Logro capturar de mi formulario y demás en un Ajax, primero intente manejarlo como un array formal y mandarlo por FormData, pero no logro recibirlos de lado de mi PHP, intente manejaron como un Json, pero el problema creo que es al momento de mandarlos o recibirlos.
IMAGEN DE MI FORMULARIO
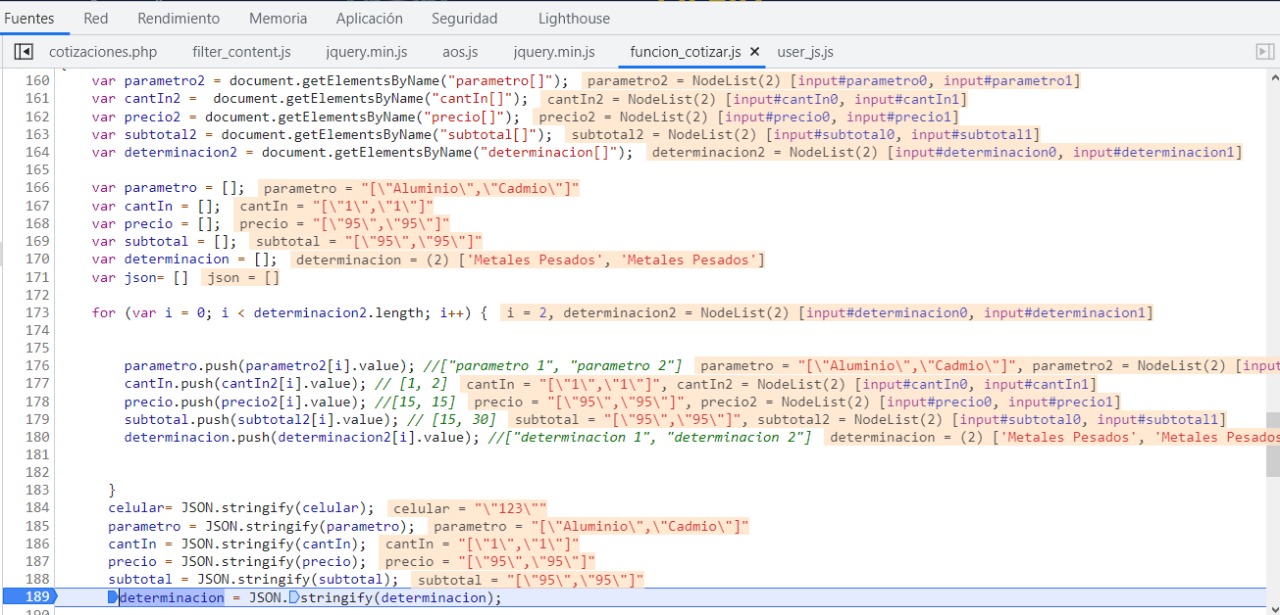
MI AJAX ESTA CAPTURANDO LOS DATOS LOS NAMES DE LOS ELEMETOS DE MI TABLA
function registrardetalle(celular)
{
var parametro2 = document.getElementsByName("parametro[]");
var cantIn2 = document.getElementsByName("cantIn[]");
var precio2 = document.getElementsByName("precio[]");
var subtotal2 = document.getElementsByName("subtotal[]");
var determinacion2 = document.getElementsByName("determinacion[]");
var parametro = [];
var cantIn = [];
var precio = [];
var subtotal = [];
var determinacion = [];
var json= []
for (var i = 0; i < determinacion2.length; i++) {
parametro.push(parametro2[i].value); //["parametro 1", "parametro 2"]
cantIn.push(cantIn2[i].value); // [1, 2]
precio.push(precio2[i].value); //[15, 15]
subtotal.push(subtotal2[i].value); // [15, 30]
determinacion.push(determinacion2[i].value); //["determinacion 1", "determinacion 2"]
}
celular= JSON.stringify(celular);
parametro = JSON.stringify(parametro);
cantIn = JSON.stringify(cantIn);
precio = JSON.stringify(precio);
subtotal = JSON.stringify(subtotal);
determinacion = JSON.stringify(determinacion);
// INTENTE EL FORM DATA, PERO TAMPOCO FUNCIONO
// var formData2 = new FormData();
// formData2.append('celular',celular);
// formData2.append('parametro',parametro);
// formData2.append('cantIn',cantIn);
// formData2.append('precio',precio);
// formData2.append('subtotal',subtotal);
// formData2.append('determinacion',determinacion);
$.ajax({
url:'../Modelo/registrar_detallecot.php',
type:'POST',
data: [{celular: celular, parametro: parametro, cantIn: cantIn, precio :precio, subtotal :subtotal, determinacion:determinacion }] ,
//data: formData2,
contentType: "json",
processData:false,
success: function(r){
if(r==1){
alertify.success("correcto Detalle!");
}else{
alertify.error("Fallo Detalle:(" + r);
console.log(r);
}
setTimeout(function(){location.reload()}, 2000);
}
});
}
MIS DATOS SE VEN ASI AL INSPECCIONAR EL ELEMENTO EN EL NAVEGADOR:
MI PHP PARA REGISTRAR EN A BASE DE DATOS:
<?php
require_once "conexion.php";
$conexion=conexion();
$jsondata = array();
$celular=json_decode($_POST['celular']);
$Parametro=json_decode($_POST['parametro']);
$Cantidad=json_decode($_POST['cantIn']);
$Preciounitario=json_decode($_POST['precio']);
$SubTotal=json_decode($_POST['subtotal']);
$Detrminacion=json_decode($_POST['determinacion']);
$celular_val = $celular[0];
$cont=0;
while( $cont < sizeof($Cantidad) )
{
$consulta="INSERT INTO detallecotizacion (Num, Parametros, Cantidad, Determinacion, Preciounitario, Subtotal)
VALUES ('$celular_val', '$Parametro[$cont]', '$Determinacion[$cont]', '$Cantidad[$cont]','$Preciounitario[$cont]', '$SubTotal[$cont]')";
$result=mysqli_query($conexion,$consulta);
$cont=$cont+1;
}
return $result;
?>
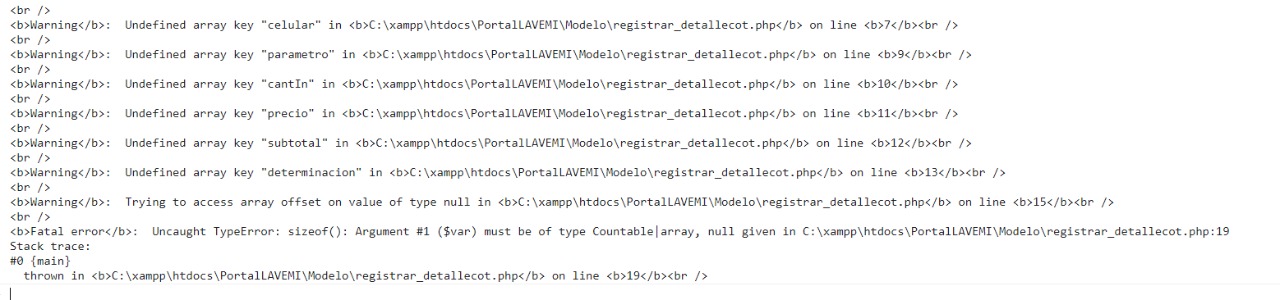
MI ERROR:
¿QUE DEBERIA HACER? GRACIAS.



processData:false,y dime si al menos te has saltado ese error.