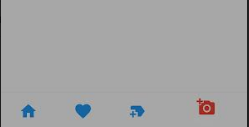
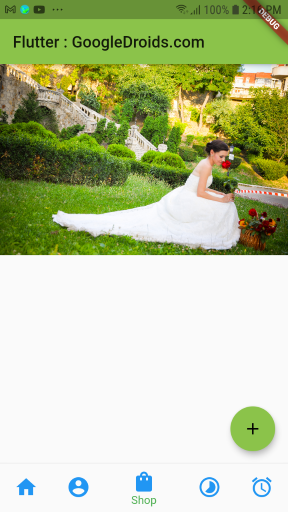
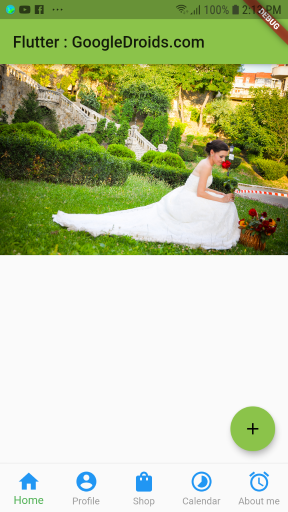
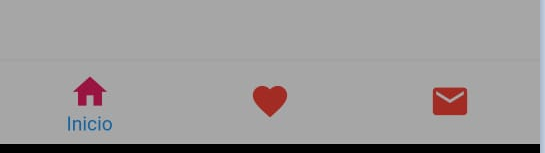
Estoy intentando crear un BottomNavigationBar, el problema es que si se insertan 3 botones si aparece el nombre del botón, pero al intenat acomomdar 4 o mas botones en la barra deja de aparecer el nombre. El objetivo es que al acomodar 4 o mas botones en barra, aparezca el nombre del boton/icono.
Por ejemplo con tres botones en Barra:

Adjunto codigo
class _BotonBarraNavegacionState extends State<BotonBarraNavegacion> {
int _selectedIndex = 0;
List<Widget> _widgetOptions = <Widget>[
BotonInicio(),
Favorito(),
ProfilePage(),
Add(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
bottomNavigationBar: BottomNavigationBar(
currentIndex: _selectedIndex,
showSelectedLabels: true,
showUnselectedLabels: false,
items: [
BottomNavigationBarItem(
icon: Icon(
Icons.home,
color: Colors.blue,
size: 30,
),
title: Text('Inicio'),
activeIcon: Icon(
Icons.home,
color: Colors.red,
size: 30,
),
),
....
],
onTap: (index) {
setState(() {
_selectedIndex = index;
});
},
),
body: _widgetOptions.elementAt(_selectedIndex),
);
}
}
}