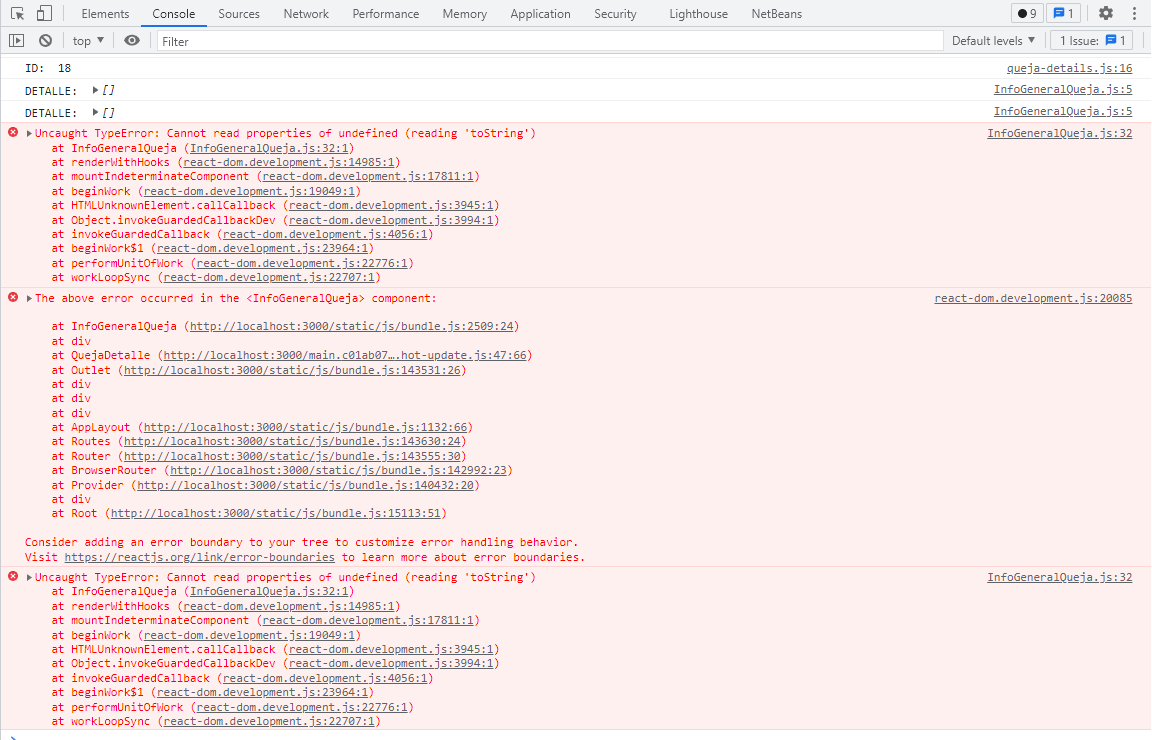
Hola amigos tengo un problema con una app en React JS que estoy haciendo que me esta volviendo loco, el tema es que estoy haciendo una llamada a una api con axios y utilizo useEffect() para setear la respuesta en un useState y así pasársela a un componente por props sin embargo me da error y cuando se abre el componente indica que la data esta vacía, valide la respuesta de la api y todo perfecto de hecho hice pruebas con postman y todo bien, siento que el componente se esta renderizando antes de ejecutar el useEffect() y lo que mas me causa confusión es que así coloque un console.log dentro del useEffect() y antes de mi función este tampoco me lo muestra. les adjunto código y error , mil gracias por cualquier ayuda que me puedan dar.
import React, { Fragment, useState, useEffect } from 'react';
import Breadcrumb from '../../common/breadcrumb';
import InfoGeneralQueja from './components/InfoGeneralQueja'
import InfoCalidadQueja from './components/InfoCalidadQueja'
import InfoDirectorQueja from './components/InfoDirectorQueja'
import axios from "axios";
import { useNavigate, useParams } from "react-router-dom";
const QuejaDetalle = () => {
const [detalle, setDetalle] = useState([])
//id params
const { id } = useParams()
console.log("ID: ", id)
//User
const user = JSON.parse(localStorage.getItem('user'))
//end point
const endpoint = 'http://localhost:5000/detalle/'
const getQuejaById = async () => {
try {
const res = await axios.get(endpoint + id)
setDetalle(JSON.stringify(res.data))
} catch (e) {
console.error(e)
}
}
//Triggered
useEffect(() => {
console.log('test')
getQuejaById()
},[])
return (
<Fragment>
<Breadcrumb title={`Detalles Evento`} parent="Quejas" />
<div className="container-fluid"></div>
<div className="row">
<InfoGeneralQueja quejaData={detalle} />
<InfoCalidadQueja quejaData={detalle} user={user} />
<InfoDirectorQueja quejaData={detalle} user={user} />
</div >
</Fragment >
)
}
export default QuejaDetalleERROR//////////////////////