Estoy desarrollando un crud en php, con ajax y js
Cuándo doy de alta un registro en el modal correspondiente, tengo dos select en el cual indico la categoría a la que pertenece el cuál almacena en la tabla la opción seleccionada.
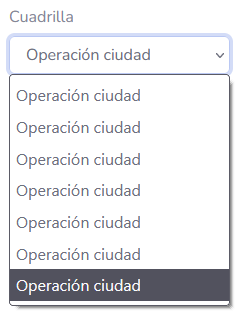
Mi problema viene cuando quiero editar algún registro el select si me trae la información correspondiente, pero en mi select se duplica la información. ¿Cómo debo hacer para que, al editar el registro, el select muestre Las opciones correspondiente, sin que se repita? Espero puedan entenderme, les comparto el código donde hago el proceso de editar, y capturas de pantalla. Cabe a destacar que la recuperación de cuadrilla lo realizo con un attr selected
//Editar
$(document).on("click", ".btnEditar", function () {
opcion = 2;//editar
fila = $(this).closest("tr");
id = parseInt(fila.find('td:eq(0)').text()); //capturo el ID
folio = fila.find('td:eq(1)').text();
nombre = fila.find('td:eq(2)').text();
apellido = fila.find('td:eq(3)').text();
direccion = fila.find('td:eq(4)').text();
descripcion_domicilio = fila.find('td:eq(5)').text();
telefono = fila.find('td:eq(6)').text();
num_contrato = fila.find('td:eq(7)').text();
fecha_inicio = fila.find('td:eq(8)').text();
fecha_final = fila.find('td:eq(9)').text();
cuadrilla = fila.find('td:eq(10)').text();
estatus = fila.find('td:eq(11)').text();
observaciones = fila.find('td:eq(12)').text();
encargado_cuadrilla = fila.find('td:eq(13)').text();
otra_descripcion = fila.find('td:eq(14)').text();
$("#folio").val(folio);
$("#nombre").val(nombre);
$("#apellido").val(apellido);
$("#direccion").val(direccion);
$("#descripcion_domicilio").val(descripcion_domicilio);
$("#telefono").val(telefono);
$("#num_contrato").val(num_contrato);
$("#fecha_inicio").val(fecha_inicio);
$("#fecha_final").val(fecha_final);
$("#cuadrilla option").text(cuadrilla).attr('selected', '')
$("#estatus option").text(estatus).attr('selected', '')
$("#observaciones").val(observaciones);
$("#encargado_cuadrilla").val(encargado_cuadrilla);
$("#otra_descripcion").val(otra_descripcion);
$(".modal-header").css("background-color", "#007bff");
$(".modal-header").css("color", "white");
$(".modal-title").text("Editar Reporte");
$('#modalCRUD').modal('show');
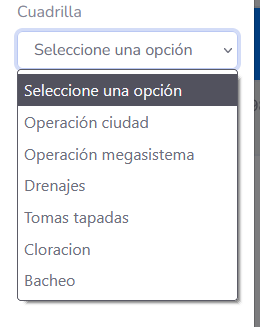
});Aquí muestro mi selec que muestro al momento de dar de alta un registro en mi modal
<div class="form-group">
<label for="" class="col-form-label">Cuadrilla</label>
<select name = "cuadrilla" id="cuadrilla" class="form-control" required>
<option selected>Seleccione una opción</option>
<option value="1">Operación ciudad</option>
<option value="2">Operación megasistema</option>
<option value="3">Drenajes</option>
<option value="4">Tomas tapadas</option>
<option value="5">Cloracion</option>
<option value="5">Bacheo</option>
</select>
</div>Aquí muestro capturas, de como me repite el registro obtenido desde la base de datos.

Cuando al presionar el botón editar me tiene que aparecer, estas opciones y no repetidas.