La solución es muy fácil pero...
Si estás usando bootstrap4, deja que bootstrap4 haga todo el trabajo. Basta con conocer sus clases de CSS para declarar en HTML, y sin tocar CSS (salvo algunos ajustes fuera de éste).
Tu ajuste CSS solamente, en este caso, sería el fondo.
Lo que hice es que agregué una clase en la etiqueta <img> con el estilo propio de bootstrap4 que es: float-left y float-right.
Pero en tu caso, estás usando bootstrap4 y quedaría así:
.container {
background: linear-gradient(to bottom,#004AB1, #5DADE2 );
width: 100%;
height: 100px !important;
margin: 20px;
display: flex;
justify-content: space-between;
align-items: center;
vertical-align: middle;
-webkit-box-shadow: inset 0 0 5px 5px rgba(0,0,0,.1);
box-shadow: inset 0 0 5px 5px rgba(0,0,0,.1);
-webkit-border-radius: 10px;
border-radius: 10px;
padding-left: 20px;
}
.container img {
background-color: violet
}
<html>
<head>
<meta http-equiv="CONTENT-TYPE" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="alinear.css">
</head>
<body>
<div class="container">
<img class="float-left" src="/pluginfile.php/57641/mod_book/intro/EX_estrellas_apoyo.png" alt="logo_Cultura" >
<img class="float-right" src="/pluginfile.php/57641/mod_book/intro/EX_imagotipo_X.png" alt="logo_Provident" >
</div>
</body>
</html>
Pero si no se usa bootstrap4, modifique un poco de tu código para que quedara así:
* {
box-sizing: border-box;
}
html, body {
margin: 0;
padding: 0;
}
.container {
display: flex;
justify-content: space-between;
align-items: center;
background: linear-gradient(to bottom,#004AB1, #5DADE2 );
width: 100%;
height: 100px !important;
margin: 20px;
-webkit-box-shadow: inset 0 0 5px 5px rgba(0,0,0,.1);
box-shadow: inset 0 0 5px 5px rgba(0,0,0,.1);
-webkit-border-radius: 10px;
border-radius: 10px;
padding: 0 20px;
}
.container img {
display: block;
margin: auto;
width: auto;
background-color: red;
}
.container .float-left {
float: left;
margin-left: 0;
height: 70px;
}
.container .float-right {
float: right;
margin-right: 0;
height: 100px;
}
<div class="container">
<img class="float-left" src="/pluginfile.php/57641/mod_book/intro/EX_estrellas_apoyo.png" alt="logo_Cultura" >
<img class="float-right" src="/pluginfile.php/57641/mod_book/intro/EX_imagotipo_X.png" alt="logo_Provident" >
</div>
Importante.
- La etiqueta
<img> no es necesario insertar dentro de una etiqueta <p> (las etiquetas p son solamente para textos)
- No es necesario agregar en una etiqueta los estilos CSS (es mejor crear un nuevo archivo
.css y linkearlo desde html



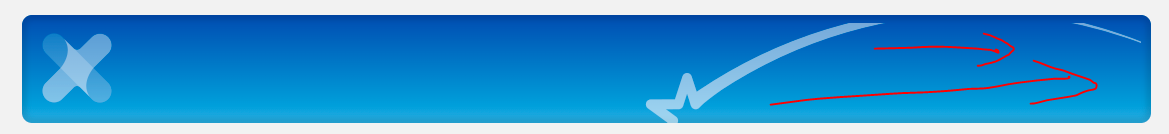
diva partir del cual la image de la estrella deberia empezar a "ocultarse"?1024pxya debería ocultarse... lo que necesito saber es el "punto de quiebre"