Estoy haciendo una aplicación que extrae el texto contenido en una imagen que está en el portapapeles. Esto es útil para cuando estoy siguiendo algún tutorial y así no tengo que copiar el código manualmente. Sino que con la herramienta de recortes de windows selecciono la porción de la imagen que quiero copiar en el portapapeles y pulsando un botón secundario del mouse (para mouse que tienen varios botones extra) pues ejecuto un script en node que hace todo el trabajo de ir al portapapeles ver que imagen hay y extraer el texto y cambiar la imagen por el texto extraido en el propio portapapeles. Así copio una imagen y pego un texto. El proyecto está en https://github.com/GuillermoBaldan/smartClipboard
De momento lo que he conseguido:
- Extraer una imagen del portapapeles: usando un programita en java: Si, he usado un programa en java porque no he encontrado un paquete de npm que fuera capaz de acceder al portapapeles y extraer una imagen.
- Enviar la imagen a un servicio cloud de google que me devuelve el texto
Lo siguiente que quiero hacer es sincronizar estas dos operaciones mediante callbacks: Primero envío una orden desde mi script en node que ejecutará el programa de java que extrae la imagen del portapapeles y después ejecuto la parte del script que envía la imagen al servicio de google.
Este es el código que tengo:
import vision from "@google-cloud/vision";
// Creates a client
const client = new vision.ImageAnnotatorClient();
//Firts we create the image from clipboard using the java file.
const fileName = "./buffer/image.png";
// Performs text detection on the local file
const [result] = await client.textDetection(fileName);
const detections = result.textAnnotations;
//detections.forEach((text) => console.log(text.description));
console.log(detections[0].description);
He intentado encadenarlo con callbacks, fichero: textFromCopiedImage.js
import vision from "@google-cloud/vision";
import child_process from "child_process";
//Creamos un cliente
const client = new vision.ImageAnnotatorClient();
const fileName = "./buffer/image.png";
//1º Ejecutar el fichero .jar para generar la imagen que después vamos a enviar para sacar el texto
//exec a .cmd file using node
function task1(cb) {
child_process.exec(
"java -jar ./ClipboardToImageData.jar",
(err, stdout, stderr) => {
if (err) {
// node couldn't execute the command
return;
}
if (stderr) {
// the command had an error
console.log(stderr);
return;
}
console.log(stdout);
}
);
cb();
}
//2º Ejecutamos la detección del texto
function task2(cb) {
const [result] = client.textDetection(fileName);
cb(result);
}
function task3(result) {
const detections = result.textAnnotations;
console.log(detections[0].description);
cb();
}
task1(() => {
task2((r2) => {
task3(r2);
});
});
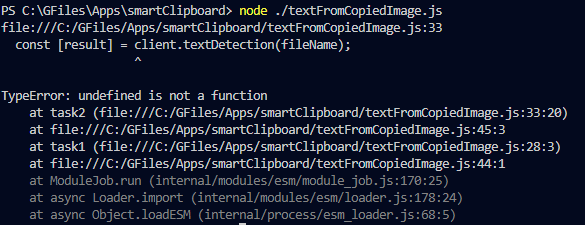
Pero me da un error:
Sospecho que client.textDetection(fileName) es una sentencia asíncrona pero no sé como manejarla, en el código anterior iba precedida de await.
Por cierto, para usar esta aplicación hay que abrir un proyecto en el google cloud platform ya que vamos a usar uno de sus servicios para extraer el texto de las imágenes.

console.log()o un punto de interrupción después deconst client = new vision.ImageAnnotatorClient();a ver si el objeto es creado de manera exitosa. En efectoclient.textDetectiondevuelve una promesa y hay que manejarlo de manera asíncrona, pero la sentenciaawait(como lo estás poniendo) solo es válida dentro de una funciónasync. Te conviene mejor manejarla conthencomo el ejemplo que está en la documentación oficial.