Tengo problemas con un proyecto escolar. Es sobre una tienda pero el inicio de sesion lo agregue en un modal en el index y me redirige a la misma pagina de index pero sin darme pistas de si inicio sesión o no. Si entro como admin no tengo problemas porque son otros directorios.
Quiero que al iniciar sesion cambie ese modal por otro al iniciar sesion pero no me quiere funcionar.
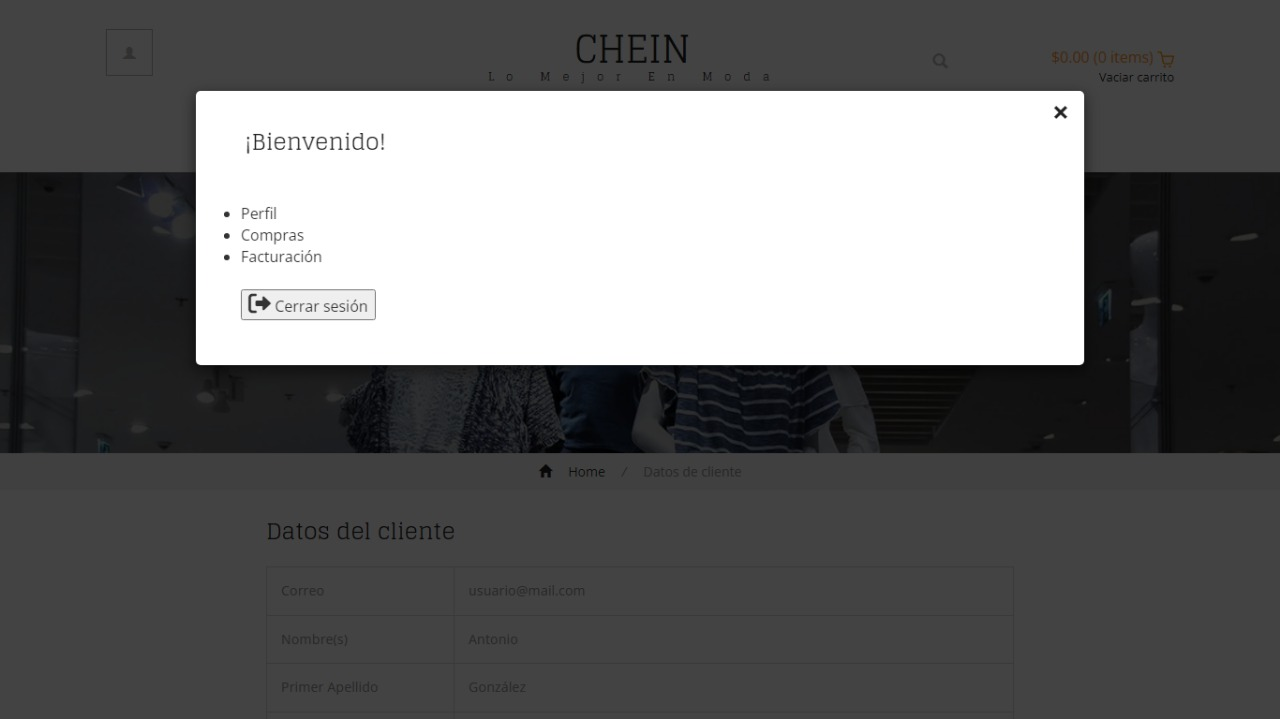
A este tendría que cambiar el modal con el inicio de sesión activo:

Este es mi codigo:
<!DOCTYPE html>
<?php
include 'views/php/conexion.php';
session_start();
$ID_Usuario = ($_SESSION['ID_Usuario']);
print_r($ID_Usuario);
?>
<html>
<head>
<title>Chein</title>
<div class="w3l_login">
<a href="#" data-toggle="modal" data-target="#myModal88"><span class="glyphicon glyphicon-user" aria-hidden="true"></span></a>
</div>
</head>
<!-- header -->
<?php
/***************************************************************************************************** */
/* Se necesita validar la sesion activa para que cambie entre el modal de iniciar sesion y el de cerrar */
/***************************************************************************************************** */
if (isset($_SESSION['ID_Usuario'])) {
echo "
<div class='modal fade' id='myModal88' tabindex='-1' role='dialog' aria-labelledby='myModal88' aria-hidden='true'>
<div class='modal-dialog modal-lg'>
<div class='modal-content'>
<div class='modal-header'>
<button type='button' class='close' data-dismiss='modal' aria-hidden='true'>
×</button>
<h4 class='modal-title' id='myModalLabel'>
¡Usuario!</h4>
</div>
<div class='modal-body modal-body-sub'>
<div class='row'>
<div class='col-md-8 modal_body_left modal_body_left1' style='border-right: 1px dotted #C2C2C2;padding-right:3em;'>
<div class='sap_tabs'>
<div id='horizontalTab' style='display: block; width: 100%; margin: 0px;'>
Aquí quiero introducir un menu de usuario
