php
<td style="width: 10%"><button id="additionalLeakage" onClick="mostrarAdditionalLeakage()">Additional Leakage Area</button></td>
js
function mostrarAdditionalLeakage(e){
$(document).keydown(function(event) {
if (event.which === 13) {
event.preventDefault();
console.log('fyfyduydutrd');
}
});
if ($('#tablaHoldTimeAlt').css('display')=='block') {
$('#tablaLeakageArea').css('display', 'none');
$('#tablaHoldTimeAlt').css('display', 'none');
} else if ($('#tablaHoldTimeAlt').css('display')==('none')) {
$('#tablaLeakageArea').css('display', 'block');
$('#tablaHoldTimeAlt').css('display', 'block');
}
}
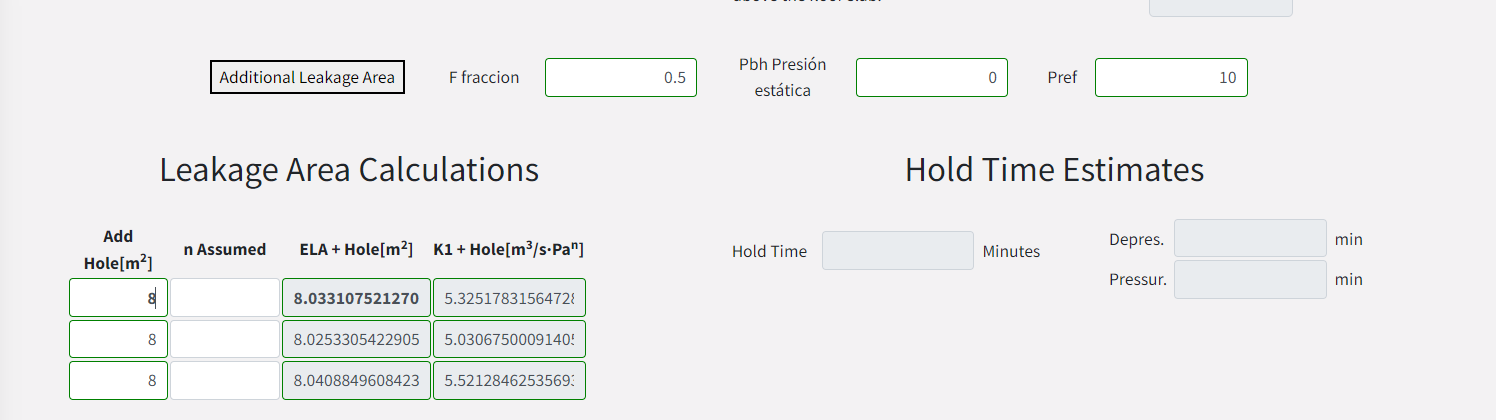
Estoy usando el botton Addiotional Leakage Area para desplegar y esconder las dos tablas, Leakage Area Calculations y Hold Time Estimates, esto funciona bien, el problema es que cuando presiono enter, tambien se cierra y abre, cuando esto solo se deberia hacer onClick, lo necesito porque al introducir valores en n Assumed y Add Hole y presionar enter para que se calcule, se cierra la pestaña y poniendo un e.preventDefault() como en el js que he adjuntado se aplica al boton pero tambien a los campos de dentro, sabeis porque onClick esta aplicando a campos fuera del propio button? Muchas gracias.