Buen día,
Hice pruebas con tu código agregando el módulo time para ver cuanto se tarda en generar la matriz, el cambio que hice es de la siguiente manera:
start_time = time.perf_counter()
for i in range(int(fil)): #matriz
iono.append([])
for j in range(int(col)):
iono[i].append(LabelFrame(contenedor))
iono[i][j].config(borderwidth=0.5)
iono[i][j].place(relx=ncol*j, rely=nfil*i,
relwidth=ncol, relheight =nfil)
print("--- %s seconds ---" % (time.perf_counter() - start_time))
Si configuro col=570 y fil=512 el tiempo que tarda en mi computadora es:
--- 5.607332199986558 seconds ---
Por lo que el problema no está en crear la matriz, sino en renderizar todo en tkinter
Tal como sugeriste en tu pregunta, una forma de hacerlo sería "dibujar" pixel por pixel, no hay una forma directa de hacerlo así que se podría hacer con un canvas y crear un string con la información de cada pixel
En tu código tienes un contenedor "flexible" que se puede reemplazar por el canvas, pero la imagen que se va a mostrar no es flexible así que tenemos que definir un tamaño y creamos el canvas
#Tamaño de la imagen
x = 1240
y = 680
#Crear canvas
canvas = Canvas(raiz, width = x, height = y, bg = "#ffffff")
canvas.place(relx = 0.05, rely = 0.1, relwidth = 0.8, relheight = 0.8)
Luego creamos la imagen con el tamaño deseado
#Crear imagen
img = PhotoImage(width = x, height = y)
canvas.create_image((0, 0), image = img, state = "normal", anchor = NW)
Para renderizar la imagen vamos a utilizar el método put(), y la variable que nombre ionograma va a contener la información de cada pixel
#Poner la imagen
img.put(ionograma)
La forma de "escribir" ese string con la información de cada pixel tiene que cumplir con las siguientes "reglas"
- Cada "fila" de información debe ir entre llaves
{}
- Todo debe ser un único
string
- Cada pixel debe tener formato "#RRGGBB"
Por ejemplo, si tuviéramos una imagen de 10 pixeles de ancho por 5 de alto (Ya sé que es muy pequeña pero es para ejemplificar) entonces el string tendría que ser (Dibujando algunos pixeles rojos = #ff0000 y otros azules = #0000ff):
'{ #ff0000 #0000ff #0000ff #0000ff #0000ff #ff0000 #0000ff #0000ff #0000ff #0000ff} { #ff0000 #0000ff #0000ff #0000ff #0000ff #ff0000 #0000ff #0000ff #0000ff #0000ff} { #ff0000 #0000ff #0000ff #0000ff #0000ff #ff0000 #0000ff #0000ff #0000ff #0000ff} { #ff0000 #0000ff #0000ff #0000ff #0000ff #ff0000 #0000ff #0000ff #0000ff #0000ff} { #ff0000 #0000ff #0000ff #0000ff #0000ff #ff0000 #0000ff #0000ff #0000ff #0000ff}'
Debes notar que cada 10 pixeles se cierran las llaves para marcar el fin de la fila, si cuentas cada uno vas a ver que hay en total 50 pixeles.
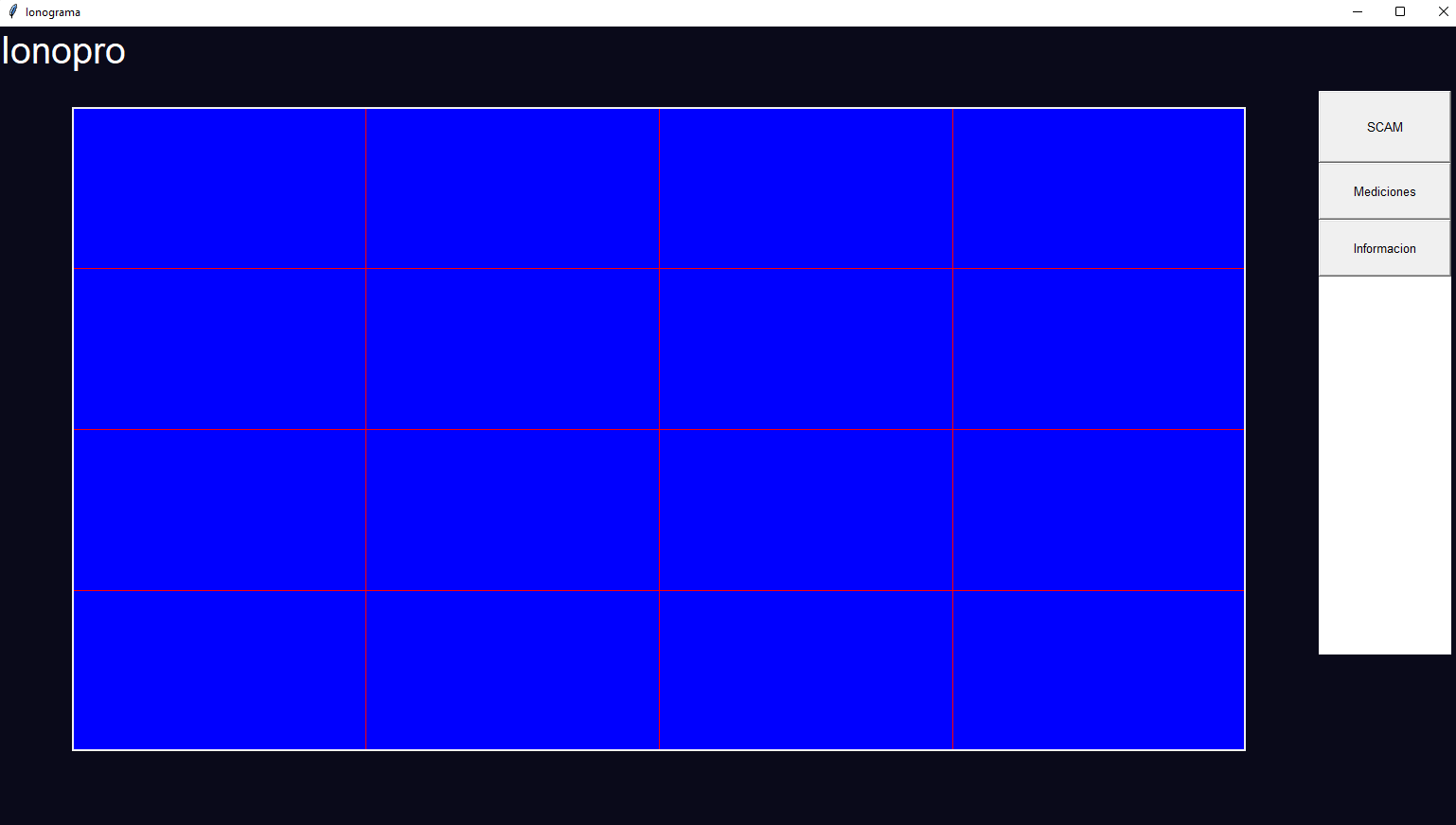
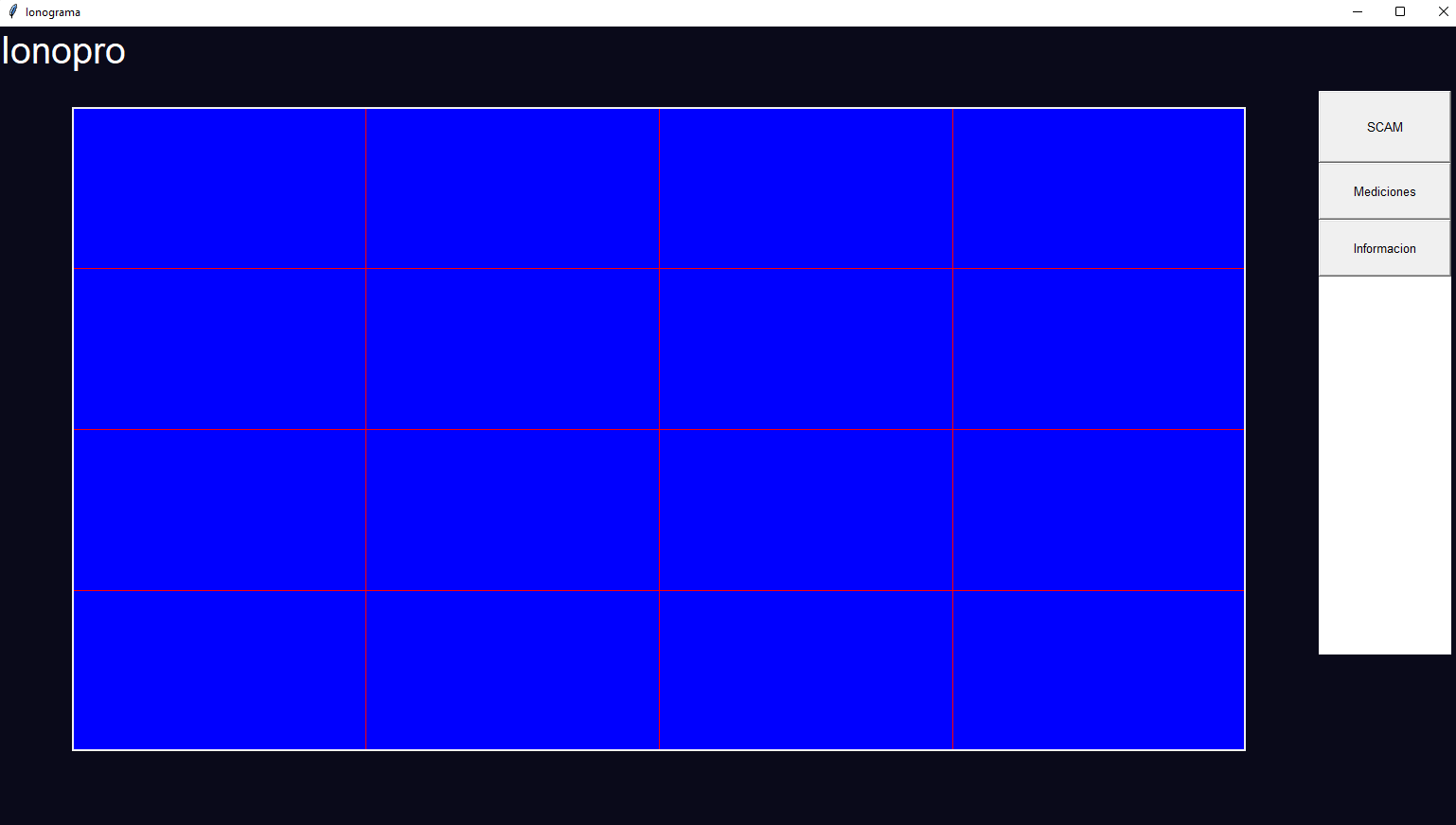
Como no tengo la información del infograma estoy creando una imagen muy sencilla, únicamente mostrando líneas verticales y horizontales cada N = 310 y M = 170 pixeles:
#Imagen de prueba, dibujará cada pixel del tamaño x, y. si el pixel es múltiplo de 310 en "x" o de 170 en "y" lo pondrá en rojo , de lo contrario en azul
ionograma = ' '.join('{' + ' '.join(' #ff0000' if ((i%310==0) or (j%170==0)) else ' #0000ff' for i in range(x)) + '}' for j in range(y))
Juntando todo lo anterior:
from tkinter import *
import tkinter.font as tkFont # libreria
import time
raiz = Tk()
raiz.title("Ionograma") # nombre de la ventana
raiz.geometry("1550x850") # tamaño de la ventana
raiz.config(bg="#0A0A1A") # colro del fondo
letra_t = tkFont.Font(family="Italic ", size=30) # tipos de letras y tamaños d
letra_b = tkFont.Font(family="Italic ", size=10)
ionograma = Label(raiz, text="Ionopro", font=letra_t) #
ionograma.grid(row=200, column=100, ) # posicion del titulo
ionograma.config(bg="#0A0A1A", fg="#FFFFFF") # color de fondo y color de letra
botonera= Frame (raiz) #margenes botonera
botonera.config(bg="white")
botonera.place(relx=0.9, rely=0.08,relwidth=0.09, relheight=0.7)
#BOTONES
boton = Button(botonera, text="SCAM",font=letra_b,height=4, width=17)
boton.pack()
boton2 = Button(botonera, text="Mediciones",font=letra_b,height=3, width=17)
boton2.pack()
boton3 = Button(botonera, text="Informacion",font=letra_b,height=3, width=17)
boton3.pack()
#contenedor = Frame(raiz) #margenes donde va ir la matriz
#contenedor.config(bg="white")
#contenedor.place(relx=0.05,rely=0.1,relwidth=0.8, relheight =0.8)
#Tamaño de la imagen
x = 1240
y = 680
#Crear canvas
canvas = Canvas(raiz, width = x, height = y, bg = "#ffffff")
canvas.place(relx = 0.05, rely = 0.1, relwidth = 0.8, relheight = 0.8)
#Crear imagen
img = PhotoImage(width = x, height = y)
canvas.create_image((0, 0), image = img, state = "normal", anchor = NW)
#Imagen de prueba, dibujará cada pixel del tamaño x, y. si el pixel es múltiplo de 310 en "x" o de 170 en "y" lo pondrá en rojo , de lo contrario en azul
ionograma = ' '.join('{' + ' '.join(' #ff0000' if ((i%310==0) or (j%170==0)) else ' #0000ff' for i in range(x)) + '}' for j in range(y))
start_time = time.perf_counter()
#Poner la imagen
img.put(ionograma)
print("--- %s seconds ---" % (time.perf_counter() - start_time))
raiz.mainloop()
Termina de dibujar la imagen en:
--- 0.7016952999983914 seconds ---
Y el resultado es:

Si cuentas con todos los datos en una matriz fácilmente la podrías dibujar recorriendo cada elemento de la matriz en lugar de los range() que puse en la variable ionograma
Por cierto, si vas a utilizar matrices te recomendaría utilizar numpy, las listas nativas de python contienen otros datos que hacen que ocupe mucha memoria, al utilizar numpy harás tu proceso más rápido y eficiente.