Estoy usando un UI KIT basado en Bootstrap 5, que incluye 2 versiones (Modo Oscuro y Claro) con sus respectivos CSS.
El que viene por defecto es el Claro, pero la documentación explica que se puede cambiar de tema sin necesidad de un refresh mediante Javascript.
Quiero saber cómo crear un botón que me permita hacer eso, no tengo idea de cómo hacerlo.
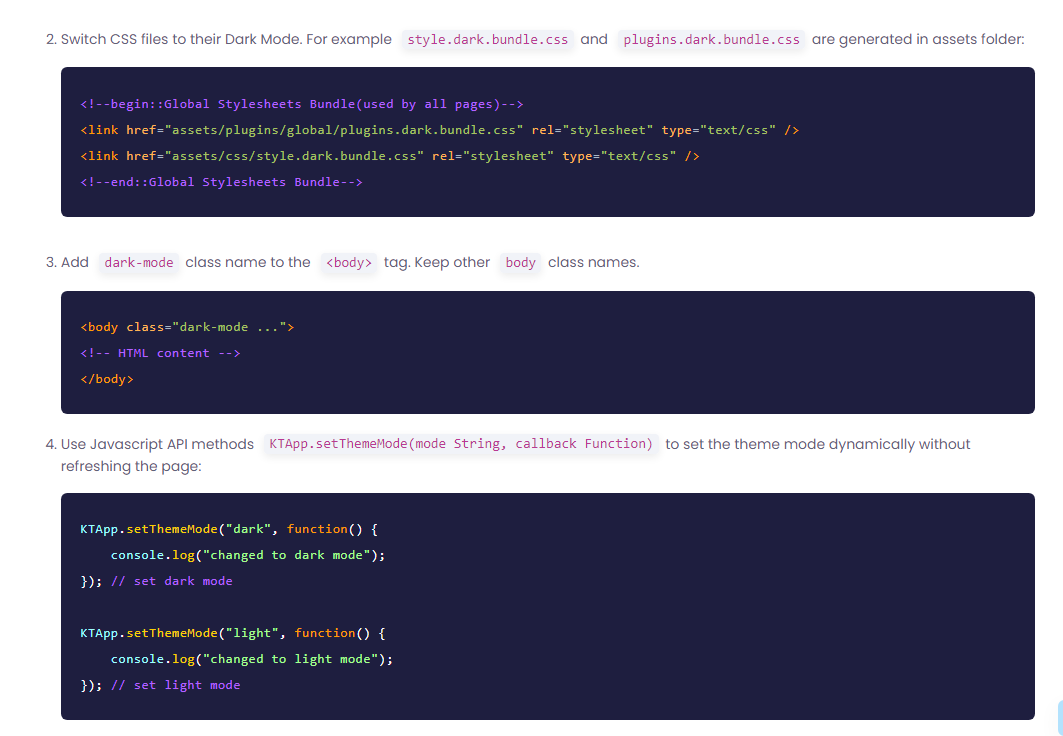
Código JS proporcionado por la documentación:
KTApp.setThemeMode("dark", function() {
console.log("changed to dark mode");
}); // set dark mode
KTApp.setThemeMode("light", function() {
console.log("changed to light mode");
}); // set light mode
Y aquí una imagen de la documentación que puede dar contexto: (No pongo los códigos pues no son reelevantes)
Gracias de antemano.