Hola a todos como estan: resulta que estoy trabajando un carousel el cual muestro imagenes que estan almacenadas en mi proyecto, y me funciona pero tengo el problema que solo me muestra una imagen, lo que necesito es que me muestre 3 imagenes, luego rote y me muestre 3 mas y asi consecutivamente, pero solo logro mostrar de a una imagen en cada vuelta del carousel...
En el controlador tengo definido asi:
$productos = Producto::latest('id')->paginate(3);
return view('index', compact('posts', 'productos'));
y en la vista blade el codigo que tengo para el carousel:
<div id="carouselProductos" class="carousel slide" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active" style="background-image: url('https://source.unsplash.com/LAaSoL0LrYs/1920x1080')">
</div>
@foreach($productos as $producto)
<div class="carousel-item">
<img src="{{asset($producto->url_imagen_portada)}}">
</div>
@endforeach
</div>
{{-- <div class="carousel-item" style="background-image: url('https://source.unsplash.com/szFUQoyvrxM/1920x1080')">
</div> --}}
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselProductos" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Anterior</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselProductos" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Siguiente</span>
</button>
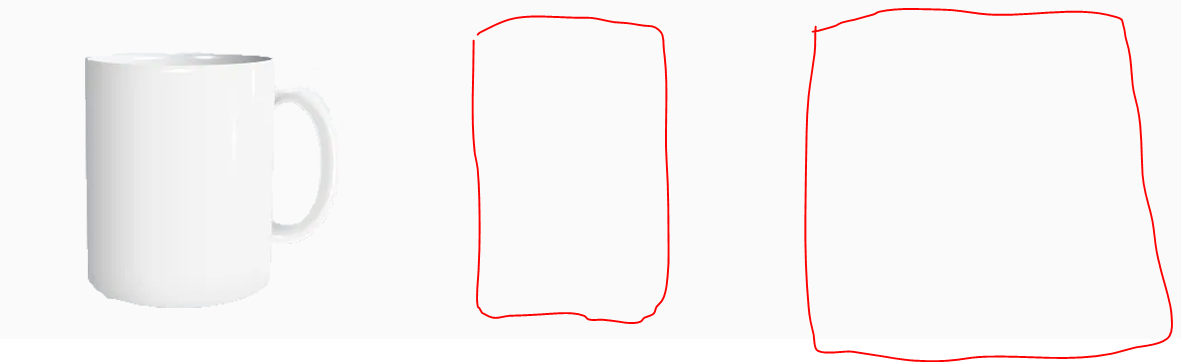
Una imagen de como se ve (en rojo lo que quiero obtener, o sea las otras 2 imagenes)

Saludos a todos
dd($productos)en el controlador, justo antes delreturnpuedes ver más de un producto en tu arreglo? Las imágenes están todas guardadas en la misma ruta? La ruta que obtienes de tu base de datos es correcta?