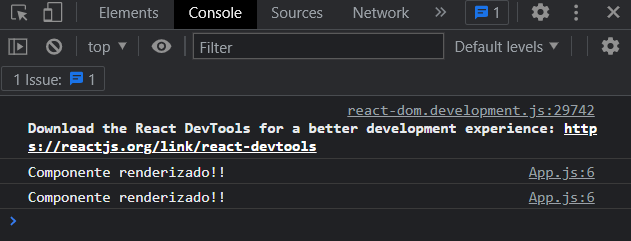
Tengo un problema con el useEffect de react al momento de renderizar el componente se ejecuta dos veces
import "./App.css";
import { useEffect } from "react";
function App() {
useEffect(() => {
console.log("Componente renderizado!!");
}, []);
return (
<>
<h2>React</h2>
</>
);
}
export default App;