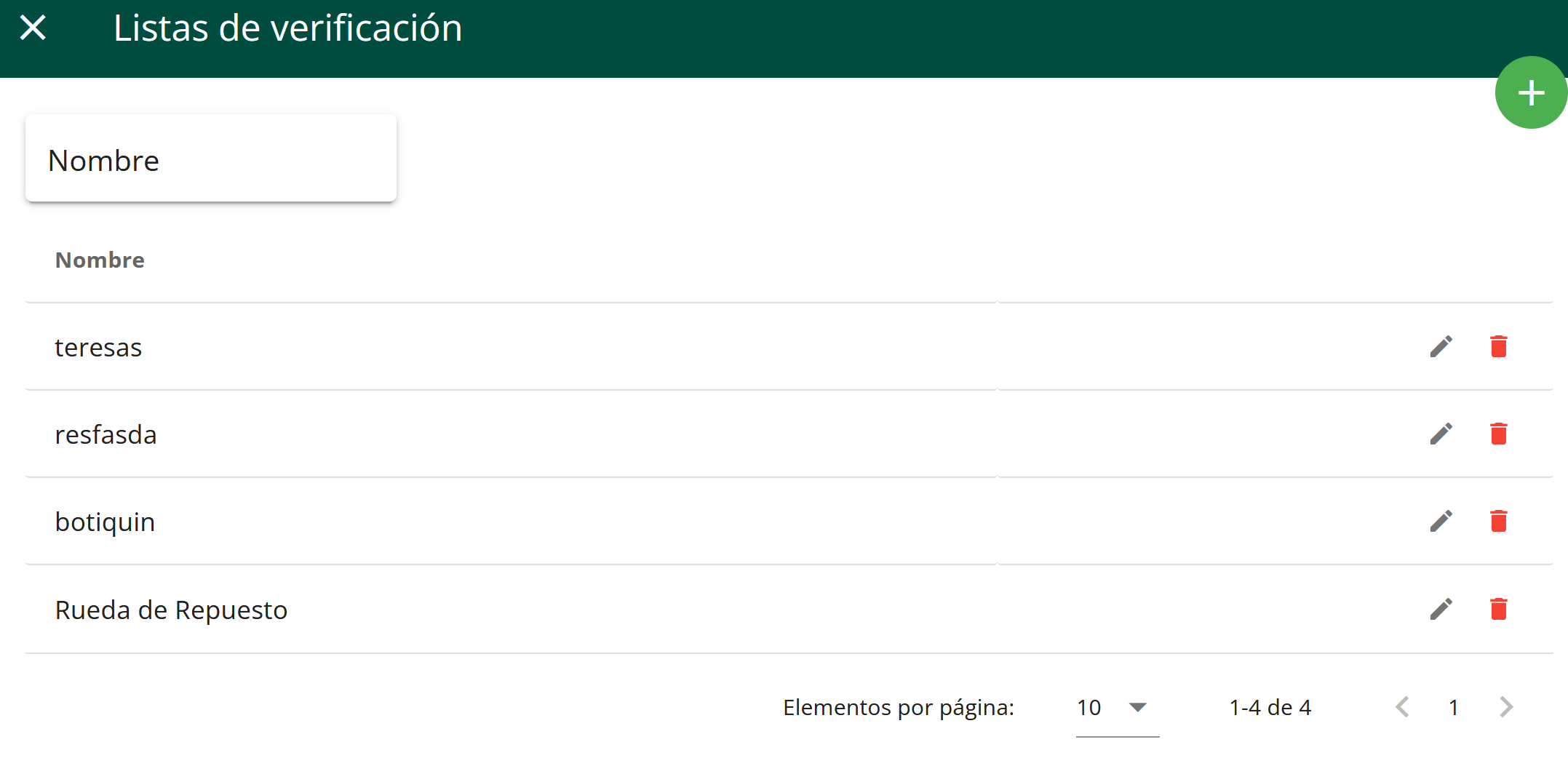
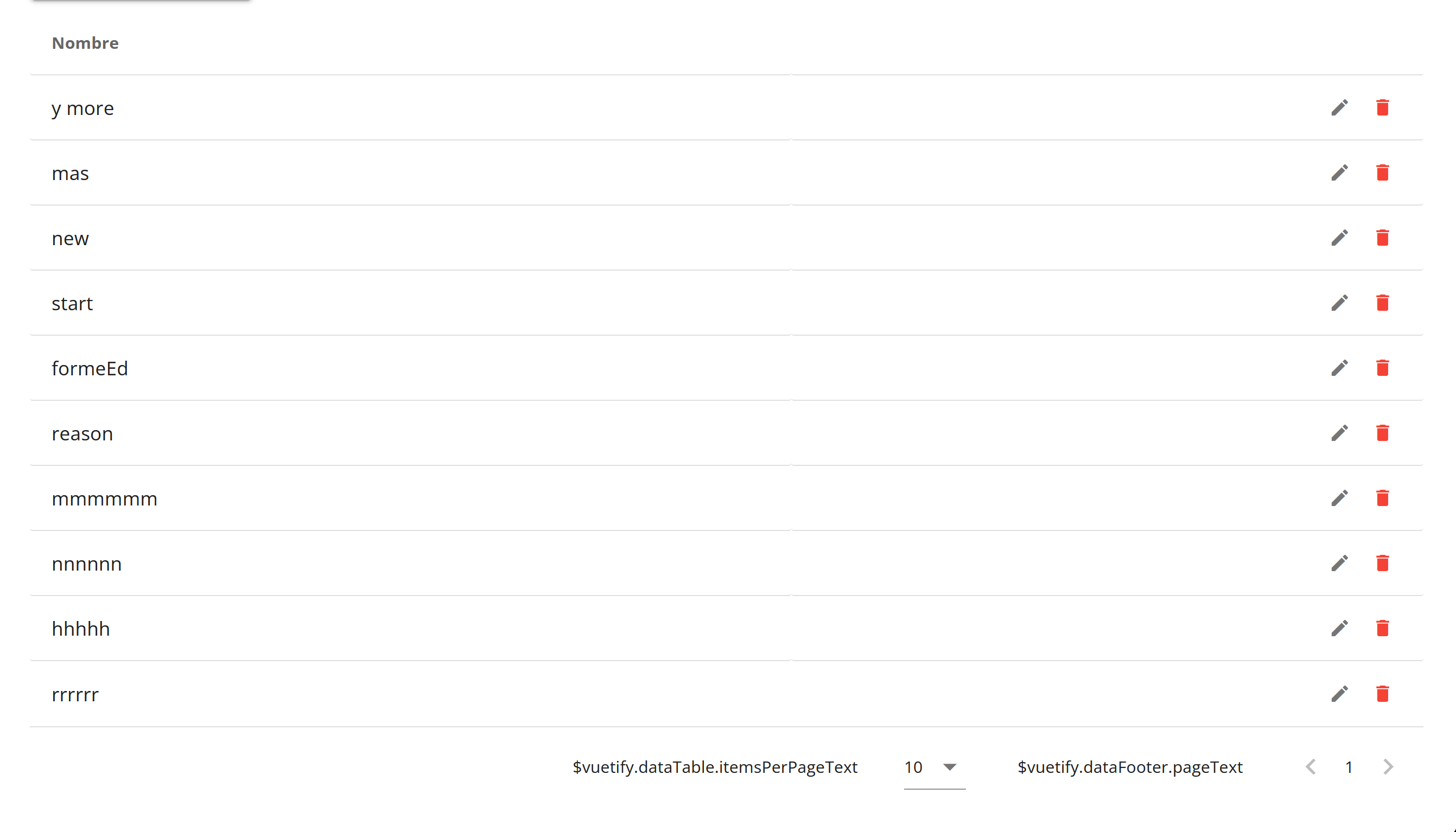
así es como se muestra actualmente:
 Este es el código de mi vuetify.js
Este es el código de mi vuetify.js
import Vue from "vue";
import Vuetify from "vuetify";
import VueI18n from "vue-i18n";
import colors from "vuetify/lib/util/colors";
Vue.use(Vuetify);
Vue.use(VueI18n);
export default new Vuetify({
icons: {
iconfont: "mdi",
},
theme: {
themes: {
light: {
primary: colors.green.base,
secondary: colors.teal.darken4,
},
},
},
lang: {
t: (key, ...params) => i18n.t(key, params),
},
});
const messages = {
en: {
$vuetify: {
dataIterator: {
rowsPerPageText: "Items per page:",
pageText: "{0}-{1} of {2}",
},
},
},
es: {
$vuetify: {
dataIterator: {
rowsPerPageText: "Elementos por página:",
pageText: "{0}-{1} de {2}",
},
},
},
};
// Create VueI18n instance with options
const i18n = new VueI18n({
locale: "es", // set locale
messages, // set locale messages
});
Estoy utilizando: "vuetify": "^2.5.6", "vue": "^2.6.14",