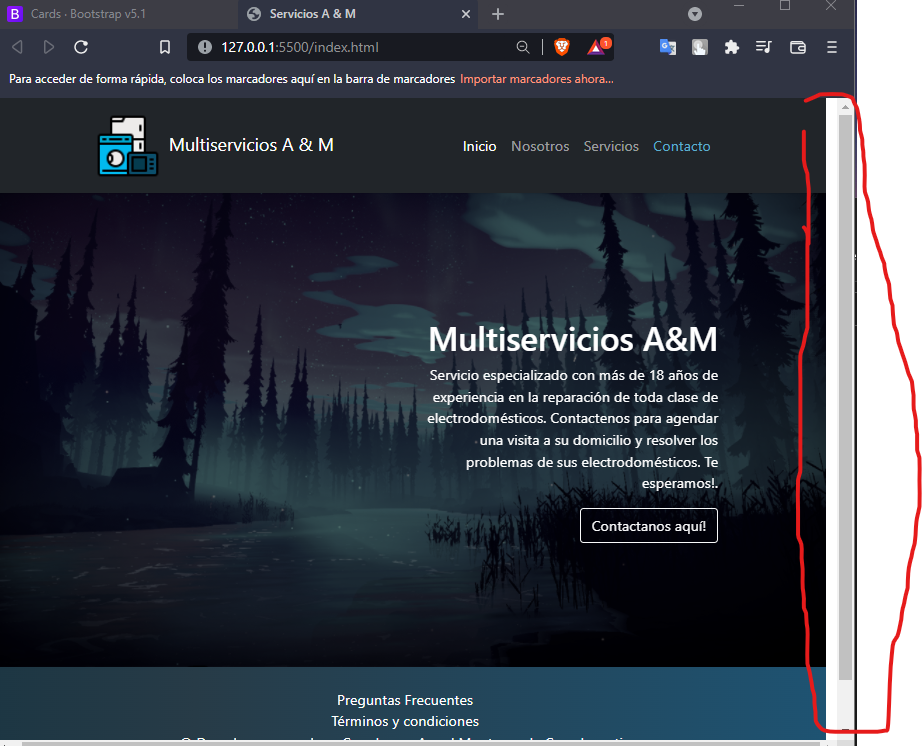
No logro encontrar que propiedad es la causante del desbordarmiento de la página que estoy creando con bootstrap, he estado investigando de como hacer para que el footer no haga el desbordamiento de la página, pero no doy con el problema, no se si realmente me falte una propiedad o es que haya movido una propiedad el cual me quite ese problema del desbordamiento que tengo con el footer. Investigando con la consola del navegador supe que era el footer el cual me arrojaba ese desbordamiento y por eso he estado buscando alguna solución pero no la encuentro. Espero que alguien pueda guiarme en este problemilla que tengo con la página y de antemano gracias.
Actualmente estoy aprendiendo a como usar bootstrap ya que css nativo no logro comprenderlo mucho y se me hace más fácil utilizar bootstrap
#header img{
width: 80px;
}
.text-contacto{
color: #5fafce !important;
}
#main .carousel-inner img{
max-width: 100%;
object-fit: cover;
filter: grayscale(70%);
}
#carousel{
position: relative;
}
#carousel .overlay{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0, 0, 0, 0.5);
color: white;
z-index: 1;
}
#carousel .overlay .container, #carousel .overlay .row{
height: 100%;
}
#footer{
background: linear-gradient(90deg, #1c3643, #273b47 25%, #1e5372);
}
#footer a{
color: white;
text-decoration: none;
}
#footer #copyrigth{
text-align: center;
color: white;
}<header>
<nav class="navbar navbar-expand-md navbar-dark bg-dark" id="header">
<div class="container">
<a class="navbar-brand" href="#">
<img src="./assets/img/electrodomestico.png" alt="Multiservicios Logo">
Multiservicios A & M
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#main">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Nosotros</a>
</li>
<div class="nav-item">
<a class="nav-link" href="#">Servicios</a>
</div>
<div class="nav-item">
<a class="nav-link text-contacto" href="#">Contacto</a>
</div>
</ul>
</div>
</div>
</nav>
</header>
<!-- Main -->
<main id="main">
<div id="carousel" class="carousel slide carousel-fade" data-bs-ride="carousel" data-pause="false">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="./assets/img/pruena.jpg" class="d-block w-100" alt="imagen 1">
</div>
<div class="carousel-item">
<img src="./assets/img/2.jpg" class="d-block w-100" alt="imagne 2">
</div>
<div class="carousel-item">
<img src="./assets/img/5.png" class="d-block w-100" alt="imagen 3">
</div>
<div class="overlay">
<div class="container">
<div class="row align-items-center">
<div class="col-md-6 offset-md-6 text-center text-md-end">
<h1>Multiservicios A&M</h1>
<p>Servicio especializado con más de 18 años de experiencia en la reparación de toda clase de electrodomésticos. Contactenos para agendar una visita a su domicilio y resolver los problemas de sus electrodomésticos. Te esperamos!.</p>
<a href="#" class="btn btn-outline-light">Contactanos aquí!</a>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- Fotter -->
<footer id="footer" class="pb-4 pt-4">
<div class="contaier">
<div class="row text-center">
<div class="col-12 col-lg">
<a href="#">Preguntas Frecuentes</a>
</div>
<div class="col-12 col-lg">
<a href="#">Términos y condiciones</a>
</div>
</div>
<div class="row">
<div class="col-12">
<p id="copyrigth"> © Derechos reservados - Creado por Angel Monterverde Corrobarrutia</p>
</div>
</div>
</div>
</footer>