Estoy maquetando una página web para un cliente (estoy utilizando bootstrap 5).
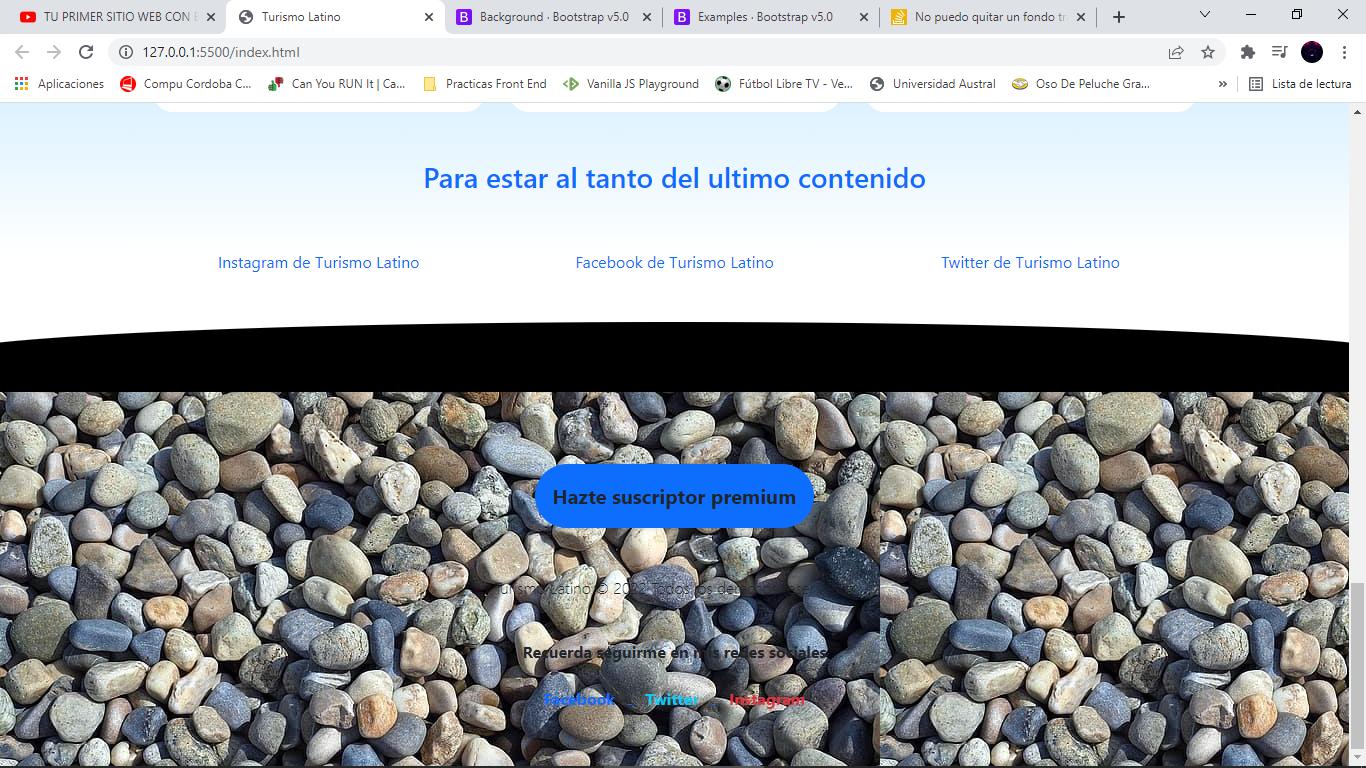
Cuando llego a la parte del footer, y coloco una background-image en el mismo, me aparece un recuadro transparente que bordea todos los elementos html del footer.
Por más que analice el código, no encuentro ninguna anomalía en el mismo, ni ninguna etiqueta que pueda ser la causante del problema.
Les dejo el código HTML para que me ayuden a desvelar este misterio jaja:
<!-- FOOTER -->
<div id="footer" class="p-5">
<div class="container w-50 pt-4">
<div class="row mb-4">
<div class="col text-center">
<a href="#">
<button class="btn btn-lg rounded-pill bg-primary w-10 p-3 shadow-sm fw-bold">Hazte suscriptor premium</button>
</a>
</div>
</div>
<div class="row py-4">
<div class="col text-center fw-light">
<p>Turismo Latino © 2022 Todos los derechos reservados</p>
</div>
</div>
<div class="row text-center">
<div class="col">
<p class="fw-bold">Recuerda seguirme en mis redes sociales</p>
<a href="#">
<button class="btn text-primary fw-bold">Facebook</button>
</a>
<a href="#">
<button class="btn text-info fw-bold">Twitter</button>
</a>
<a href="#">
<button class="btn text-danger fw-bold">Instagram</button>
</a>
</div>
</div>
</div>
</div>
y también mi código CSS:
#footer{
background-image: url(/imagenes-background-footer/fondo\ de\ pierdas.jpg) ;
}