Hola buen dia a Todos.
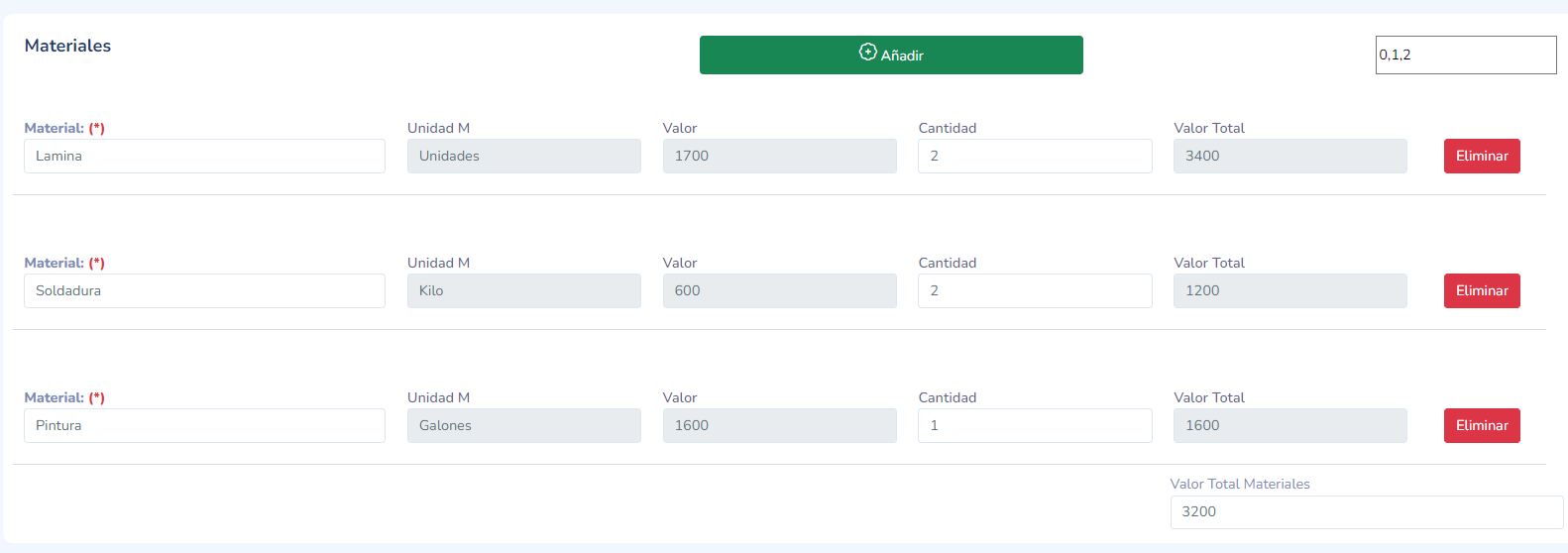
Necesito generar una suma dependiendo de cuantos inputs la persona agregue
en este caso me agrego 3 inputs. Necesito que a la hora que haya un valor en el input VALOR TOTAL se SUME en el input VALOR TOTAL MATERIALES.
Cada campo se crea cuando le da en el botón verde AÑADIR
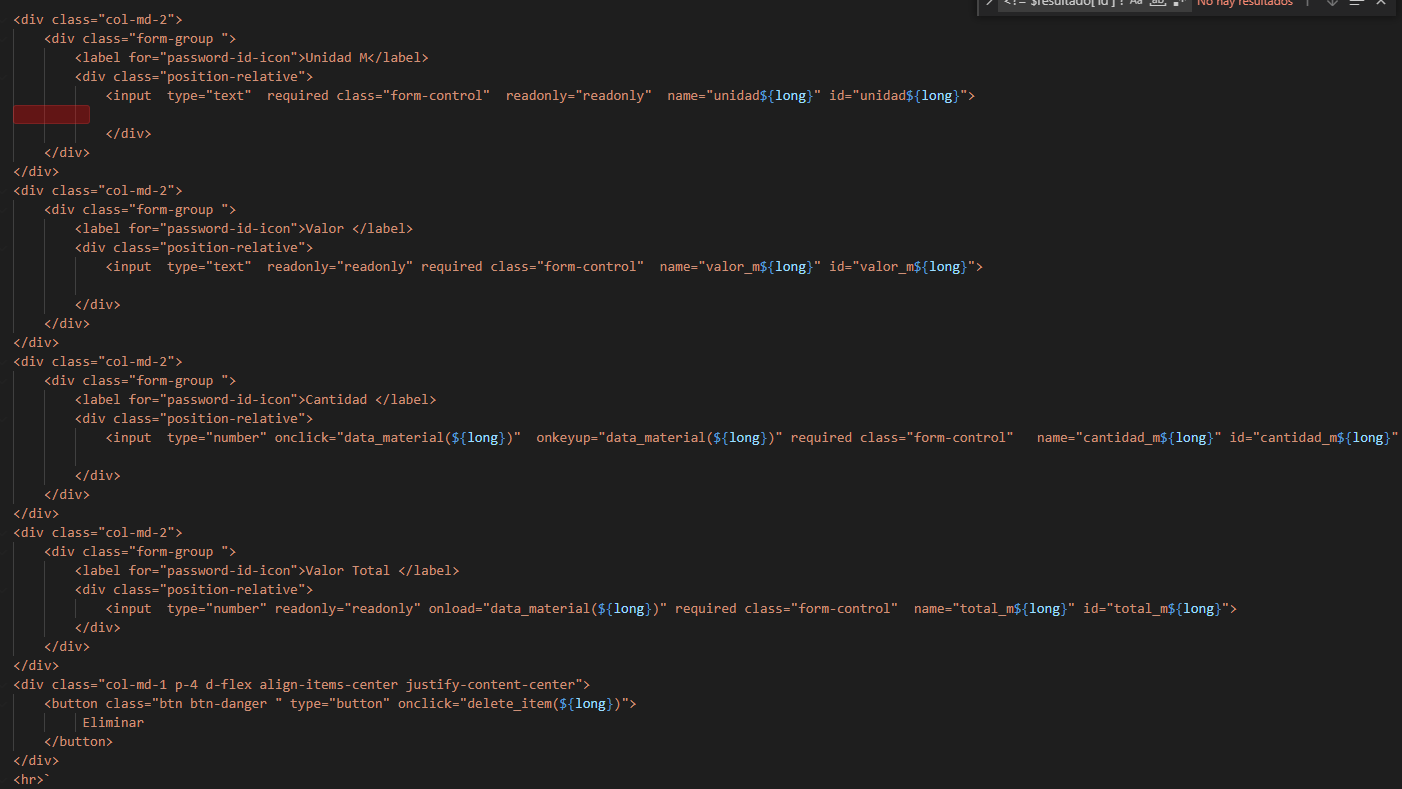
Todos los inputs tienen un name, Id diferente.
