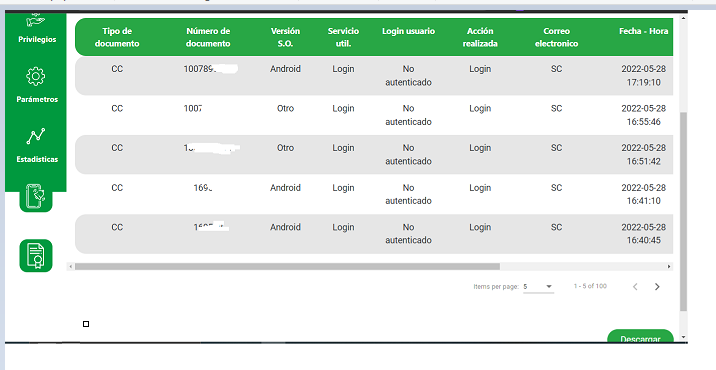
tengo la duda de como hacer para que el background de la barra lateral izquierda me ocupe toda la altura de la pantalla y se siga mostrando cuando la tabla me muestre los 100 datos que tenga, no he podido logralo, si alguien me puede ayudar, le agradezco. se utiliza angular, bootstrap, css, html
CSS
.menu-navegacion {
background-color: #00993E !important;
flex: 1 1 0;
max-width: 120px;
padding: 2rem 1rem;
height: 100vh !important ;
}
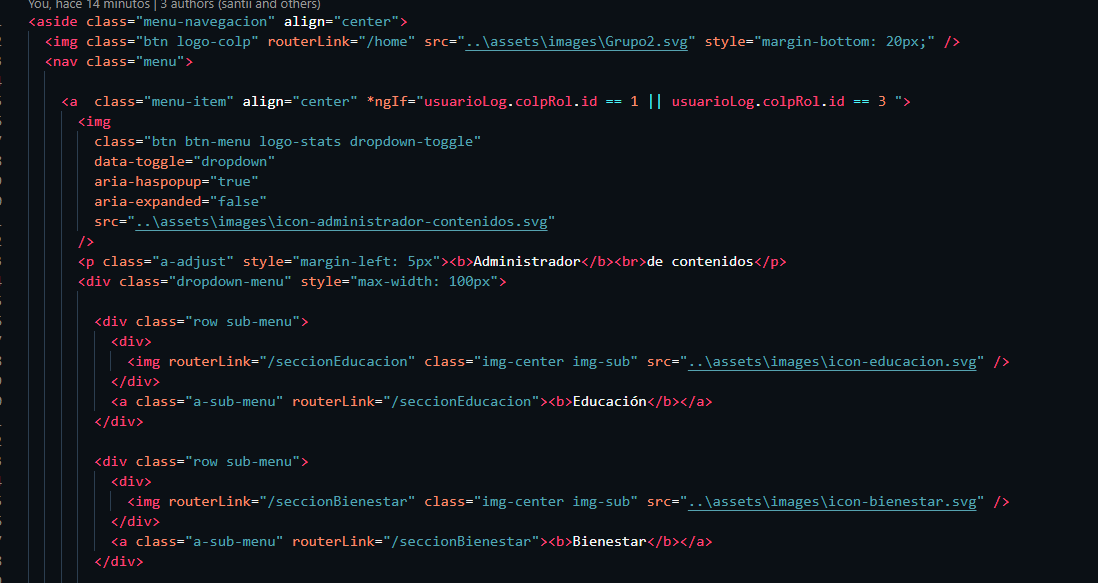
HTML


100vhalgo cómo100%? Otra cosa que puedes probar es en lugar de ponerheightusarmin-height: 100vh;?htmlpor texto.min-height: 100vh !important;?