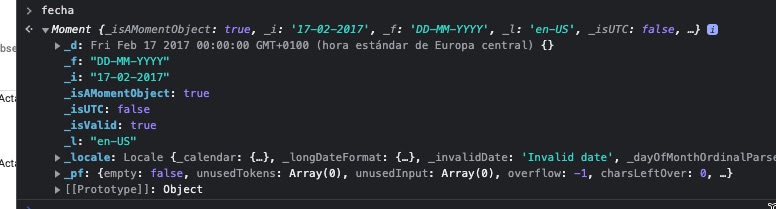
En mi app de Angular uso un datepicker de material angular para obtener unas fechas y estas me llegan de esta manera
Luego esa fecha.toDate()
aval.fecha
Fri Feb 17 2017 00:00:00 GMT+0100 (hora estándar de Europa central)
la envio a mi API REST para actualizar el valor en una base de datos de SQL en Azure
aval.fecha = fecha.toDate();
this.dataServiceAvales.putAval(aval.id, aval)
.subscribe(
data => {
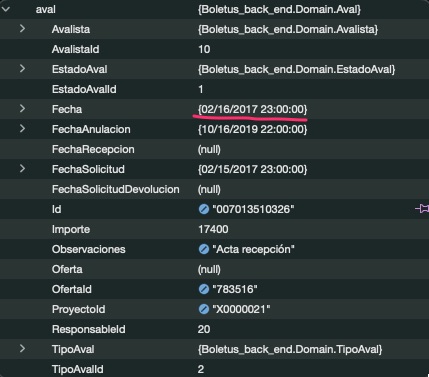
y en la acción PUT la recibo asi
Es decir, la fecha que llega a mi API tiene un dia menos de la seleccionada en Angular.
Si en vez de enviar a mi API fecha.toDate() envio fecha.toISOString() directamente obtemgo este valor
fecha.toISOString()
'2017-02-16T23:00:00.000Z'
Que es también un dia menos y esto entiendo que es un formato UTC valido que no se por que me resta este dia
Entiendo que se debe a un tema de formatos UTC o del locale usado o algo así pero no se como solucionarlo la verdad
Alguna idea, por favor?
Un saludo