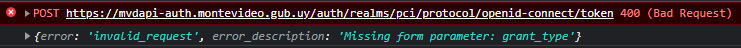
estoy trabajando con una API y tuve que empezar a investigar porque utiliza autorización OAUTH 2.0, lo cuál está siendo un problema para mi. Es una API del estado por ende normal que necesite esta seguridad. Siguiendo el manual de conexión brindando por el ente estatal, logro obtener el token desde postman y puedo realizar diversas consultas, el problema es cuando lo hago en JS con fetch.
function getToken() {
fetch(
"https://mvdapi-auth.montevideo.gub.uy/auth/realms/pci/protocol/openid-connect/token",
{
method: "POST",
body: {
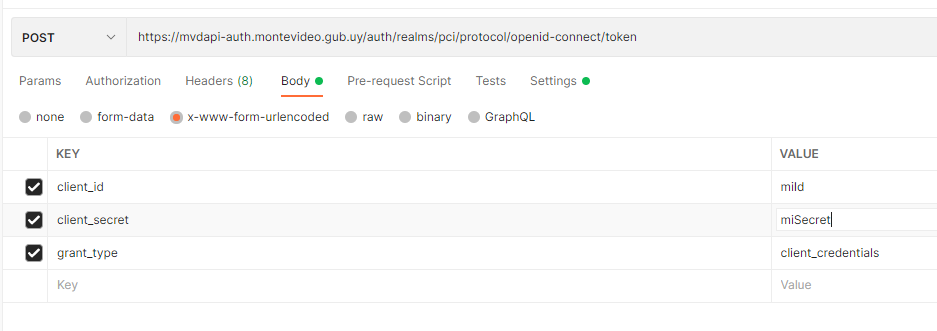
client_id: key,
client_secret: secret,
grant_type: "client_credentials",
},
headers: {
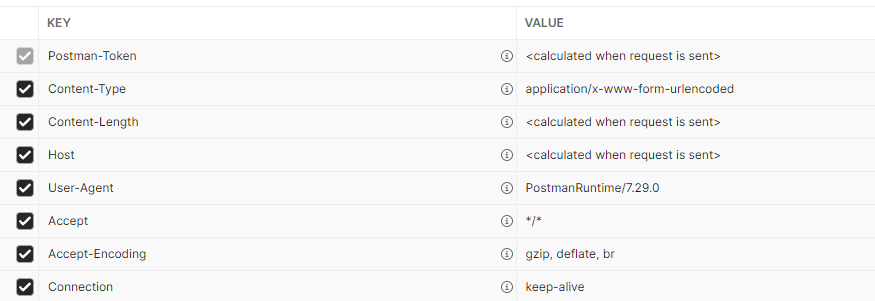
"Content-Type": "application/x-www-form-urlencoded",
},
}
)
.then((response) => response.json())
.then((data) => console.log(data));
}
Cosas a tener en cuenta:
Ahora, como punto 2, me gustaría recalcar que en el content type estoy poniendo el x-www-form-urlencoded, aún así, nada...
Por último, si intento poner Host y poner mi dirección localhost de mi página web, tampoco soluciona el problema.



</>que al hacer click se expande y puedes exportar el código de la petición que estás haciendo de manera exacta a cualquier lenguaje. Seleccionajavascript - fetchy prueba hacer la petición con el código que te genera postman. Si te sirve en postman, debe servirte en javascript el código que postman te genera.body: JSON.stringify({ client_id: .... })