me estoy encontrando con un detalle que desconocía, lo cierto es que nunca me ha tocado ponerme con temas de iFrames y, al desarrollar una página HTML y visualizarla correctamente en todos los navegadores. Esta contiene un Nav y un Footer que actúan de menús y que la posición debe ser 'fixed' para que el usuario al navegar por la página, estén ahí en todo momento mientras hace scroll etc.
Ahí se visualiza bien, en un iFrame a través de otro documento HTML también, pero cuando lo subo a una plataforama que carga un iFrame inevitablemente, estos elementos pese a estar bien puestos con 'fixed', no funciona, se queda el Nav en la parte superior del documento visto desde el viewport del iFrame y el Footer también en la parte inferior (si, cuando inspecciono desde el navegador, aparecen como 'fixed').
He probado a ponerlo en la hoja de estilos CSS. A través de Jquery / Javascript... Y nada funciona.
.ic_header{
position: fixed;
top: 0;
z-index: 10;
}
*Los otros estilos los omito ya que son de diseño.
var $header = $('.ic_header');
$header.css({
'position': 'fixed',
'top': '0',
'z-index': '10'
});
Empiezo a pensar que existe una restricción, ¿es así?, me sorprende... si que conozco el tema de cross-scripting pero en éste caso la plataforma, rutas, contenido, y todo lo relacionado a ésta aplicación, pertenecen al mismo domain.
Editado 06/03/2017.
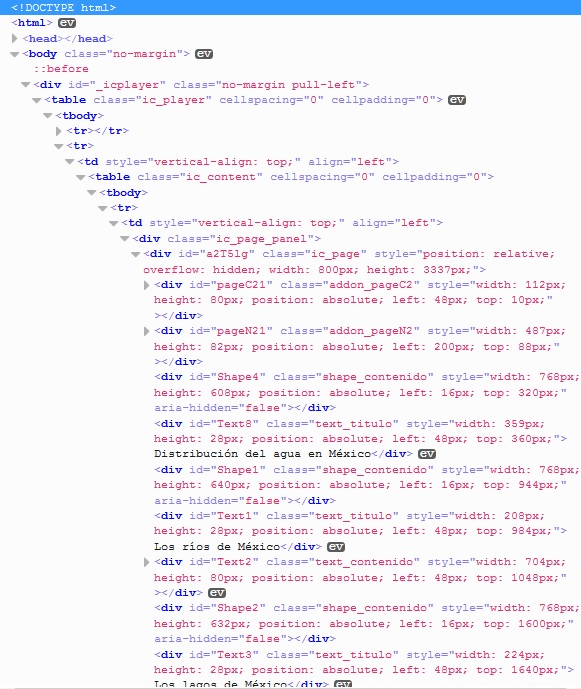
Hola de nuevo, ésto es lo que yo veo desde las dos plataformas. Este es el arbol HTML donde añadimos el contenido, estilos, y otras actividades. Es una herramienta de autor para hacer lecciones interactivas a nivel educacional, y en éste árbol es donde si funcionan los elementos 'fixed'.
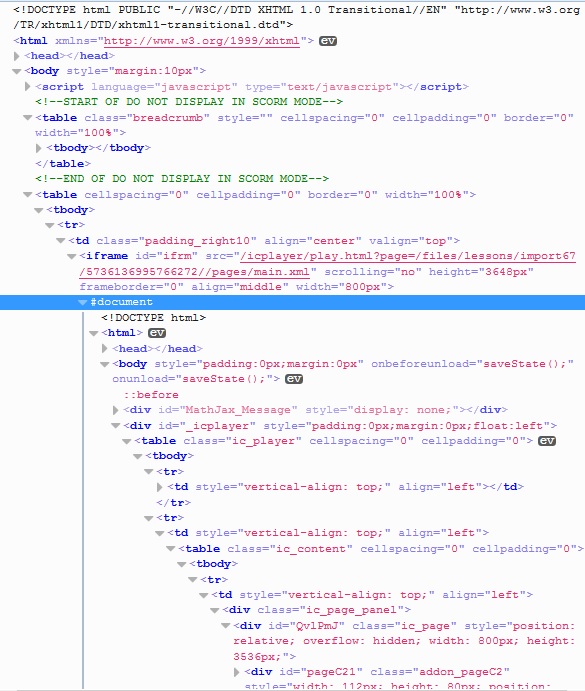
Después exportamos toda esta 'lección' a una plataforma distinta, que es un portal que carga un iframe y a partir del #document, es donde empieza la lección que hemos editado, y es precisamente ésta barrera la que creo que impide, que cosas como el 'fixed' no funcionen o no estoy dando con la tecla.
Esto es cuanto puedo deciros y se que es poco. El código es el mismo que arriba. Gracias por la ayuda.

overflow: hidden? ¿Le has dado al contenido unheight: 100vhal iframe?