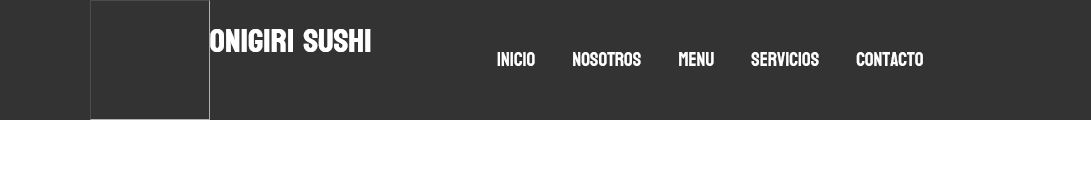
Hola estoy recien empezando con el HTML y el CSS y tengo un problema, estoy haciendo una pagina proyecto y estoy en la parte del header, todo me fue bien con el nav y eso pero cuando quiero juntar el texto del logo con la imagen del logo queda un espacio enorme entre estos. Me gustaria poner o el texto debajo de la imagen del logo, o al lado pegado, con la palabra ''Onigiri'' arriba y abajo de esa la palabra ''Sushi'', digamos, ambas palabras una encima de otra.
Si alguien puede ayudarme con esto porfavor lo agradeceria bastante, desde ya gracias!

Este es mi codigo HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Onigiri Sushi</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="header">
<div class="container logo-nav-container">
<img class="logo" src="onigiri.png" alt="" width="120px" height="120px">
<h1>Onigiri Sushi</h1>
<nav class="navigation">
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Nosotros</a></li>
<li><a href="#">Menu</a></li>
<li><a href="#">Servicios</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</div>
<link href="https://fonts.googleapis.com/css2?family=Koulen&display=swap" rel="stylesheet">
</header>
<main class="main">
<div class="class container">
<h1>
Hola soy el título
</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Voluptates illum eius, temporibus architecto molestiae, ducimus aut facilis, nesciunt dignissimos libero eos? Soluta facere vero, qui molestiae facilis magni cum et?</p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Laboriosam, cum dolor consequuntur quos, repellat impedit culpa tempora fuga voluptatem eaque, accusamus ratione quaerat a excepturi autem hic provident amet dolorum?</p>
</div>
</main>
<footer class="footer">
<div class="container">
<p>Página diseñada por Santino Fernandez</p>
</div>
</footer>
</body>
</html>
Y mi código CSS:
body {
font-family: Verdana, Geneva, Tahoma, sans-serif;
color: #333;
font-size: 1.2rem;
line-height: 1.6em;
margin: 0%;
}
h1 {
font-size: 2rem;
line-height: 1.3em;
}
p{
margin-bottom: 1.6em;
}
.container {
width: 85%;
max-width: 850px;
margin: 0 auto;
}
.header {
background: #333;
color: white;
padding: 0rem 0;
font-family: 'Koulen', cursive;
position: fixed;
left: 0;
top: 0;
right: 0;
}
.header a {
color: white;
text-decoration: none;
}
.logo-nav-container {
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 0;
}
.navigation ul {
margin: 0;
padding: 0;
list-style: none;
}
.navigation ul li {
display: inline-block;
}
.navigation ul li a {
display: block;
padding: 0rem 1rem;
transition: all 0.4s linear;
border-radius: 5px;
}
.navigation ul li a:hover {
background-color: #4a4a4a;
}
.main {
padding-top: 12rem;
}