Estoy usando angular y visual studio 19, y sucede que al momento de imprimir una lista local de un array se empieza a visualizar con caracteres extraños, cabe mencionar que mi index.html global cuenta con etiqueta charset="utf-8" y con la etiqueta content,
Lo raro es que si pongo palabras directo en el componente html, esos caracteres raros no aparecen, únicamente aparecen cuando los cargo en my typescript y trato de imprimirlos en el html, adicionalmente guarde mis archivos html y ts con la opción de "save with encoding" y los cambie a "with signature utf8" pero el problema es que aunque esten firmados se siguen viendo los caracteres raros en componentes, específicamente donde hago una lista de items en typescript y trato de imprimirla con un for en el html
Alguna alternativa para solventar esto
Actualización código:
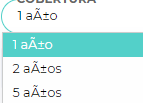
En esté caso la opción México aparece así en el html México de igual forma es un dropdown como el que se muestra en la foto
export class RegistrationDataStepComponent {
public countries = [
{ value: 'mexico', label: 'México', code: 'MX' },
{ value: 'usa', label: 'Estados Unidos', code: 'USA' }
];
}
Pasa como parametro a un componente dropdown que reciclo
<app-dropdown [label]="'COUNTRY'" [items]="countries"></app-dropdown>
componente TS dropdown recibo los valores:
export class DropdownComponent
{
@Input() public items: any = [];
}
HTML
<ng-container>
<div #optionsContainer class="options-container">
<div *ngFor="let item of items" >
<input type="radio" class="radio" name="category" />
<label >{{ item.label | translate }}</label>
</div>
</div>
</ng-container>
item.label usa un pipe que en general es para traducir a EN o ES, solo eso, pero item.label trae en si el valor de mi array (countries.label = 'México' pero lo muestra así México)