Ya enlace el css con el html pero aun asi la pagina no muestra los ajuste del css, solo el html... estoy trabajando con rails.
-
No se mucho de rails, pero algo parecido con un archivo scss me paso en IIS había una configuración que se hacia en el server donde estaba todas las extensiones de archivo permitidas, una lista bien larga y no estaba .scss, le agregué salte de un pie.– Gabriel Jeremy Rodriguez RiverCommented el 8 mar. 2017 a las 19:47
6 respuestas
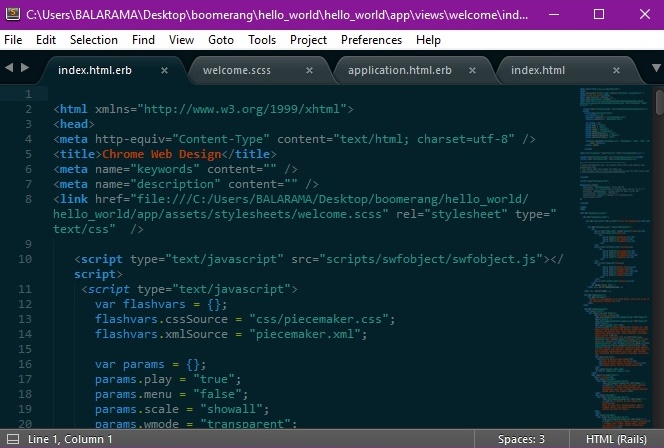
Has editado index.html.erb como si fuese tu layout principal. Todo ese código debería ir en application.html.erb (donde se referencian los css y js) de la forma en que te explica Lastimoso (la cual ya debería aparecer por defecto):
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
¿Como funciona?
Rails empaqueta todos los archivos css y js en los respectivos ficheros application.js y application.css.scss a la hora de compilar, esto se debe a que en application.css.scss tienes la anotación =require_tree, lo que significa que todos los ficheros css que tengas ya serán referenciados en application.css.scss valga la redundancia; por tanto:
- Elimina todo el código de
indexy deja solo las etiquetas para mostrar tu contenido<div>, ya queindexva a ser renderizado en<%= yield %>, que se encuentra enapplication.html.erb"tu verdadero layout".
Te recomiendo la documentación de rails para que veas cómo funciona esto.
Tienes mal referenciada la ruta al asset, ya que estas utilizando una ruta absoluta. Tienes que ingresar la ruta relativa al archivo. Para esto, desde la ruta raiz del proyecto, ingresas la ruta de esta forma:
(imaginando que la raiz del proyecto es hello_world)
<link href="app/assets/stylesheets/welcome.scss" rel="stylesheets" type="text/css">
De todos modos, el archivo que quieres incluir no es un CSS puro, sino un SCSS (propio del framework SASS).
Espero te sea de utilidad. Exitos!
-
sigue sin funcionar, ¿Tendrá algo que ver con que sea .scss? Commented el 7 mar. 2017 a las 19:32
-
@FabianOrtiz seguro es eso. Te recomiendo que pruebes con una libreria CSS nativa, para que primero veas si estás levantando correctamente el recurso o no.– MaskterCommented el 8 mar. 2017 a las 12:34
Seguramente no te encuentra tu archivo. Por lo que puedo ver tu proyecto esta en el escritorio, en la carpeta "boomerang" te recomiendo (si aun no la tienes) que crees dentro de la carpeta boomeran, otra carpeta la cual puedes llamar css. Una ves creada, dentro de ella coloca tu archivo "welcome.scss"
Ahora solo tendrás que agregar lo siguiente:
<link rel="stylesheet" href="css/welcome.css" type="text/css">
Un archivo SCSS tiene que ser compilado y no lo deberías pasar directamente a la vista HTML. Solamente application.css.scss es precompiled por defecto. El resto de archivos tienen que ser incluidos expresamente. Lo podrías hacer con un @import o con require_tree, o modificando config/initializers/assets/ e incluyendo tu activo.
Sugerencia de solución: 1) Dentro de app/assets/stylesheets crea el archivo tuarchivo.scss 2) Pon allí tus estilos 3) En application.css.scss agrega abajo el siguiente código:
@import 'tuarchivo';
4) En la consola has un rake assets:precompile 5) En tu layout (vista) has la siguiente referencia (usando el helper de Rails)
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
NOTA: ese último ejemplo de código asume que estás usando Turbolink. Viene por defecto en una applicación de Rails.
Usa el helper stylesheet_link_tag en tu vista de la siguiente forma
<%= stylesheet_link_tag 'welcome.scss' %>
Elimina esa línea que pusiste para enlazar, y reemplazala por la siguiente:
<%= stylesheet_link_tag 'default', media: 'all', 'data-turbolinks-track': 'reload' %>
Y cambia la extensión de tu archivo scss de
welcome.scss > welcome.css.scss
Eso debería bastar.