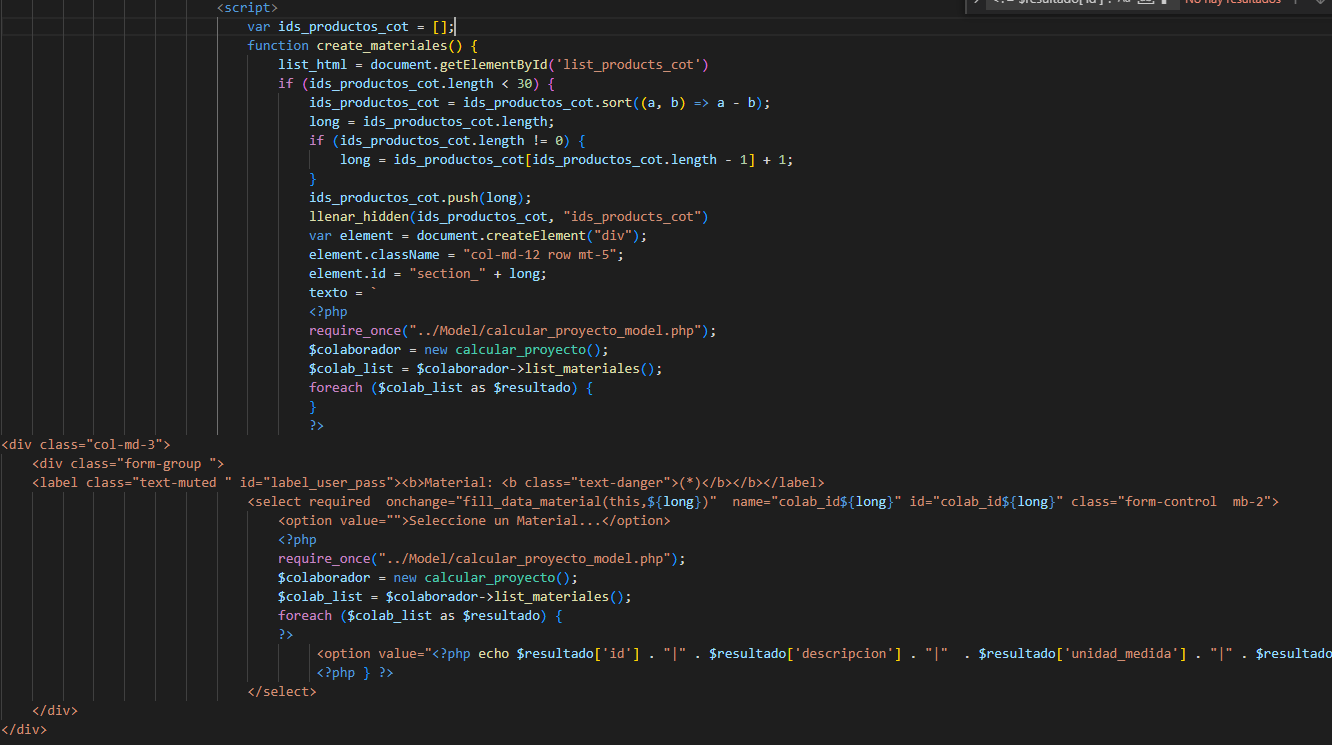
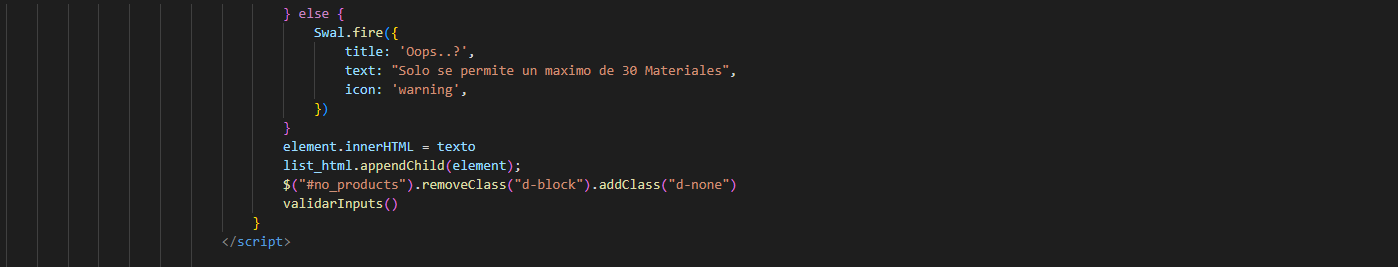
La manera en que se crean estos campos es con js: