Estoy integrando pagos con tarjeta en mi web, hasta ahora el proceso esta correcto, pero necesito redirigir a otra URL una vez el status sea status: "rejected" o status: "aproved" (Aclaro Tengo poco conocimiento en javascript) y en la documentación que sigo no hay más datos.
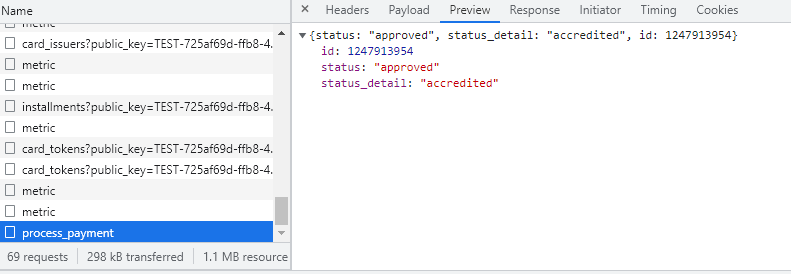
El backend lo tengo resuelto, cuando un pago se hace correctamente recibo:

Ahora necesito redirigir a otro sitio por ejemplo /success
<script>
const cardForm = mp.cardForm({
amount: "100.5",
autoMount: true,
form: {
id: "form-checkout",
cardholderName: {
id: "form-checkout__cardholderName",
placeholder: "Nombre",
},
cardholderEmail: {
id: "form-checkout__cardholderEmail",
placeholder: "E-mail",
},
cardNumber: {
id: "form-checkout__cardNumber",
placeholder: "Número de la tarjeta",
},
expirationDate: {
id: "form-checkout__expirationDate",
placeholder: "MM/YY",
},
securityCode: {
id: "form-checkout__securityCode",
placeholder: "000",
},
installments: {
id: "form-checkout__installments",
placeholder: "Cuotas",
},
identificationType: {
id: "form-checkout__identificationType",
placeholder: "Tipo de documento",
},
identificationNumber: {
id: "form-checkout__identificationNumber",
placeholder: "Número de documento",
},
issuer: {
id: "form-checkout__issuer",
placeholder: "Banco emisor",
},
},
callbacks: {
onFormMounted: error => {
if (error) return console.warn("Form Mounted handling error: ", error);
console.log("Form mounted");
},
onSubmit: event => {
event.preventDefault();
const {
paymentMethodId: payment_method_id,
issuerId: issuer_id,
cardholderEmail: email,
amount,
token,
installments,
identificationNumber,
identificationType,
} = cardForm.getCardFormData();
fetch("/process_payment", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
token,
issuer_id,
payment_method_id,
transaction_amount: Number(amount),
installments: Number(installments),
description: "Descripción del producto",
payer: {
email,
identification: {
type: identificationType,
number: identificationNumber,
},
},
}),
})
.then(response => {
return response.json();
})
.then(result => {
if(!result.hasOwnProperty("error_message")) {
document.getElementById("success-response").style.display = "block";
document.getElementById("payment-id").innerText = result.id;
document.getElementById("payment-status").innerText = result.status;
document.getElementById("payment-detail").innerText = result.detail;
} else {
document.getElementById("error-message").textContent = result.error_message;
document.getElementById("fail-response").style.display = "block";
}
$('.container__payment').fadeOut(500);
setTimeout(() => { $('.container__result').show(500).fadeIn(); }, 500);
})
.catch(error => {
alert("Unexpected error\n"+JSON.stringify(error));
});
},
onFetching: (resource) => {
console.log("Fetching resource: ", resource);
// Animate progress bar
const progressBar = document.querySelector(".progress-bar");
progressBar.removeAttribute("value");
return () => {
progressBar.setAttribute("value", "0");
};
}
},
});
</script>
Ahora solo tengo hecho que en la vista imprima el status y el ID, solo necesito redirigir a otra URL.
También me gustaría saber si es una buena práctica hacerlo de esta forma
if (status === 'approved') window.location.href = 'misitio.com/success'