<button onclick='location.href='views/php/session_close.php'' class='nav_link cerrar' title='Cerrar sesión'> <i class='fad fa-sign-out-alt' style='font-size: 1.5rem'></i> <span class='nav_name'>Cerrar sesión</span></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
";
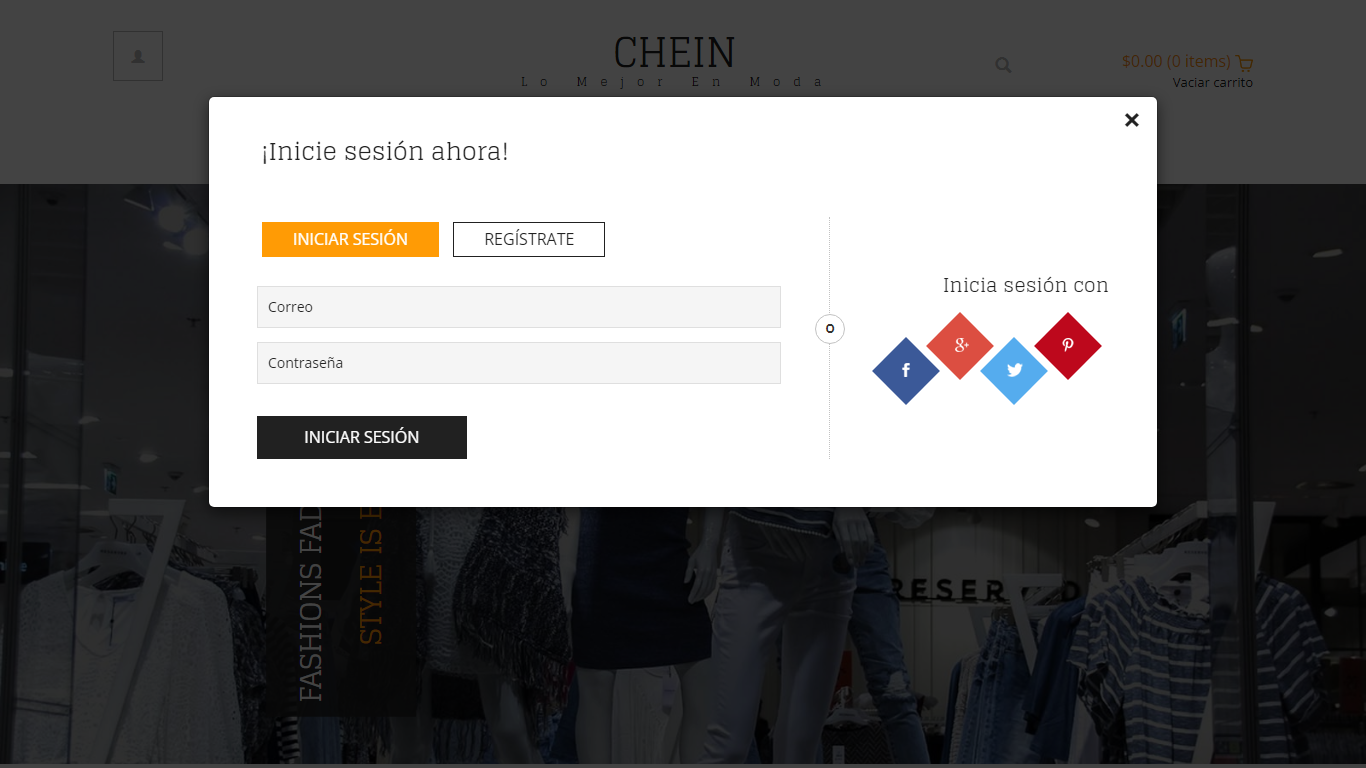
} else {
echo "
<div class='modal fade' id='myModal88' tabindex='-1' role='dialog' aria-labelledby='myModal88' aria-hidden='true'>
<div class='modal-dialog modal-lg'>
<div class='modal-content'>
<div class='modal-header'>
<button type='button' class='close' data-dismiss='modal' aria-hidden='true'>
×</button>
<h4 class='modal-title' id='myModalLabel'>
¡Inicie sesión ahora!</h4>
</div>
<div class='modal-body modal-body-sub'>
<div class='row'>
<div class='col-md-8 modal_body_left modal_body_left1' style='border-right: 1px dotted #C2C2C2;padding-right:3em;'>
<div class='sap_tabs'>
<div id='horizontalTab' style='display: block; width: 100%; margin: 0px;'>
<ul>
<li class='resp-tab-item' aria-controls='tab_item-0'><span>Iniciar sesión</span></li>
<li class='resp-tab-item' aria-controls='tab_item-1'><span>Regístrate</span></li>
</ul>
<div class='tab-1 resp-tab-content' aria-labelledby='tab_item-0'>
<div class='facts'>
<div class='register'>
<form action='views/php/iniciar-sesion.php' method='post'>
<input name='Email' placeholder='Correo' type='text' required=''>
<input name='Password' placeholder='Contraseña' type='password' required=''>
<div class='sign-up'>
<input type='submit' value='Iniciar sesión' />
</div>
</form>
</div>
</div>
</div>
<div class='tab-2 resp-tab-content' aria-labelledby='tab_item-1'>
<div class='facts'>
<div class='register'>
<form action='views/php/registrar-usuario.php' method='post'>
<input placeholder='Correo' name='Email' type='email' required=''>
<input placeholder='Contraseña' name='Password' type='password' required=''>
<div class='sign-up'>
<input type='submit' value='Crear cuenta' />
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src='js/easyResponsiveTabs.js' type='text/javascript'></script>
