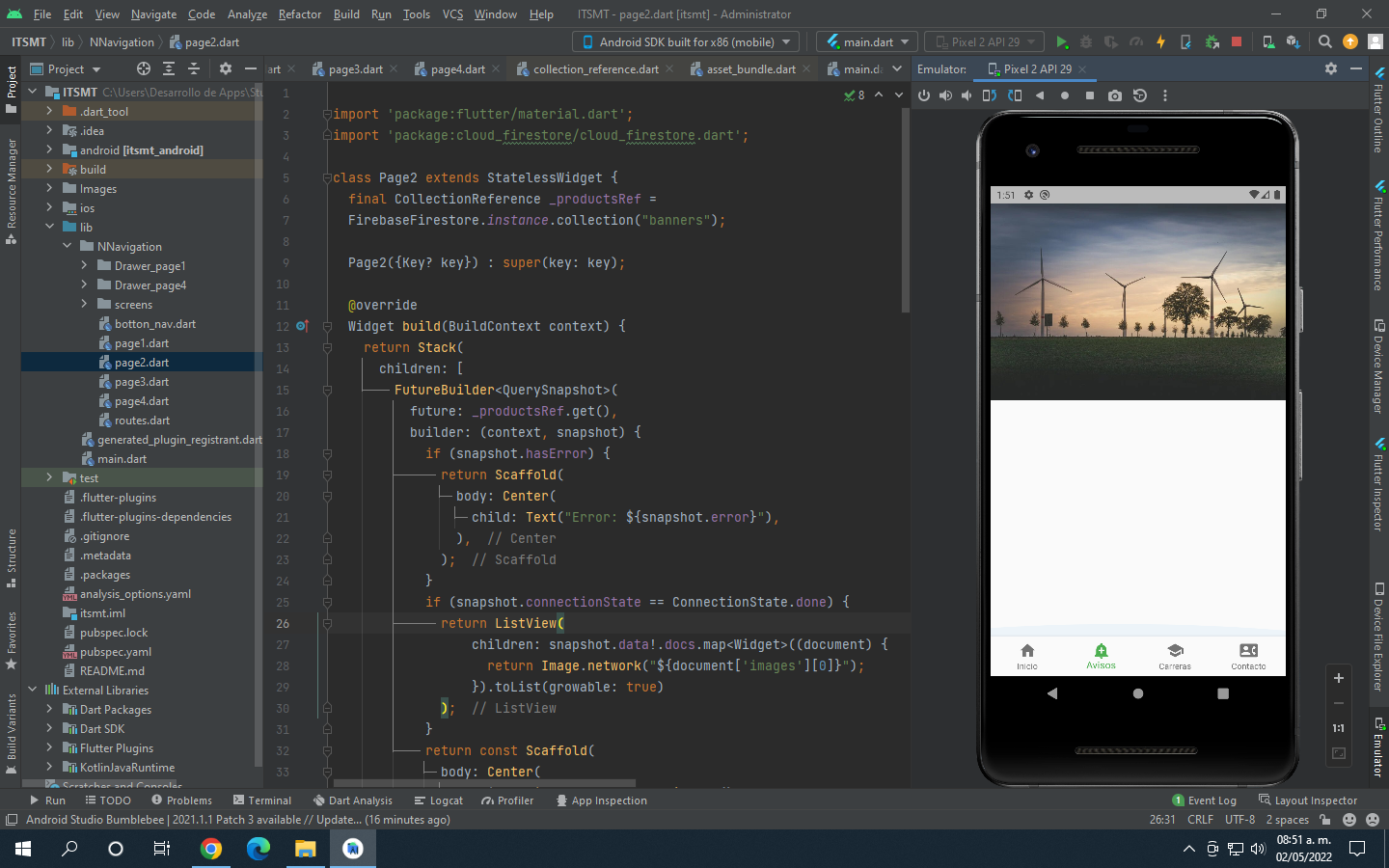
Hola soy nuevo en Flutter, quiero una página que cargue un arreglo de imágenes desde firebase pero solo carga una imagen en un arreglo
import 'package:flutter/material.dart';
import 'package:cloud_firestore/cloud_firestore.dart';
class Page2 extends StatelessWidget {
final CollectionReference _productsRef =
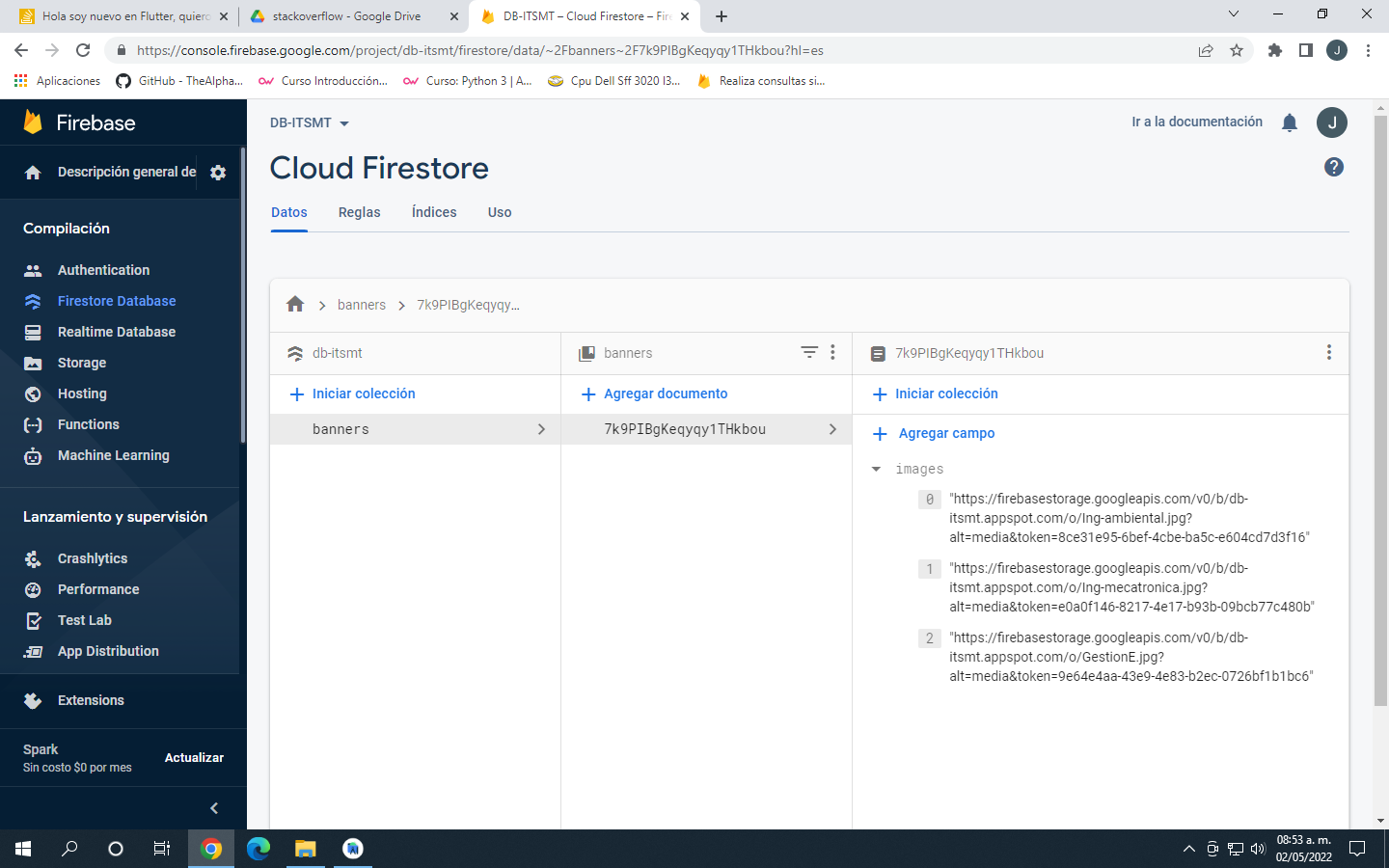
FirebaseFirestore.instance.collection("banners");
Page2({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Stack(
children: [
FutureBuilder<QuerySnapshot>(
future: _productsRef.get(),
builder: (context, snapshot) {
if (snapshot.hasError) {
return Scaffold(
body: Center(
child: Text("Error: ${snapshot.error}"),
),
);
}
if (snapshot.connectionState == ConnectionState.done) {
return ListView(
children: snapshot.data!.docs.map<Widget>((document) {
return Image.network("${document['images'][0]}");
}).toList(growable: true)
);
}
return const Scaffold(
body: Center(
child: CircularProgressIndicator()
),
);
},
),
],
);
}
}