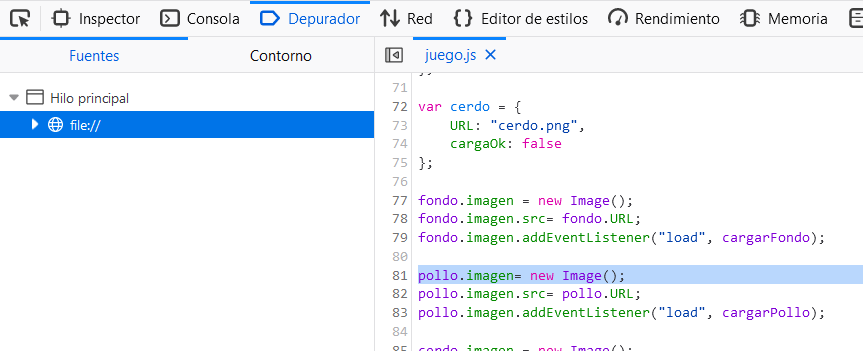
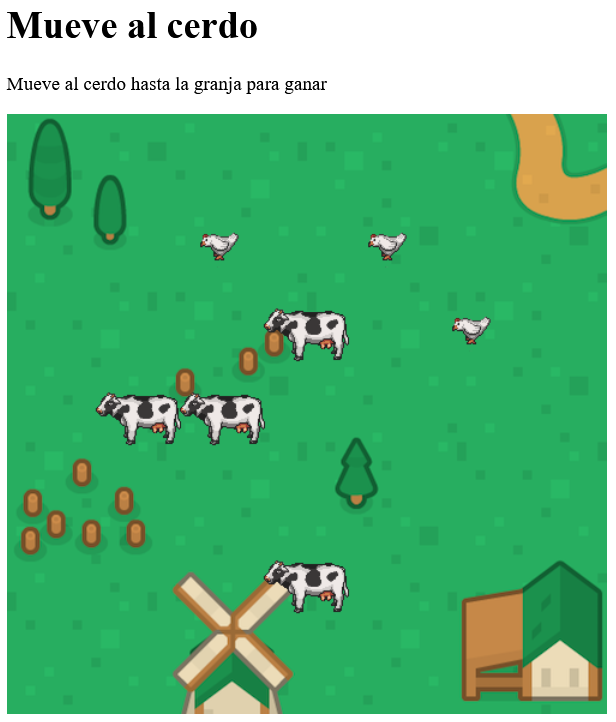
Es el juego de la granja. Consigo ver el fondo, las vacas y los pollos pero no el cerdo. Veo que al activar el Switch devuelve error en la linea del switch y ya no se ven el fondo ni las vacas. No consigo depurar el error. ¿Qué sucede? ¿Dónde están el cerdo y los pollos?
**Error (el depurador marca esta linea):
Gracias.
Javascript:
var pp = document.getElementById ("jueguito");
var lienzo = pp.getContext("2d");
var xVaca= new Array();
var yVaca= new Array();
var xCerdo= 150;
var yCerdo= 100;
var xPollo= new Array();
var yPollo= new Array();
function moverCerdo(e){
var movimiento= 64;
var teclas= {
LEFT: 37,
RIGHT: 39,
UP: 38,
DOWN: 40
};
switch(e.keyCode)
{
case teclas.LEFT:
xCerdo= xCerdo - movimiento;
dibujar(xCerdo, yCerdo);
break;
case teclas.UP:
yCerdo= yCerdo - movimiento;
dibujar(xCerdo, yCerdo);
break;
case teclas.RIGHT:
xCerdo= xCerdo + movimiento;
dibujar(xCerdo, yCerdo);
break;
case teclas.DOWN:
yCerdo= yCerdo + movimiento;
dibujar(xCerdo, yCerdo);
break;
}
}
var fondo= {
URL: "tile.png",
cargaOk: false
};
var vaca = {
URL: "vaca.png",
cargaOk: false
};
var pollo = {
URL: "pollo.png",
cargaOk: false
};
var cerdo = {
URL: "cerdo.png",
cargaOk: false
};
fondo.imagen = new Image();
fondo.imagen.src= fondo.URL;
fondo.imagen.addEventListener("load", cargarFondo);
pollo.imagen= new Image();
pollo.imagen.src= pollo.URL;
pollo.imagen.addEventListener("load", cargarPollo);
cerdo.imagen = new Image();
cerdo.imagen.src= cerdo.URL;
cerdo.imagen.addEventListener("load", cargarCerdo);
vaca.imagen= new Image();
vaca.imagen.src= vaca.URL;
vaca.imagen.addEventListener("load", cargarVaca);
function cargarFondo()
{
fondo.cargaOk= true;
dibujar();
}
function cargarVaca()
{
vaca.cargaOk= true;
mantenerPosicion();
}
function cargarPollo()
{
pollo.cargaOk= true;
mantenerPosicion();
}
function cargarCerdo()
{
cerdo.cargaOk= true;
dibujar();
}
function mantenerPosicion()
{
if(vaca.cargaOk)
{
var cantidad = aleatorio(1, 5);
for(var i=0; i<cantidad; i++)
{
var x = aleatorio(0, 6);
var y = aleatorio(0, 6);
x = x*70;
y = y*70;
xVaca[i] = x;
yVaca[i] = y;
}
}
if(pollo.cargaOk)
{
var cantidad = aleatorio(1, 5);
for(var i=0; i<cantidad; i++)
{
var x = aleatorio(0, 6);
var y = aleatorio(0, 6);
x = x*70;
y = y*70;
xPollo[i] = x;
yPollo[i] = y;
}
}
dibujar();
}
function dibujar()
{
if (fondo.cargaOk== true)
{
lienzo.drawImage(fondo.imagen, 0, 0);
}
if (vaca.cargaOk== true)
{
for(var i=0; i<10; i++)
{
lienzo.drawImage(vaca.imagen, xVaca[i], yVaca[i]);
}
}
if (pollo.cargaOk== true)
{
for(var i=0; i<10; i++)
{
lienzo.drawImage(pollo.imagen, xPollo[i], yPollo[i]);
}
}
if (cerdo.cargaOk== true)
{
for(var i=0; i<10; i++)
{
lienzo.drawImage(cerdo.imagen, xCerdo[i], yCerdo[i]);
}
}
}
function aleatorio(max, min)
{
var numero_aleatorio = Math.floor(Math.random() * (max - min + 1)) + min;
return numero_aleatorio;
}
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Primer proyecto</title>
</head>
<body>
<h1>Mueve al cerdo</h1>
<p>Mueve al cerdo hasta la granja para ganar</p>
<canvas width="500" height="500" id="jueguito"></canvas>
<script src="juego.js"></script>
</body>
</html>
Y hay varias imágenes que comparto:
Fondo: https://drive.google.com/file/d/1dDfeqs-Hf8DrbFqCzVCFLmrGTRRjS3Cm/view?usp=sharing Cerdo: https://drive.google.com/file/d/1xktx8LcICVVZ8YwR7AEPguzbPv9oVnUO/view?usp=sharing Pollo: https://drive.google.com/file/d/18jCrm2h1E4JKO2qSwzqmAiNCY7GjFdxr/view?usp=sharing Vaca: https://drive.google.com/file/d/1rdbRIaHxfZeM1tmb013pKety19TWhe37/view?usp=sharing


dibujarno toma ningún argumento, sin embargo en elswitchpara mover el cerdo le pasas 2. Además de eso, dentro de dibujar, usasxCerdoyyCerdocomo si fueran arreglos, pero inicialmente los declaras como números...