Existen varias formas de guardar información al recargar la pagina. Aunque yo voy a explicar la forma mas común cuando se está empezando y te dejaré algunos enlaces interesantes al final del todo.
La forma mas común es utilizar Storage
Existen dos tipos de Storage: localStorage y sessionStorage, pero ¿Que diferencias hay?
La diferencia reside en que localStorage almacena la información de forma indefinida o hasta que se decida limpiar los datos del navegador(Al borrar la caché por ejemplo) y sessionStorage almacena información mientras la pestaña donde se esté utilizando siga abierta.
pongamos un ejemplo sencillo de como usarlos:
localStorage
//Guardar datos
localStorage.setItem('clave', 'valor')
//Obtener un dato (En este caso nuestra variable almacena "valor")
variable = localStorage.getItem('clave')
//Borrar un dato
localStorage.removeItem('clave')
// Borrar todos los datos
localStorage.clear()
Para sessionStorage, la forma de uso es prácticamente idéntica
sessionStorage
//Guardar datos
sessionStorage.setItem('clave', 'valor')
//Obtener un dato (En este caso nuestra variable almacena "valor")
variable = sessionStorage.getItem('clave')
//Borrar un dato
sessionStorage.removeItem('clave')
// Borrar todos los datos
sessionStorage.clear()
Cabe destacar que para reemplazar un dato puedes usar el método setItem con una key que ya exista y lo va a sobreescribir
// Escribimos nuestro primer valor
sessionStorage.setItem('color', 'azul')
// Sobreescribimos nuestro primer valor con nuestro segundo valor
sessionStorage.setItem('color', 'amarillo')
//Obtenemos el valor
var_color = sessionStorage.getItem('color')
console.log(var_color)
//OUTPUT: 'amarillo'
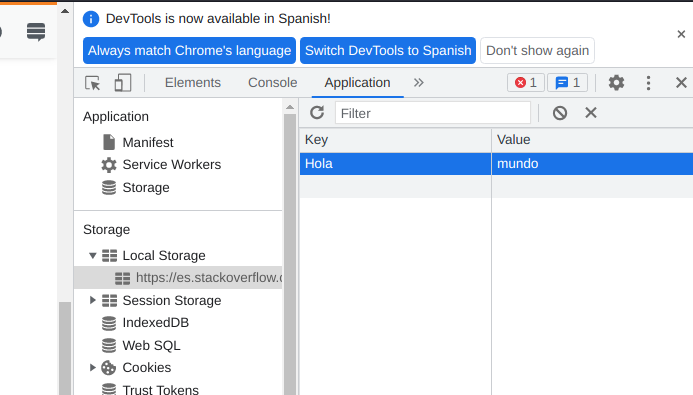
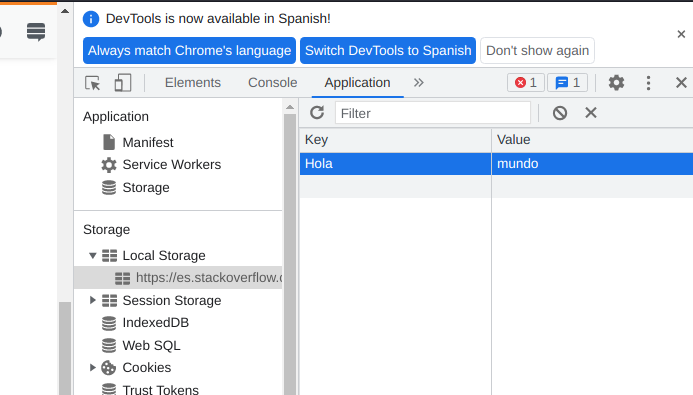
como puedes ver en los ejemplos, podemos guardar cierta cantidad de datos en el navegador. Ademas, puedes ver los datos almacenados en el navegador a través de las opciones de desarrollador (Se suele acceder con F11 o F12).
 Imagen de las opciones de desarrollador
Imagen de las opciones de desarrollador
Como puedes ver, en las pestañas de las opciones de desarrollador, tenemos distintas opciones (Entre ellas, console, application, etc..).
Pues la que nos interesa en este caso es la pestaña application, donde podemos ver todos los "almacenes de información" de los que disponemos. Entre ellos Local Storage y Session Storage.
Te he dejado un localStorage.setItem("Hola", "mundo") para que puedas apreciar como se presentan los datos guardados.
Para terminar, también es posible guardar la información en cookies o en IndexDB. Te dejo un par de enlaces que te pueden interesar donde puedes ampliar la información:
Un Saludo.