No sé cómo hacer para meter el value de un input como parámetro en una petición a una api, ya que quiero hacer un filtrado y que me muestren solo los productos esos concretamente.
Aquí está mi código:
Rutas:
Route::get('/ropaZappos', function (Request $request) {
$curl = curl_init();
$datos = $request->busquedaInput;
$url = "https://zappos1.p.rapidapi.com/products/list?limit=100&page=1&sort=relevance%2Fdesc&query=$datos";
curl_setopt_array($curl, [
CURLOPT_URL => $url,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_FOLLOWLOCATION => true,
CURLOPT_ENCODING => "",
CURLOPT_MAXREDIRS => 10,
CURLOPT_TIMEOUT => 30,
CURLOPT_HTTP_VERSION => CURL_HTTP_VERSION_1_1,
CURLOPT_CUSTOMREQUEST => "POST",
CURLOPT_POSTFIELDS => "",
CURLOPT_HTTPHEADER => [
"X-RapidAPI-Host: zappos1.p.rapidapi.com",
"X-RapidAPI-Key: b73e3c56bamsh7c33431a69d060dp16ab26jsnc57335704b4f",
"content-type: application/json"
],
]);
curl_setopt($curl, CURLOPT_URL, $url);
$response = curl_exec($curl);
$err = curl_error($curl);
$todo = null;
curl_close($curl);
if ($err) {
echo "cURL Error #:" . $err;
} else {
$todo=json_decode($response);
$ropaArray=$todo->results;
return view('tienda.zappos', compact('ropaArray', 'datos'));}})->name('ropaZappos');
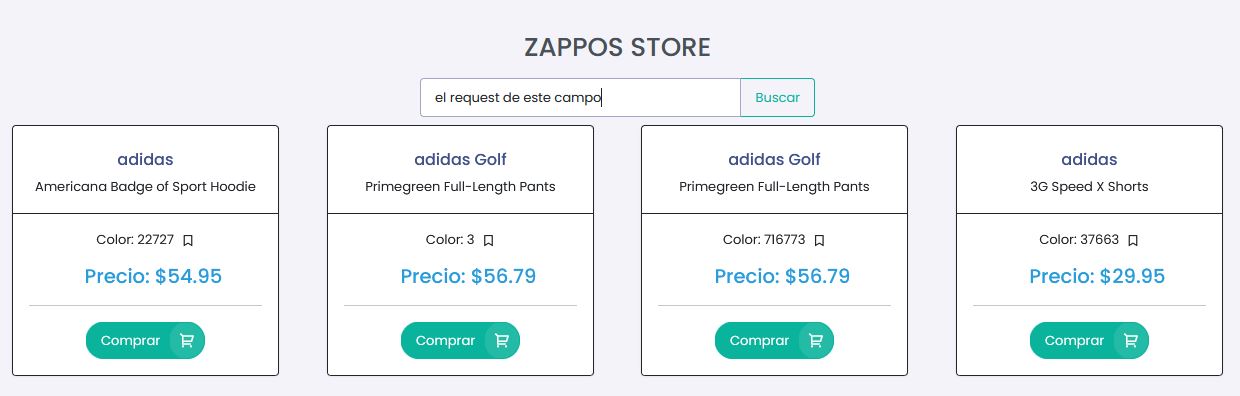
Aquí el html donde viene el campo busquedaInput que recogería para el filtrado y también devolvería todos los productos de esa marca, precio, modelo, descripción, etc.
<div class="row d-flex justify-content-center pt-2">
<div class="col-4 ">
<div class="input-group">
<input type="text" class="form-control" id="busquedaInput" aria-label="Recipient's username" aria-describedby="button-addon2" >
<button class="btn btn-outline-success" type="button" id="button-addon2">Buscar</button>
</div>
</div>
</div>
<div class="row pt-2">
<div class="col-xxl-12">
<div class="d-flex flex-column h-100">
<div class="row">
@foreach ($ropaArray as $value)
<div class="col-md-3 px-4">
<!-- EMPIEZA CARD -->
<div class="card border card-border-dark text-center" data-aos="flip-right">
<img class="card-img-top img-fluid p-1" src=""
alt="">
<div class="card-body">
<h4 class="card-title mb-2 text-primary">{{ $value->brandName }}</h4>
<p class="card-text mb-0">{{ $value->productName }} </p>
</div>
<div class="card-footer">
<p class="card-link link-dark">Color: {{ $value->colorId }} <i
class="ri-bookmark-line align-middle ms-1 lh-1"></i></p>
<h4 class="card-link link-info">Precio: {{ $value->price }}</h4>
<hr>
<a href="{{$value->productUrl}} " target="_blank"> <button type="button"
class="btn btn-success btn-label waves-effect right waves-light rounded-pill">
<i
class=" ri-shopping-cart-2-line label-icon align-middle rounded-pill fs-16 ms-2"></i>
Comprar</button> </a>
</div>
</div>
</div>
@endforeach
</div>
No sé si tendré que hacer más rutas o cuál será el fallo.