<script type='text/javascript'>
$(document).ready(function() {
$('#horizontalTab').easyResponsiveTabs({
type: 'default', //Types: default, vertical, accordion
width: 'auto', //auto or any width like 600px
fit: true // 100% fit in a container
});
});
</script>
<div id='OR' class='hidden-xs'>
O</div>
</div>
<div class='col-md-4 modal_body_right modal_body_right1'>
<div class='row text-center sign-with'>
<div class='col-md-12'>
<h3 class='other-nw'>
Inicia sesión con</h3>
</div>
<div class='col-md-12'>
<ul class='social'>
<li class='social_facebook'>
<a href='#' class='entypo-facebook'></a>
</li>
<li class='social_dribbble'>
<a href='#' class='entypo-dribbble'></a>
</li>
<li class='social_twitter'>
<a href='#' class='entypo-twitter'></a>
</li>
<li class='social_behance'>
<a href='#' class='entypo-behance'></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
";
};
?>
Todo esto esta en el header de todas mis paginas de la tienda
if (isset($_POST['Email']) && isset($_POST['Password'])) {
$mail = $_POST['Email'];
$mail = strtolower($mail);
$password = $_POST['Password'];
$password = sha1($password);
$resultados = mysqli_query($conexion, "SELECT * FROM usuario WHERE correo = '$mail' AND password = '$password'");
while ($print = mysqli_fetch_array($resultados)) {
$type_user = $print['ID_TipoUsuario'];
$ID_user = $print['ID_Usuario'];
if ($print['ID_TipoUsuario'] == 1) {
session_start();
$_SESSION['ID_TipoUsuario'] = '1';
$_SESSION['correo'] = $correo;
$_SESSION['ID_Usuario'] = $ID_usuario;
header('location:..\..\index.php');
}
// Si type_user es 2 accede a admin
if ($print['ID_TipoUsuario'] == 2) {
session_start();
$_SESSION['ID_TipoUsuario'] = '2';
$_SESSION['correo'] = $correo;
$_SESSION['ID_Usuario'] = $ID_usuario;
header('location:..\admin\index.php');
}
}
Esto es lo que me llevo al iniciar la sesión.

indexen dos carpetas distintas, dinos a cuál de ellas está yendo. Pulsa en editar para aclarar el problema.registrar-usuario.phpdonde esta elsession_start();??